|
#
這幾天自己琢磨起來javascript,以前都是看看沒有實戰(zhàn)過,現(xiàn)在覺得實戰(zhàn)起來果然錯誤多多,以后要不斷總結(jié)錯誤,關(guān)鍵可以減少調(diào)試時間,菜鳥啊: 1.js通常有一個地方錯誤了, 下邊的函數(shù)都不會再繼續(xù)執(zhí)行啦(本來覺得很正常的事,但是...) 2.為什么open()請求服務(wù)器的時候,請求的servlet后邊要加一個參數(shù)變化,告知服務(wù)器這是一個新的請求???否則在IE8中請求失敗
var bojingNum = 0; //定義一個變量用來存儲xmlHttpRequest對象
var xmlHttp= null; //該函數(shù)用于創(chuàng)建一個xmlHttpRequest對象
function createXMLHttpRequest() { if (window.ActiveXObject) //ActiveXObject這個對象是IE瀏覽器提供的控件,所以有的網(wǎng)銀只支持這樣的控件的IE瀏覽器
{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); //IE瀏覽器生成的對象
} else if (window.XMLHttpRequest) //除了IE外的其他瀏覽器
{ xmlHttp = new XMLHttpRequest(); } } //這是一個通過ajax刷新統(tǒng)計圖的方法
function autoFlush() { //創(chuàng)建日期變量時間變量
var tempTime = new Date(); var tempParameter = tempTime.getTime(); //創(chuàng)建一個xmlHttpRequest對象
createXMLHttpRequest(); if(xmlHttp!= null) { //這里放置一個時間參數(shù)是為了讓服務(wù)器知道這是一個新的請求
xmlHttp.open("GET", "SerialDataSvt?tmd="+tempParameter); //將狀態(tài)觸發(fā)器綁定到一個函數(shù)
xmlHttp.onreadystatechange=processor; //請求發(fā)送
xmlHttp.send( null); } } //處理從服務(wù)器返回的xml文檔
function processor() { //定義一個變量用于存儲從服務(wù)器返回的結(jié)果
var result; if(xmlHttp.readyState==4) //如果響應(yīng)完成
{ if(xmlHttp.status==200) //如果返回成功
{ //取出服務(wù)器返回的xml文檔的所有counter標(biāo)簽的子節(jié)點
result = xmlHttp.responseXML.getElementsByTagName("data"); //alert(result);
//解析xml中的數(shù)據(jù)并更新統(tǒng)計圖狀態(tài)
for( var i = 0 ; i < result.length; i++) { //用于統(tǒng)計數(shù)據(jù)更新統(tǒng)計圖片狀態(tài)
var id =result[i].getAttribute("id"); //alert(id);
var dir =result[i].getAttribute("dir"); //alert(dir);
var datas =xmlHttp.responseXML.getElementsByTagName("dataContent")[0].childNodes[0].nodeValue; var addTime =xmlHttp.responseXML.getElementsByTagName("addTime")[0].childNodes[0].nodeValue; if(datas.substring(17,18)=="1") { document.getElementById("yujing"+(i+1)).innerHTML="<embed src='video/wartgroud.mp3' type=audio/x-ms-wma autostart='true' loop='true'>報警中  </embed> "; document.getElementById("yujingPic"+(i+1)).style.display = 'block'; bojingNum++; document.getElementById("yujingNum"+(i+1)).innerHTML="預(yù)警次數(shù):"+bojingNum; } else { document.getElementById("yujing"+(i+1)).innerHTML="暫無報警  "; document.getElementById("yujingPic"+(i+1)).style.display = 'none'; } document.getElementById("n_nodeID"+i).innerHTML= id+dir; document.getElementById("n_nodeData"+i).innerHTML= datas; document.getElementById("n_nodeTime"+i).innerHTML= addTime; document.getElementById("s_nodeID"+i).innerHTML= id+dir; document.getElementById("s_nodeData"+i).innerHTML= datas; document.getElementById("s_nodeTime"+i).innerHTML= addTime; document.getElementById("e_nodeID"+i).innerHTML= id+dir; document.getElementById("e_nodeData"+i).innerHTML= datas; document.getElementById("e_nodeTime"+i).innerHTML= addTime; document.getElementById("w_nodeID"+i).innerHTML= id+dir; document.getElementById("w_nodeData"+i).innerHTML= datas; document.getElementById("w_nodeTime"+i).innerHTML= addTime; } } } } //每隔一秒就執(zhí)行一次autoFlush方法
setInterval(autoFlush, 2000);
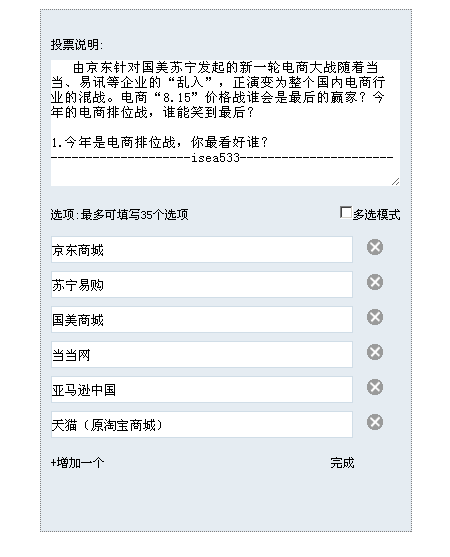
昨天看到C#群里有人問一個投票功能如何實現(xiàn)... 我對此很感興趣,為了練習(xí)一下,就有了以下代碼。 投票功能使用jQuery實現(xiàn)..純html代碼...數(shù)據(jù)通過json字符串傳遞,通過 eval轉(zhuǎn)換為json對象 投票功能分為: 1.設(shè)置投票內(nèi)容: 
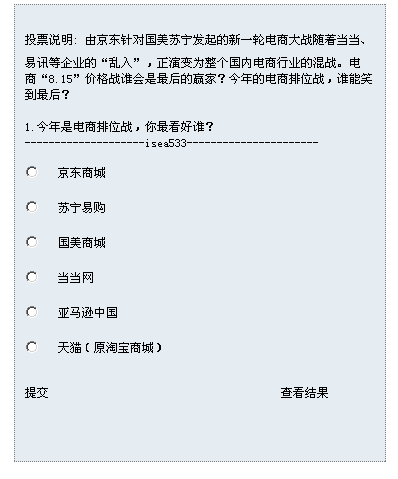
2.投票: 
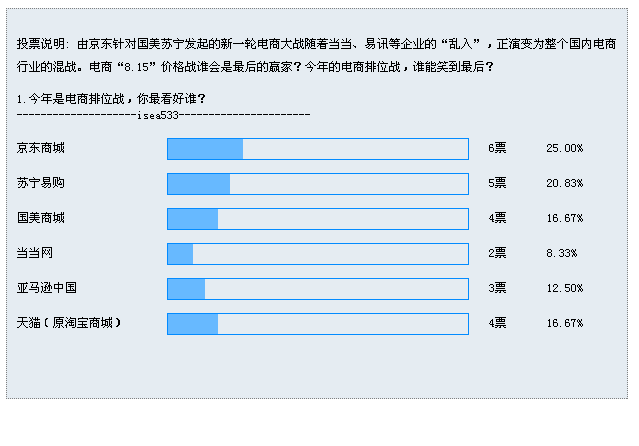
3.投票結(jié)果: 
文件列表: 
傳值:
{
info: " 由京東針對國美蘇寧發(fā)起的新一輪電商大戰(zhàn)隨著當(dāng)當(dāng)、易訊等企業(yè)的“亂入”,正演變?yōu)檎麄€國內(nèi)電商行業(yè)的混戰(zhàn)。電商“8.15”價格戰(zhàn)誰會是最后的贏家?今年的電商排位戰(zhàn),誰能笑到最后?<br/><br/>1.今年是電商排位戰(zhàn),你最看好誰?<br/>--------------------isea533----------------------",
choices: [{
name: "choice0",
value: "京東商城",
num: 6,
percent: 0.25
},
{
name: "choice1",
value: "蘇寧易購",
num: 5,
percent: 0.20833333333333334
},
{
name: "choice2",
value: "國美商城",
num: 4,
percent: 0.16666666666666666
},
{
name: "choice3",
value: "當(dāng)當(dāng)網(wǎng)",
num: 2,
percent: 0.08333333333333333
},
{
name: "choice4",
value: "亞馬遜中國",
num: 3,
percent: 0.125
},
{
name: "choice5",
value: "天貓(原淘寶商城)",
num: 4,
percent: 0.16666666666666666
}]
}
jQuery對象初始化的傳參方式包括:
1.$(DOMElement)
2.$('<h1>...</h1>'), $('#id'), $('.class') 傳入字符串, 這是最常見的形式, 這種傳參數(shù)經(jīng)常也傳入第二個參數(shù)context指定上下文,其中context參數(shù)可以為$(...), DOMElement
3.$(function() {}); <===> $(document).ready(function() { });
4.$({selector : '.class', context : context}) <===> $('.class', context)
jQuery.fn = jQuery.prototype = {
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
var match, elem, ret, doc;
// 處理$(""), $(null), $(undefined), $(false)這幾種參數(shù),直接返回this
if ( !selector ) {
return this;
}
// 當(dāng)傳參selector為DOM結(jié)點時,將context置為selector
if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
}
// Handle HTML strings
// 當(dāng)傳入的selector參數(shù)為字符串時,
if ( typeof selector === "string" ) {
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = rquickExpr.exec( selector );
}
// Match html or make sure no context is specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
doc = ( context && context.nodeType ? context.ownerDocument || context : document );
// scripts is true for back-compat
selector = jQuery.parseHTML( match[1], doc, true );
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
this.attr.call( selector, context, true );
}
return jQuery.merge( this, selector );
// HANDLE: $(#id)
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(function)
// Shortcut for document ready
// 當(dāng)selector為function時相當(dāng)于$(document).ready(selector);
} else if ( jQuery.isFunction( selector ) ) {
return rootjQuery.ready( selector );
}
// 當(dāng)selector參數(shù)為{selector:'#id', context:document}之類時,重置屬性selector和context
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
}
};
最近項目任務(wù)繁重,更新博客會較慢,不過有時間希望可以把自己的積累分享出來。 JavaScript正則實戰(zhàn)(會根據(jù)最近寫的不斷更新) 1、javascript 正則對象替換創(chuàng)建 和用法: /pattern/flags 先簡單案例學(xué)習(xí)認識下replace能干什么 正則表達式構(gòu)造函數(shù): new RegExp("pattern"[,"flags"]); 正則表達式替換變量函數(shù):stringObj.replace(RegExp,replace Text); 參數(shù)說明:
pattern -- 一個正則表達式文本
flags -- 如果存在,將是以下值:
g: 全局匹配
i: 忽略大小寫
gi: 以上組合
//下面的例子用來獲取url的兩個參數(shù),并返回urlRewrite之前的真實Url
var reg=new RegExp("(http://www.qidian.com/BookReader/)(\\d+),(\\d+).aspx","gmi");
var url="http://www.qidian.com/BookReader/1017141,20361055.aspx";
//方式一,最簡單常用的方式
var rep=url.replace(reg,"$1ShowBook.aspx?bookId=$2&chapterId=$3");
alert(rep);
//方式二 ,采用固定參數(shù)的回調(diào)函數(shù)
var rep2=url.replace(reg,function(m,p1,p2,p3){return p1+"ShowBook.aspx?bookId="+p3+"&chapterId="+p3});
alert(rep2);
//方式三,采用非固定參數(shù)的回調(diào)函數(shù)
var rep3=url.replace(reg,function(){var args=arguments; return args[1]+"ShowBook.aspx?bookId="+args[2]+"&chapterId="+args[3];});
alert(rep3);
//方法四
//方式四和方法三很類似, 除了返回替換后的字符串外,還可以單獨獲取參數(shù)
var bookId;
var chapterId;
function capText()
{
var args=arguments;
bookId=args[2];
chapterId=args[3];
return args[1]+"ShowBook.aspx?bookId="+args[2]+"&chapterId="+args[3];
}
var rep4=url.replace(reg,capText);
alert(rep4);
alert(bookId);
alert(chapterId);
//使用test方法獲取分組
var reg3=new RegExp("(http://www.qidian.com/BookReader/)(\\d+),(\\d+).aspx","gmi");
reg3.test("http://www.qidian.com/BookReader/1017141,20361055.aspx");
//獲取三個分組
alert(RegExp.$1);
alert(RegExp.$2);
alert(RegExp.$3);
2、 學(xué)習(xí)最常用的 test exec match search replace split 6個方法 1) test 檢查指定的字符串是否存在
var data = “123123″;
var reCat = /123/gi;
alert(reCat.test(data)); //true
//檢查字符是否存在 g 繼續(xù)往下走 i 不區(qū)分大小寫 2) exec 返回查詢值
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/i;
alert(reCat.exec(data)); //Cat 3)match 得到查詢數(shù)組
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/gi;
var arrMactches = data.match(reCat)
for (var i=0;i < arrMactches.length ; i++)
{
alert(arrMactches[i]); //Cat cat
} 4) search 返回搜索位置 類似于indexof
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/gi;
alert(data.search(reCat)); //23 5) replace 替換字符 利用正則替換
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/gi;
alert(data.replace(reCat,”libinqq”)); 6)split 利用正則分割數(shù)組
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /\,/;
var arrdata = data.split(reCat);
for (var i = 0; i < arrdata.length; i++)
{
alert(arrdata[i]);
} 3、常用表達式收集:"^\\d+$" //非負整數(shù)(正整數(shù) + 0)
"^[0-9]*[1-9][0-9]*$" //正整數(shù)
"^((-\\d+)|(0+))$" //非正整數(shù)(負整數(shù) + 0)
"^-[0-9]*[1-9][0-9]*$" //負整數(shù)
"^-?\\d+$" //整數(shù)
"^\\d+(\\.\\d+)?$" //非負浮點數(shù)(正浮點數(shù) + 0)
"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$"
//正浮點數(shù)
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮點數(shù)(負浮點數(shù) + 0)
"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$"
//負浮點數(shù)
"^(-?\\d+)(\\.\\d+)?$" //浮點數(shù)
"^[A-Za-z]+$" //由26個英文字母組成的字符串
"^[A-Z]+$" //由26個英文字母的大寫組成的字符串
"^[a-z]+$" //由26個英文字母的小寫組成的字符串
"^[A-Za-z0-9]+$" //由數(shù)字和26個英文字母組成的字符串
"^\\w+$" //由數(shù)字、26個英文字母或者下劃線組成的字符串
"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址
"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
"^[A-Za-z0-9_]*$"。
============================================正則表達式基礎(chǔ)知識============================================== ^ 匹配一個輸入或一行的開頭,/^a/匹配"an A",而不匹配"An a"
$ 匹配一個輸入或一行的結(jié)尾,/a$/匹配"An a",而不匹配"an A"
* 匹配前面元字符0次或多次,/ba*/將匹配b,ba,baa,baaa
+ 匹配前面元字符1次或多次,/ba+/將匹配ba,baa,baaa
? 匹配前面元字符0次或1次,/ba?/將匹配b,ba
(x) 匹配x保存x在名為$1...$9的變量中
x|y 匹配x或y
{n} 精確匹配n次
{n,} 匹配n次以上
{n,m} 匹配n-m次
[xyz] 字符集(character set),匹配這個集合中的任一一個字符(或元字符)
[^xyz] 不匹配這個集合中的任何一個字符
[\b] 匹配一個退格符
\b 匹配一個單詞的邊界
\B 匹配一個單詞的非邊界
\cX 這兒,X是一個控制符,/\cM/匹配Ctrl-M
\d 匹配一個字?jǐn)?shù)字符,/\d/ = /[0-9]/
\D 匹配一個非字?jǐn)?shù)字符,/\D/ = /[^0-9]/
\n 匹配一個換行符
\r 匹配一個回車符
\s 匹配一個空白字符,包括\n,\r,\f,\t,\v等
\S 匹配一個非空白字符,等于/[^\n\f\r\t\v]/
\t 匹配一個制表符
\v 匹配一個重直制表符
\w 匹配一個可以組成單詞的字符(alphanumeric,這是我的意譯,含數(shù)字),包括下劃線,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]
\W 匹配一個不可以組成單詞的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
在瀏覽網(wǎng)頁時,經(jīng)常會看到分頁顯示的頁面。如果想把大量的數(shù)據(jù)提供給瀏覽者,分頁顯示是個非常實用的方法。分頁顯示數(shù)據(jù)能夠幫助瀏覽者更好地查看信息,能夠有條理的顯示信息。
在傳統(tǒng)的web技術(shù)中,分頁顯示的相關(guān)操作都是在服務(wù)器端進行的,服務(wù)器端獲取客戶端的請求分頁,并根據(jù)請求頁數(shù)獲取指定的結(jié)果集。最后把結(jié)果集中的數(shù)據(jù)返回到客戶端,這時返回結(jié)果中不但包含了數(shù)據(jù),還可能包含了數(shù)據(jù)的顯示樣式。客戶端的每一次數(shù)據(jù)更新,都會重新打開一個網(wǎng)頁,如果網(wǎng)頁中包含了很多html元素,就會造成網(wǎng)頁打開速度較慢的情況。
為了顯示部分?jǐn)?shù)據(jù),而需要加載整個頁面的數(shù)據(jù),顯得有點得不償失。使用Ajax技術(shù)可以很好的彌補這些問題,服務(wù)器端只傳輸數(shù)據(jù)庫表中的數(shù)據(jù),客戶端獲取這些數(shù)據(jù)只更新局部內(nèi)容,與數(shù)據(jù)無關(guān)的其他元素保持不變。
現(xiàn)在創(chuàng)建一個實例,以演示使用Ajax技術(shù)實現(xiàn)數(shù)據(jù)的分頁顯示。該實例的代碼實現(xiàn)分為服務(wù)器端和客戶端。
1,準(zhǔn)備工作
我們這里使用Mysql數(shù)據(jù)庫,我在shop數(shù)據(jù)庫中創(chuàng)建了一張mobileshop表,這張表有兩個字段name,model。
打開記事本,輸入下列代碼:
<%@ page language="java" import="java.util.*,java.sql.*,java.io.*" pageEncoding="GBK"%>
<%
class DBManager{
String userName="root";
String password="123456";
Connection conn=null;
Statement stmt=null;
String url="jdbc:mysql://localhost:3306/shop";
ResultSet rst;
public DBManager(String sql){
try {
Class.forName("com.mysql.jdbc.Driver");
conn=DriverManager.getConnection(url,userName,password);
stmt=conn.createStatement();
rst=stmt.executeQuery(sql);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public ResultSet getResultSet(){
return rst;
}
}
%> 將上述代碼保存為Conn.jsp,用于返回查詢結(jié)果集。 2,服務(wù)器端代碼
在本實例中,服務(wù)器端代碼具有獲取客戶端請求頁數(shù)和產(chǎn)生指定記錄集的功能。打開記事本,輸入下列代碼:
<%@ page contentType="text/html; charset=utf-8" import="java.sql.*" errorPage="" %>
<%@ include file="Conn.jsp" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<%
try
{
ResultSet rs=new DBManager("select name,model from mobileshop").getResultSet();
int intPageSize; //一頁顯示的記錄數(shù)
int intRowCount; //記錄的總數(shù)
int intPageCount; //總頁數(shù)
int intPage; //待顯示的頁碼
String strPage;
int i;
intPageSize=2; //設(shè)置一頁顯示的記錄數(shù)
strPage=request.getParameter("page"); //取得待顯示的頁碼
if(strPage==null) //判斷strPage是否等于null,如果是,則顯示第一頁數(shù)據(jù)
{
intPage=1;
}else{
intPage=java.lang.Integer.parseInt(strPage); //將字符串轉(zhuǎn)化為整形
}
if(intPage<1)
{
intPage=1;
}
//獲取記錄總數(shù)
rs.last();
intRowCount=rs.getRow();
//計算總頁數(shù)
intPageCount=(intRowCount+intPageSize-1)/intPageSize;
//調(diào)整顯示的頁碼
if(intPage>intPageCount) intPage=intPageCount;
if(intPageCount>0)
{
//將記錄指針定位到待顯示頁的第一條記錄上
rs.absolute((intPage-1)*intPageSize+1);
}
//下面用于顯示數(shù)據(jù)
i=0;
StringBuffer content=new StringBuffer("");
response.setContentType("text/xml");
response.setHeader("Cache-Control","no-cache");
content.append("<?xml version=\"1.0\" encoding=\"UTF-8\" ?>");
content.append("<contents>");
while(i<intPageSize && !rs.isAfterLast())
{
String name=rs.getString("name");
String email=rs.getString("model");
content.append("<content>");
content.append("<name>"+ name +"</name>");
content.append("<model>"+email+"</model>");
content.append("</content>");
rs.next();
i++;
}
content.append("</contents>");
System.out.print(content);
out.print(content);
}
catch(Exception e)
{
e.printStackTrace();
}
%>
網(wǎng)頁自動刷新功能在web網(wǎng)站上已經(jīng)屢見不鮮了,如即時新聞信息,股票信息等,都需要不斷獲取最新信息。在傳統(tǒng)的web實現(xiàn)方式中,想要實現(xiàn)類似的效果,必須進行整個頁面的刷新,在網(wǎng)絡(luò)速度受到一定限制的情況下,這種因為一個局部變動而牽動整個頁面的處理方式顯得有些得不償失。Ajax技術(shù)的出現(xiàn)很好的解決了這個問題,利用Ajax技術(shù)可以實現(xiàn)網(wǎng)頁的局部刷新,只更新指定的數(shù)據(jù),并不更新其他的數(shù)據(jù)。
現(xiàn)在創(chuàng)建一個實例,以演示網(wǎng)頁的自動刷新功能,該實例模擬火車侯票大廳的顯示字幕。 1,服務(wù)器端代碼
該實例服務(wù)器端代碼的功能比較簡單,即產(chǎn)生一個隨機數(shù),并以XML文件形式返回給客戶端。打開記事本,輸入下列代碼:
<%@ page contentType="text/html; charset=gb2312" %>
<%
response.setContentType("text/xml; charset=UTF-8");//設(shè)置輸出信息的格式及字符集
response.setHeader("Cache-Control","no-cache");
out.println("<response>");
for(int i=0;i<2;i++){
out.println("<name>"+(int)(Math.random()*10)+"</name>");
out.println("<count>" +(int)(Math.random()*100)+ "</count>");
}
out.println("</response>");
out.close();
%>
保存上述代碼,名稱為auto.jsp。在該文件中,使用java.lang包中的Math類,產(chǎn)生一個隨機數(shù)。
2,客戶端代碼
本實例客戶端代碼主要利用服務(wù)器端返回的數(shù)字,指定顯示樣式。打開記事本,輸入下列代碼
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<head>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<script language="javascript">
var XMLHttpReq;
//創(chuàng)建XMLHttpRequest對象
function createXMLHttpRequest() {
if(window.XMLHttpRequest) { //Mozilla 瀏覽器
XMLHttpReq = new XMLHttpRequest();
}
else if (window.ActiveXObject) { // IE瀏覽器
try {
XMLHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
XMLHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
//發(fā)送請求函數(shù)
function sendRequest() {
createXMLHttpRequest();
var url = "auto.jsp";
XMLHttpReq.open("GET", url, true);
XMLHttpReq.onreadystatechange = processResponse;//指定響應(yīng)函數(shù)
XMLHttpReq.send(null); // 發(fā)送請求
}
// 處理返回信息函數(shù)
function processResponse() {
if (XMLHttpReq.readyState == 4) { // 判斷對象狀態(tài)
if (XMLHttpReq.status == 200) { // 信息已經(jīng)成功返回,開始處理信息
DisplayHot();
setTimeout("sendRequest()", 1000);
} else { //頁面不正常
window.alert("您所請求的頁面有異常。");
}
}
}
function DisplayHot() {
var name = XMLHttpReq.responseXML.getElementsByTagName("name")[0].firstChild.nodeValue;
var count = XMLHttpReq.responseXML.getElementsByTagName("count")[0].firstChild.nodeValue;
document.getElementById("cheh").innerHTML = "T-"+name+"次列車";
document.getElementById("price").innerHTML = count+"元";
}
</script>
<body onload =sendRequest()>
<table style="BORDER-COLLAPSE: collapse" borderColor=#5555555 cellSpacing=0 cellPadding=0 width=200 border=0>
<TR>
<TD align=middle bgColor=#abc2d0 height=19 colspan="2"><B>開往北京的列車</B> </TD>
</TR>
<tr>
<td height="20"> 車號:</td>
<td height="20" id="cheh"> </td>
</tr>
<tr>
<td height="20"> 價格:</td>
<td height="20" id="price"> </td>
</tr>
</table>
</body>
將上述代碼保存,名稱為autoRefresh.jsp。在該文件中,createXMLHttpRequest()函數(shù)用于創(chuàng)建異步調(diào)用對象;sendRequest()函數(shù)用于發(fā)送請求到客戶端;processResponse()函數(shù)用于處理服務(wù)器端的響應(yīng),在處理過程中調(diào)用DisplayHot()函數(shù)設(shè)定數(shù)據(jù)的顯示樣式。其中,setTimeout(“sendRequest()”,1000)函數(shù)的含義為每隔1秒的時間調(diào)用sendRequest()函數(shù),該函數(shù)在Ajax頁面刷新中起了一個主導(dǎo)作用。DisplayHot()函數(shù)主要用于從服務(wù)器端返回的XML文件進行解析,并獲取返回數(shù)據(jù),顯示在當(dāng)前頁面。
機房收費系統(tǒng)完成了已經(jīng)有很長一段時間了,本以為就此結(jié)束了。可是,前幾天突然要求對其進行驗收了。 開始的時候,感覺驗收就驗收沒什么。可是,有小道消息稱,做的不好的有可能重構(gòu)。如果是因為當(dāng)初的設(shè)計思路或者是邏輯錯誤而重構(gòu),那無話可說,必須要重構(gòu)。但是如果是因為一些注釋、UML圖、命名規(guī)范等而重構(gòu),都會讓大家笑話。 于是,在前面人驗收的時候,后面的人都在討論驗收人員的側(cè)重點。然后大家在修改自己的收費系統(tǒng)。 通過這次驗收,雖然我沒有被要求重構(gòu),但是,在驗收過程中還是出現(xiàn)了很多的問題,驗收人員也給提出了很多的寶貴意見。 首先就是出現(xiàn)的問題。 命名不規(guī)范。尤其是參數(shù)的命名,當(dāng)初以為參數(shù)只是使用在某一個方法或者函數(shù)中,不會和其他的類、函數(shù)產(chǎn)生關(guān)系,不用太在意它的命名。可是,這種代碼只適合與自己看,其他人看你的代碼就會感覺不舒服,同時給人一種外行的感覺。 注釋不全。雖說對于類、方法和函數(shù)都做了注釋,但是,不是很完整。例如,所有的remarks都是空著的。通過驗收人員的講解,理解了它的作用,記錄版本號,編寫時間以及修改時間。還有就是,對于注釋的代碼,不要刪除,而應(yīng)該保留并完整寫明修改人,以及修改的時間。雖說是個人版的,但對于注釋,都是被刪除了。 文檔不全。當(dāng)時做收費系統(tǒng)的時候,只寫了需求、概要、數(shù)據(jù)庫設(shè)計以及詳細設(shè)計文檔。其他的則沒有寫。當(dāng)初就是由于惰性的原因吧,感覺寫文檔太枯燥了,就急于編寫代碼了,當(dāng)系統(tǒng)實現(xiàn)之后,就以為系統(tǒng)實現(xiàn)了就行了,至于其他文檔就算了吧。 對UML圖理解不深。當(dāng)初在畫UML圖的時候,對用例圖理解的不是太深,以至于我的用例圖中的用例都是窗體。在驗收過程中,自己都不禁問自己,當(dāng)初是怎么想的呢?怎么會出現(xiàn)那種用例圖呢? 再說一些個別人出現(xiàn)的問題吧(也算是給自己提個醒) 文檔、數(shù)據(jù)庫沒了。在做完機房收費系統(tǒng)到現(xiàn)在有很長的時間了,有的同學(xué)重裝了系統(tǒng)。有的沒有提前把數(shù)據(jù)庫中的數(shù)據(jù)備份,導(dǎo)致現(xiàn)在沒有了原先的數(shù)據(jù)。而文檔,有的是在第一遍的基礎(chǔ)上修改的,原先的也沒有備份。導(dǎo)致現(xiàn)在的文檔是合作版的時候,自己第三次修改的文檔,前兩次的文檔都沒了。 UML圖不知道哪一個是最新版本。有的同學(xué)UML圖畫了好幾遍,但是在文件保存的時候,沒有注意到命名,沒有表明版本號。以至于尋找的時候花費了很長時間,有的甚至就找不到了。 應(yīng)該說,通過這次驗收,讓我們認識到了當(dāng)初所做的系統(tǒng)存在著很大的不足。這次要求我們都要補全文檔、注釋,規(guī)范命名等等,讓我們長了一個記性。對我們來說沒有壞處。同時通過這次驗收,也讓我們認識到,文件備份、管理、保存的重要性。在以后大家都會記住這次的驗收來提醒自己。
為了檢查八期分層重要階段學(xué)習(xí)成果,老師,七期全體成員參與驗收工作。 在提高班,四年的學(xué)習(xí)中,分了幾個重要的模塊。其中在重要的關(guān)鍵的方向性的學(xué)習(xí)上是需要把控的,是需要及時檢驗以及驗收的。 在驗收八期學(xué)習(xí)的過程中,不僅發(fā)現(xiàn)他們的問題,同時也發(fā)現(xiàn)自己的問題。 驗收工作,不僅是驗收他們,同時也是驗收自己對此知識點掌握的情況。 首先說一下驗收過程中,八期普遍存在的問題。 1. 對文檔的認識不夠,導(dǎo)致文檔與程序不對應(yīng)。 包圖與程序集的對應(yīng),這個沒意識到。命名是其中一方面,還有就是其中包圖中的每條線的作用,意義,以及在代碼中體現(xiàn)。 2. UML認識不夠,需要進步學(xué)習(xí)。 UML中的共九種圖,常用的像用例圖,類圖,對象圖,時序圖,包圖,活動圖,狀態(tài)圖這幾種,每種圖的符號以及畫法掌握不夠。并且對每種圖的概念以及適合什么場景有所欠缺。并且圖中的關(guān)系需要進步掌握。比如用例之間的包含關(guān)系、擴展關(guān)系等,還有UML中的五種關(guān)系以及在代碼中的體現(xiàn)。 3. 對分層的認識不夠,導(dǎo)致假隔離真耦合。 不僅僅把程序分成了UI,BLL,DAL,但是最主要的是各個層之間的隔離。比如因為DAL生成的路徑的原因,導(dǎo)致了明明UI與DAL隔離,卻因為路徑問題而再次耦合,結(jié)果確是一種假隔離真耦合。還有就是BLL,DAL引入UI中的某個包,導(dǎo)致了后面與前面分層再次耦合。 4. 規(guī)范問題。命名規(guī)范,注釋規(guī)范。 5. 對文檔中的內(nèi)容理解不到位,導(dǎo)致人云亦云。 常寫的幾種需求說明書,概要說明書,詳細說明書。對其中的內(nèi)容不了解,不知道文檔中應(yīng)該寫什么。也不知道那些圖應(yīng)該放在那個文檔中。導(dǎo)致了結(jié)果,每個文檔中都有重復(fù)的東西。 6. 項目驅(qū)動未做到。 大家著急開發(fā),忽略文檔。在開發(fā)過程中,文檔一直沒有起到任何作用,所以對文檔沒有深度認識。 八期出現(xiàn)的問題,確實可以理解。當(dāng)時的七期,也翻過如此的錯誤。這畢竟是八期第一次的個人版。做到這種程度,已經(jīng)是相當(dāng)好了。當(dāng)初的七期,幾乎每人重構(gòu)了三四遍。對這個分層,文檔才有了今天的理解以及重視。 然后說一下驗收過程中,自己的收獲問題。 1. 發(fā)言溝通交流。通過這次發(fā)言機會,鍛煉與他人溝通,交流。 2. 在驗收他們的過程中,進一步考驗自己的對過去知識點的理解。 提問他們,促進他們的思考,同時與自己所學(xué)的知識進行比對,補充自己的欠缺。 其中有個學(xué)生的包圖,自己也理解錯了,對工廠模式,抽象工廠模式,反射,以及接口,多態(tài)這些應(yīng)用有了進一步認識。 3. 對某個知識點的問題學(xué)習(xí)。 其中有個學(xué)生用了單例模式。單利模式的作用,以及好處都是可以理解的,但是當(dāng)時的他利用的嵌套類實現(xiàn)的單例模式,對嵌套類,靜態(tài)塊有了進一步認識。 另一個是錯誤處理。Trycatch,throw,throws知識點的學(xué)習(xí)。 4. 對文檔中的內(nèi)容進一步補充。 全體七期發(fā)言,正好補充自己對文檔的認識不足的問題。 5. 驗收中記錄下自己的不懂的問題。 對UML中活動圖,狀態(tài)圖,構(gòu)件圖,部署圖的概念理解,但是畫出某一個圖,無法確定對與錯,說明自己對這方面欠缺。 6. 再次加深文檔的問題。規(guī)范問題。 當(dāng)把問題提給八期的學(xué)生時,同時也在提給自己。嚴(yán)格要求自己,以專業(yè)程序猿的身份要求自己。各種文檔,代碼規(guī)范化。 驗收別人,也在驗收自己。抓住一切可以提升自己的機會。
兩步
(1)date 042612492005
(2)hwclock -w
第一步的意思是設(shè)置時間,設(shè)置完了可以用date命令查看對不對...注意是月日時分年
第二步的意思是寫入主板的rtc芯片..
=======================================
su -c 'date -s 月/日/年'
su -c 'date -s 時:分:秒'
=======================================
了解Linux的時鐘
由于Linux時鐘和Windows時鐘從概念的分類、使用到設(shè)置都有很大的不同,所以,搞清楚Linux時鐘的工作方式與設(shè)置操作,不僅對于Linux初學(xué)者有著重大意義,而且對于使用Linux服務(wù)器的用戶來說尤為重要。
Linux時鐘的分類
Windows 時鐘大家可能十分熟悉了,Linux時鐘在概念上類似Windows時鐘顯示當(dāng)前系統(tǒng)時間,但在時鐘分類和設(shè)置上卻和Windows大相徑庭。和 Windows不同的是,Linux將時鐘分為系統(tǒng)時鐘(System Clock)和硬件(Real Time Clock,簡稱RTC)時鐘兩種。系統(tǒng)時間是指當(dāng)前Linux Kernel中的時鐘,而硬件時鐘則是主板上由電池供電的那個主板硬件時鐘,這個時鐘可以在BIOS的“Standard BIOS Feture”項中進行設(shè)置。
既然Linux有兩個時鐘系統(tǒng),那么大家所使用的Linux默認使用哪種時鐘系統(tǒng)呢?會不回出現(xiàn)兩種系統(tǒng)時鐘沖突的情況呢?這些疑問和擔(dān)心不無道理。首先,Linux并沒有默認哪個時鐘系統(tǒng)。當(dāng)Linux啟動時,硬件時鐘會去讀取系統(tǒng)時鐘的設(shè)置,然后系統(tǒng)時鐘就會獨立于硬件運作。
從Linux啟動過程來看,系統(tǒng)時鐘和硬件時鐘不會發(fā)生沖突,但Linux中的所有命令(包括函數(shù))都是采用的系統(tǒng)時鐘設(shè)置。不僅如此,系統(tǒng)時鐘和硬件時鐘還可以采用異步方式,見圖1所示,即系統(tǒng)時間和硬件時間可以不同。這樣做的好處對于普通用戶意義不大,但對于Linux網(wǎng)絡(luò)管理員卻有很大的用處。例如,要將一個很大的網(wǎng)絡(luò)中(跨越若干時區(qū))的服務(wù)器同步,假如位于美國紐約的Linux服務(wù)器和北京的 Linux服務(wù)器,其中一臺服務(wù)器無須改變硬件時鐘而只需臨時設(shè)置一個系統(tǒng)時間,如要將北京服務(wù)器上的時間設(shè)置為紐約時間,兩臺服務(wù)器完成文件的同步后,再與原來的時鐘同步一下即可。這樣系統(tǒng)和硬件時鐘就提供了更為靈活的操作。
設(shè)置Linux的時鐘
在 Linux中,用于時鐘查看和設(shè)置的命令主要有date、hwclock和clock。其中,clock和hwclock用法相近,只不過clock命令除了支持x86硬件體系外,還支持Alpha硬件體系。由于目前絕大多數(shù)用戶使用x86硬件體系,所以可以視這兩個命令為一個命令來學(xué)習(xí)。
1.在虛擬終端中使用date命令來查看和設(shè)置系統(tǒng)時間
查看系統(tǒng)時鐘的操作:
# date
設(shè)置系統(tǒng)時鐘的操作:
# date 091713272003.30
通用的設(shè)置格式:
# date 月日時分年.秒
2.使用hwclock或clock命令查看和設(shè)置硬件時鐘
查看硬件時鐘的操作:
# hwclock --show 或
# clock --show
2003年09月17日 星期三 13時24分11秒 -0.482735 seconds
設(shè)置硬件時鐘的操作:
# hwclock --set --date="09/17/2003 13:26:00"
或者
# clock --set --date="09/17/2003 13:26:00"
通用的設(shè)置格式:hwclock/clock --set --date=“月/日/年 時:分:秒”。
3.同步系統(tǒng)時鐘和硬件時鐘
Linux系統(tǒng)(筆者使用的是Red Hat 8.0,其它系統(tǒng)沒有做過實驗)默認重啟后,硬件時鐘和系統(tǒng)時鐘同步。如果不大方便重新啟動的話(服務(wù)器通常很少重啟),使用clock或hwclock命令來同步系統(tǒng)時鐘和硬件時鐘。
硬件時鐘與系統(tǒng)時鐘同步:
# hwclock --hctosys
或者
# clock --hctosys
上面命令中,--hctosys表示Hardware Clock to SYStem clock。
系統(tǒng)時鐘和硬件時鐘同步:
# hwclock --systohc
或者
# clock --systohc
使用圖形化系統(tǒng)設(shè)置工具設(shè)置時間
對于初學(xué)者來,筆者推薦使用圖形化的時鐘設(shè)置工具,如Red Hat 8.0中的日期與時間設(shè)置工具,可以在虛擬終端中鍵“redhat-config-time”命令,或者選擇“K選單/系統(tǒng)設(shè)置/日期與時間”來啟動日期時間設(shè)置工具。使用該工具不必考慮系統(tǒng)時間和硬件時間,只需從該對話框中設(shè)置日期時間,可同時設(shè)置、修改系統(tǒng)時鐘和硬件時鐘。
Internet同步時鐘設(shè)置
在Windows XP日期與時間設(shè)置中有一項與Internet同步的功能,有了這項功能只要上網(wǎng)便可得到十分準(zhǔn)確的時間。Red Hat 8.0也提供了這樣的功能,在日期與時間設(shè)置工具對話框中的下部,有一個“啟用網(wǎng)絡(luò)時間協(xié)議”的選項,將該項選中就可以使用網(wǎng)絡(luò)時間協(xié)議來同步Linux 系統(tǒng)時鐘。選中該項后,其下面的服務(wù)器下拉列表框就變?yōu)榭捎脿顟B(tài),可從中選擇一個時間服務(wù)器作為遠程時間服務(wù)器。然后單擊確定按鈕,便可連接所設(shè)定的時間服務(wù)器,并與之同步時間。
關(guān)于網(wǎng)絡(luò)校時: ntpdate
基本上,網(wǎng)絡(luò)校時需要兩個步驟:
1. 由 time.stdtime.gov.tw 取得最新的時間,并實時更新 Linux 系統(tǒng)時間;
2. 更改 BIOS 的時間。
[root @test root]# ntpdate time.stdtime.gov.tw
[root @test root]# clock –w
描述
tar 程序用于儲存或展開 tar 存檔文件。存檔文件可放在磁盤中 ,也可以存為普通文件。 tar是需要參數(shù)的,可選的參數(shù)是A、c、d、r、t、u、x,您在使用tar時必須首先為 tar 指定至少一個參數(shù);然后,您必須指定要處理的文件或目錄。如果指定一個目錄則該目錄下的所有子目錄都將被加入存檔。
應(yīng)用舉例: 1)展開 abc.tar.gz 使用命令: tar xvzf abc.tar.gz 展開 abc.tar 使用命令: tar xvf abc.tar 2)將當(dāng)前目錄下的 man 目錄及其子目錄存成存檔 man.tar tar cf man.tar ./man
參數(shù)說明
運行tar時必須要有下列參數(shù)中的至少一個才可運行 -A, --catenate, --concatenate
將一存檔與已有的存檔合并
-c, --create
建立新的存檔
-d, --diff, --compare
比較存檔與當(dāng)前文件的不同之處
--delete
從存檔中刪除
-r, --append
附加到存檔結(jié)尾
-t, --list
列出存檔中文件的目錄
-u, --update
僅將較新的文件附加到存檔中
-x, --extract, --get
從存檔展開文件 其他參數(shù) --atime-preserve
不改變轉(zhuǎn)儲文件的存取時間 -b, --block-size N
指定塊大小為 Nx512 字節(jié)(缺省時 N=20) -B, --read-full-blocks
讀取時重組塊(???!!!) -C, --directory DIR 轉(zhuǎn)到指定的目錄 --checkpoint
讀取存檔時顯示目錄名 -f, --file [HOSTNAME:]F
指定存檔或設(shè)備 (缺省為 /dev/rmt0) --force-local
強制使用本地存檔,即使存在克隆 -F, --info-script F --new-volume-script F
在每個磁盤結(jié)尾使用腳本 F (隱含 -M) -G, --incremental
建立老 GNU 格式的備份 -g, --listed-incremental F
建立新 GNU 格式的備份 -h, --dereference
不轉(zhuǎn)儲動態(tài)鏈接,轉(zhuǎn)儲動態(tài)鏈接指向的文件。 -i, --ignore-zeros
忽略存檔中的 0 字節(jié)塊(通常意味著文件結(jié)束) --ignore-failed-read
在不可讀文件中作 0 標(biāo)記后再退出??? -k, --keep-old-files
保存現(xiàn)有文件;從存檔中展開時不進行覆蓋 -K, --starting-file F
從存檔文件 F 開始 -l, --one-file-system
在本地文件系統(tǒng)中創(chuàng)建存檔 -L, --tape-length N
在寫入 N*1024 個字節(jié)后暫停,等待更換磁盤 -m, --modification-time
當(dāng)從一個檔案中恢復(fù)文件時,不使用新的時間標(biāo)簽 -M, --multi-volume
建立多卷存檔,以便在幾個磁盤中存放 -N, --after-date DATE, --newer DATE
僅存儲時間較新的文件 -o, --old-archive, --portability
以 V7 格式存檔,不用 ANSI 格式 -O, --to-stdout
將文件展開到標(biāo)準(zhǔn)輸出 -p, --same-permissions, --preserve-permissions
展開所有保護信息 -P, --absolute-paths
不要從文件名中去除 '/' --preserve
like -p -s
與 -p -s 相似 -R, --record-number
顯示信息時同時顯示存檔中的記錄數(shù) --remove-files
建立存檔后刪除源文件 -s, --same-order, --preserve-order
???
--same-owner
展開以后使所有文件屬于同一所有者 -S, --sparse
高效處理 -T, --files-from F
從文件中得到要展開或要創(chuàng)建的文件名 --null
讀取空結(jié)束的文件名,使 -C 失效 --totals
顯示用 --create 參數(shù)寫入的總字節(jié)數(shù) -v, --verbose
詳細顯示處理的文件 -V, --label NAME
為存檔指定卷標(biāo) --version
顯示 tar 程序的版本號 -w, --interactive, --confirmation
每個操作都要求確認 -W, --verify
寫入存檔后進行校驗 --exclude FILE
不把指定文件包含在內(nèi) -X, --exclude-from FILE
從指定文件中讀入不想包含的文件的列表 -y, --bzip2, --bunzip2
用 bzip2 對存檔壓縮或解壓 -Z, --compress, --uncompress
用 compress 對存檔壓縮或解壓 -z, --gzip, --ungzip
用 gzip 對存檔壓縮或解壓 --use-compress-program PROG
用 PROG 對存檔壓縮或解壓 ( PROG 需能接受 -d 參數(shù)) --block-compress
為便于磁盤存儲,按塊記錄存檔 -[0-7][lmh]
指定驅(qū)動器和密度[高中低]
|