Results / View Technologies
目前為止的所有例子,都是假定JSP為渲染視圖的技術.盡管它可能是最普通的,但它決不是渲染結果的唯一方法.
結果類型和視圖技術的使用緊密相聯.在前面的章節,我們看到如果"type"屬性無值或是值為"dispatcher",就會將使用JSPs來渲染.在Struts2應用中,還有三種其他的技術可以替換JSPs:
- Velocity Templates
- Freemarker Templates
- XSLT Transformations
記住,你同樣可以從現有的視圖技術實現一種新的結果類型.那時你將獲得額外的可用結果.
除了個別的語法不同,Freemarker和Velocity都與JSP非常相似.所有的action的屬性(通過getter方法)在模版中都是可用的,以及JSP標簽庫和在標簽庫內使用OGNL.在actions配置中可以很容易的將JSP模版的名稱替換成Velocity或是Freemarker模版中的任何一個.這里演示了如果配置Freemarker結果來替代JSP被返回:
1 <action name="my" class="com.fdar.infoq.MyAction" >
<action name="my" class="com.fdar.infoq.MyAction" >
2 <result type="freemarker">view.ftl</result>
<result type="freemarker">view.ftl</result>
3 </action>
</action>
XSLT結果稍有不同.不僅是使用stylesheet名稱替換掉模版名稱,還有額外的參數將被用到."stylesheetLocation"參數提供了渲染XML所使用的stylesheet的名稱.如果沒有這個參數,將返回給用戶沒有轉換的XML.exposedValue屬性提供action的屬性或是一個OGNL表達式暴露給XML.如果這個參數沒有指定,這個action本身將暴露給XML.
1 <result type="xslt">
<result type="xslt">
2 <param name="stylesheetLocation">render.xslt</param>
<param name="stylesheetLocation">render.xslt</param>
3 <param name="exposedValue">model.address</param>
<param name="exposedValue">model.address</param>
4 </result>
</result>
使用XSLT做為結果,"struts.properties"配置屬性同樣可用.名字為"struts.xslt.nocache"的屬性,決定stylesheet是否被緩存.在開發期間,考慮到更快的開發周期,你可能將想要移除一些緩存,然而,當應用發布到應用環境,緩存stylesheet將提高渲染的性能.
Tag Libraries
標簽庫通常用來定義為JSP一種專用的特征,來提供可復用性.Freemarker和Velocity有不同的概念;反之,他們為渲染引擎提供了一種模型或上下文,和開始渲染的模版所能訪問到的所有的那些對象.當我們在Struts2中講到標簽庫,我們討論的是提供與JSP標答庫提供相同功能的對象,它們與所有的視圖技術相似-JSP,Velocity和Freemarker.
在定義標簽庫方面還有很多的形式,但最基本的功能是一樣的--提供對對象方法的訪問.邏輯的壓縮改善了可維護性,并且減少了復制和粘貼代碼的誘惑.
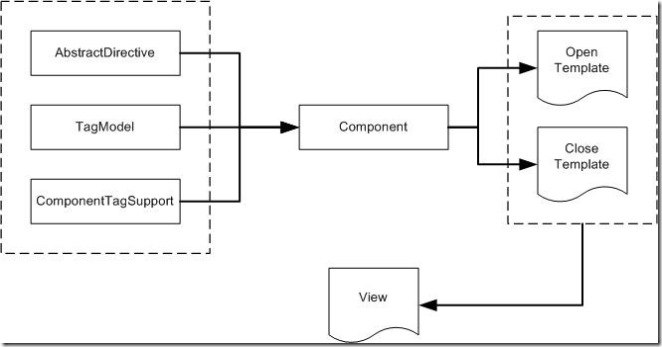
JSP標簽庫還有另外一個特征,在今天的WEB開發環境中看起來已經是過時的了-直接在標簽庫本身的Java代碼里寫顯示的文本.Strust2轉變了思想,為標簽創建一個專有的MVC模式.邏輯在Java類內提供,但被放到Freemarker模版中渲染(這是默認的).整體的結構如下:

結構的核心是對組件對句的設置.這個組件提供了每個標簽最基本的表現形式,并提供一些必要的邏輯,以及管理的渲染的模版.每個不同的結果/視圖技術,都提供了對組件的包裝.包裝器提供了對
當同Freemarker模版一起使用標簽庫渲染的時候,還有一個額外的配置是必須的.一個額外的Servlet需要配置在"web.xml"文件中,這樣Freemarker可以在渲染時獲得它所需要的信息:
1 <servlet>
<servlet>
2 <servlet-name>jspSupportServlet</serlet-name>
<servlet-name>jspSupportServlet</serlet-name>
3 <servlet-class>
<servlet-class>
4 ….action2.views.JspSupportServlet.JspSupportServlet
….action2.views.JspSupportServlet.JspSupportServlet
5 </servlet-class>
</servlet-class>
6 <load-on-startup>10</load-on-startup>
<load-on-startup>10</load-on-startup>
7 </servlet>
</servlet>
每個組件同樣有模版與之關聯.如果原始標簽包含其他標簽(例如form標簽),將有一個開始模版和一個關閉模版.如果原始標簽只包含它自己(如checkbox標簽),將只有一個關閉模版.并提供了在文本和UI結果中的邏輯的分離,為標簽使用模版還提供了另外一個好處-它允許開發者對相同的標簽混合和匹配不同的模版,利用稱為"主題"的特性.
這里有三種常用的主題:"simple", "xhtml"和"css_xhtml"."simple"主題提供不使用任何格式化的標簽."xhtml"主題將進行進一步的格式化;對于HTML的form標簽,這個主題使用HTML表格提供兩列的格式化.對于CSS的純化論者,有一種"css_xhtml"主題.與"xhtml"主題相似,這種主題同樣提供了格式化;不過是使用CSS DIV替換了HTML表格.附加的格式化提供給開發者,對HTML沒有增加額外的混亂.
"xhtml"和"css_xhtml"主題是非常好的例子,程序員可以自己實現個主題,為HTML提供特定的格式化.主題可以被混合或匹配到相同的頁面,并且當前標簽的主題使用"theme"屬性定義.如果你一直使用一個主題,它可以通過"struts.properties"配置文件的"struts.ui.theme"屬性配置默認使用.
主題提供為所有的標簽種類(控制標簽,數據標簽,Form標簽和非Form的UI標簽);然而,創建新的主題只能作用于可視的Form標簽.
上一章:Starting Struts2--Core Components(3)
下一章:Starting Struts2--Architectural Goals
PS:第三章終于結束了......