相信大家看了Ext2.0后, 印象最深的應該是Ext的組件模式,很好的規范了組件設計,用Manager的統一管理,也是很好的方式.下面簡單分析一下Ext的組件結構.
Ext的所有組件都是擴展于Ext.Component, 而后子類擴展和集成形成了一個單根的組件樹.
Ext中使用組件的方式很不一樣,可以看一個例子.
1. var formPanel = new Ext.form.FormPanel({
2. items: [{
3. xtype: 'hidden',
4. name: 'domainId'
5. },{
6. fieldLabel: '姓名',
7. name: 'name',
8. allowBlank:false
9. },{
10. fieldLabel: '權限',
11. xtype: 'combo',
12. name: 'auth'
13. },{
14. fieldLabel: '帳號',
15. name: 'account'
16. },{
17. fieldLabel: 'Email',
18. name: 'email',
19. vtype:'email'
20. },{
21. fieldLabel: '啟用',
22. xtype: 'checkbox',
23. name: 'enabled'
24. }
25. ]
26. });
如此這樣就能實現一個包含了很多元素的表單, items里面定義了表單要顯示的輸入框等組件,但是items里面僅僅是簡單的json對象,怎么能顯示出來各種不同的表單元素呢?
我們注意到items的每一個元素幾乎都有一個xtype屬性,這個xtype屬性就是描述組件類的關鍵.
其實Ext里面的組件(Panel, Form Datepicker等等), 在定義完Class之后, 都會把自己注冊到Ext.ComponentMgr里面. 簡單看一個box的組件, 在BoxComponent.js文件的最后一行可以看到:
Ext.reg('box', Ext.BoxComponent);
而在, ComponentMgr.js文件里
# // private
# registerType : function(xtype, cls){
# types[xtype] = cls;
# cls.xtype = xtype;
# },
#
# // private
# create : function(config, defaultType){
# return new types[config.xtype || defaultType](config);
# }
# };
# }();
#
# // this will be called a lot internally,
# // shorthand to keep the bytes down
# Ext.reg = Ext.ComponentMgr.registerType;
其實是執行了
registerType 這個方法,方法很簡單, 把xtype這個名字和對應的cls放到types里面, 而后看到create 我們應該會明白了, 以后想創建組件的時候,就調用 create({xtype: 'box'}) 就OK了
那么我們看看items里面的元素是怎么創建的吧, form的繼承樹中有一個Ext.Container類, 恩,就在這個類里呢:
1. // private
2. lookupComponent : function(comp){
3. if(typeof comp == 'string'){
4. return Ext.ComponentMgr.get(comp);
5. }else if(!comp.events){
6. return this.createComponent(comp);
7. }
8. return comp;
9. },
10.
11. // private
12. createComponent : function(config){
13. return Ext.ComponentMgr.create(config, this.defaultType);
14. },
恩,基本就是這樣了, 希望對大家理解Ext有所幫助
/************************* ***********************/
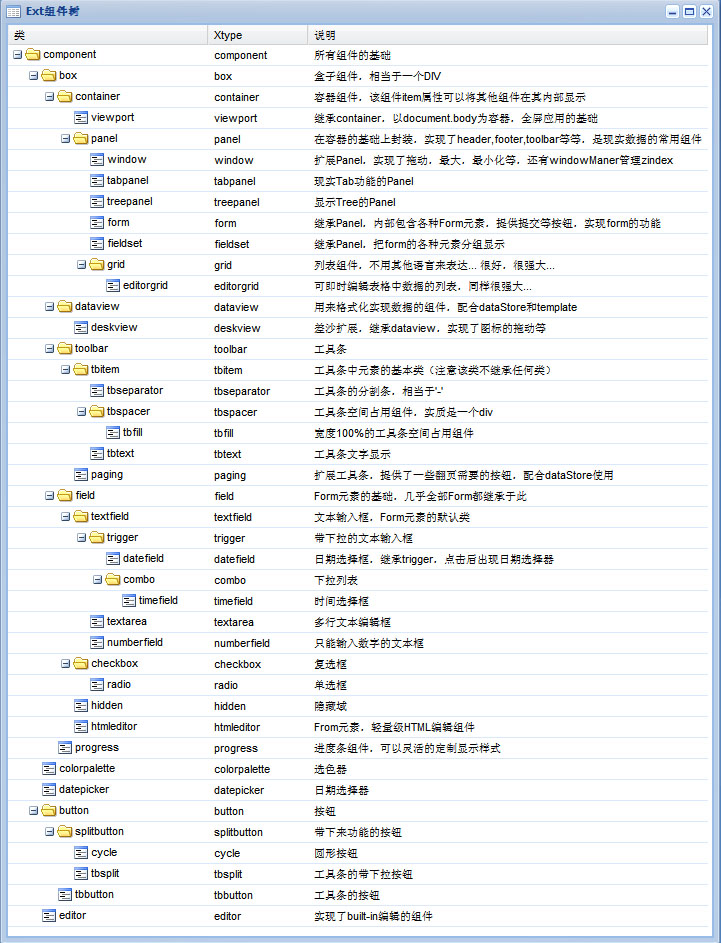
附件是我弄的一個Ext的組件結構圖, 還附有各個組件的說明, 希望大家喜歡, 大家快下呀....

posted on 2007-10-20 20:01
差沙 閱讀(7722)
評論(25) 編輯 收藏 所屬分類:
bew