由于本人認為用 alert()和confirm()的消息框和操作確認對話框,界面不太友好,下面介紹用模式對話框實現“消息提示 框”和“操作提示框”;用模式對話框也可以實現彈出窗口(抱括Iframe模式及DIV模式),DIV模式較麻煩些,不過,還挺實用,這里不作介紹。
1、test.html 測試頁
<html>
<head>
<title>測試頁面</title>
<script>
/**** 打開消息框 ***
* @param 為Object類型,原型為 {msg:"val1", time:val2},val1為要提示的消息,val2為窗口出來后延遲關閉的時間
*
*/
function showMsg(param) {
window.showModalDialog("msg.html", param, "dialogWidth:280px;dialogHeight:180px;center:yes;help:no;scroll:no;status:no;resizable:no");
}
/****操作確認窗口*****
* @param 為string類型,提示信息
* @return true為選取了“確定”銨鈕,false為選取了“取消”銨鈕
*/
function confirm(msg) {
return window.showModalDialog("confirm.html", msg, "dialogWidth:280px;dialogHeight:180px;center:yes;help:no;scroll:no;status:no;resizable:no");
}
function confirmDel() {
var rval = confirm("確定刪除此用戶嗎?");
if(rval) {
showMsg({msg:"你點擊了確定銨鈕", time:1200});
}else{
showMsg({msg:"你點擊了取消銨鈕", time:1200});
}
}
</script>
</head>
<body>
<center>
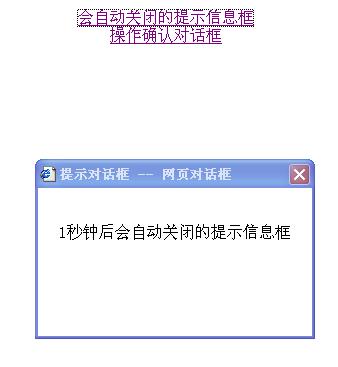
<a href="#" onclick="showMsg({msg:'1秒鐘后會自動關閉的提示信息框', time:1000})">會自動關閉的提示信息框</a>
<br/>
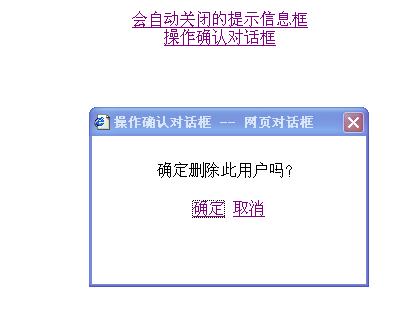
<a href="#" onclick="confirmDel();">操作確認對話框</a>
</center>
</body>
</html>
2、msg.html 消息框通用模板
<html>
<head>
<title>提示對話框</title>
<script>
var obj = window.dialogArguments; //傳過來的模式對話框窗口參數
/****在obj.time秒后關閉窗****/
window.setTimeout(function() {
window.close();
}, obj.time);
</script>
</head>
<body>
<p style="margin-top:36px">
<center>
<script>
document.write(obj.msg); //打印信息
</script>
</center>
</p>
</body>
</html>
3、confirm.html
<html>
<head>
<title>操作確認對話框</title>
<script>
function setState() {
returnValue = event.srcElement.id == "ok"? true: false;
window.close();
}
</script>
</head>
<body>
<p style="margin-top:26px">
<center>
<script>
var msg = window.dialogArguments? window.dialogArguments: "";
document.write(msg);
</script>
<br/>
<div style="margin-top:20px">
<a href="#" id="ok" onclick="setState()">確定</a>
<a href="#" id="cal" onclick="setState()">取消</a>
</div>
</center>
</p>
</body>
</html>
運行test.html例子可以看到相應的效果


posted on 2008-05-01 15:54
Sonny Li 閱讀(1769)
評論(2) 編輯 收藏 所屬分類:
javascript編程語言