原文出自:http://www.cnblogs.com/JustinYoung/archive/2008/01/14/editplus-skills.html
除了windows操作系統,EditPlus可以說是我最經常使用的軟件了。無論是編寫xhtml頁面,還是css、js文件,甚至隨筆記記這樣的事情,我都會使用EditPlus(現在使用的是EditPlus2.31英文版),感覺它不僅功能強大,更難得的是:綠色、輕量級、啟動速度快、穩定性高……反正,我個人是愛死她了
在使用中,我個人也總結了一些使用經驗。可能作為高手的你,看來只是”相當膚淺”,但是沒有關系,因為我相信,只要把知識共享出來,總能幫助到一些還在進步中的朋友。下面就讓我們來開始配置出符合你自己使用習慣的EditPlus吧!
一邊閱讀,一邊動手吧!
為了達到更好的效果,請你先下載我打包的這個 EditPlus壓縮包文件(壓縮包文件為綠色的EditPlus2.31英文版,含自動完成文件,高亮語法文件和剪切板代碼片斷文件,這些文件在解壓目錄下的”yzyFile”目錄下),這樣就可以一邊看著這篇文章,一邊親自動手,從而達到更好的效果了。
設置EditPlus的配置文件路徑
因為EditPlus是可以綠色使用的(直接解壓那個EditPlus壓縮包文件即可直接使用,不用安裝),所以,當我們對EditPlus進行一系列的配置以后,保存下這些配置文件。以后當我們重裝系統,或者換臺電腦使用的時候,只要重新加載一下那些配置文件,以前的配置就都重新回來了,很是方便。所以,在講其他配置和技巧之前,我們先設置好EditPlus的配置文件路徑。
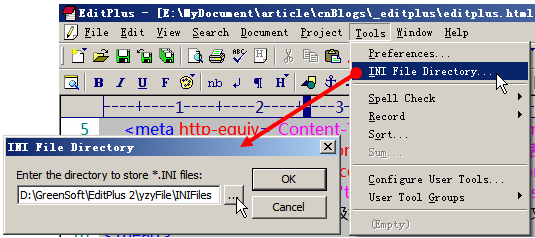
打開EditPlus → 【Tools】→ 【INI File Directory…】 → 在彈出的對話框中設置配置文件的保存位置(壓縮包內的配置保存文件在解壓目錄下的”yzyFile\INIFiles”目錄下)。這里你可能要重新設置一下目錄,因為,我喜歡把EditPlus放在”D:\GreenSoft\EditPlus 2″下(把所有的綠色軟件裝在一個目錄下,每次重裝系統的時候,可以直接把綠色軟件拷回去,就能直接使用了,從而避免了每次都安裝那么多軟件)。所以,就請你重新設置一下,根據你的習慣,把配置文件存放在某個目錄下吧。

圖1:設置EditPlus的配置文件保存路徑
保護視力,從EditPlus做起
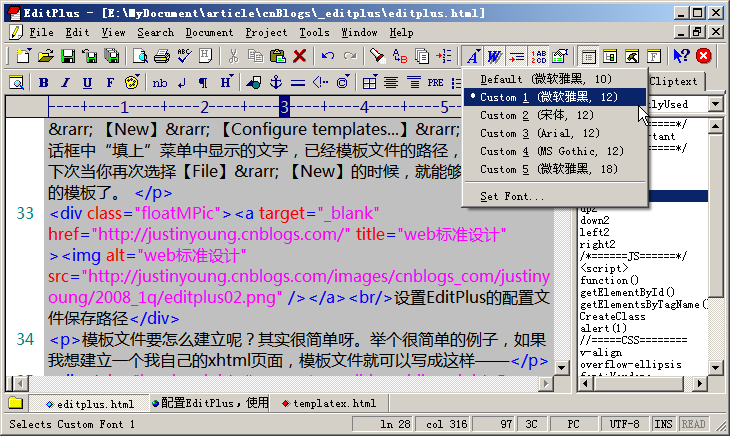
“最近眼睛好痛呀!”、”靠~眼睛簡直要瞎了!”……不知道作為程序員的你是否也經常抱怨這樣的事情,每天對著電腦看,的確對視力的傷害很大,所以能不能采取一些措施來為眼睛減減壓呢?我在EditPlus里面是這樣做的(因為EditPlus是我最長使用的工具,所以以EditPlus為例)–編輯區的背景設為灰色而不是默認的白色,使用較大字號的字體。效果如下圖所示:

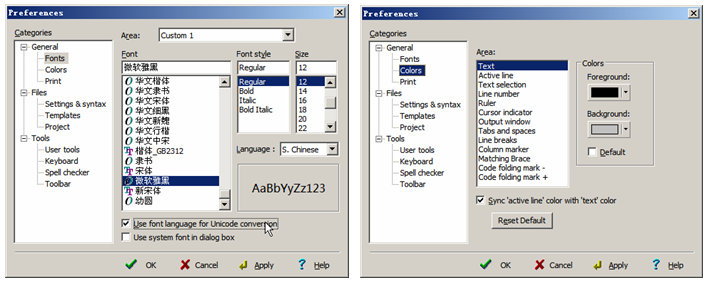
圖2:灰色的背景,12號的雅黑字體,構造”愛眼”環境你可以這樣設置EditPlus編輯環境的背景顏色和字體。菜單【Tools】→ 【Preperences】→ 【General】→ 【fonts】和【colors】。需要說明一下的是:可以設置多種fonts,這樣就可以很方便地切換fonts了(參看圖2所示),這招對日企這樣的朋友很方便哦。中文的字體設置幾個,日文的字體設置幾個,出現亂碼的時候,切換一下字體就可以了。

圖3:設置EditPlus的字體和顏色
配置文件模板,告別重復的體力勞動
設置好EditPlus的配置文件,就讓我們開始EditPlus的使用技巧吧。第一個技巧當然就是和”新建”有關的啦。如果我們經常建立一種文件,而這種文件總會包含一些重復的文字或者代碼的話,我們就可以建立模板,然后通過模板建立文件。從而擺脫每次都要重復的體力勞動。
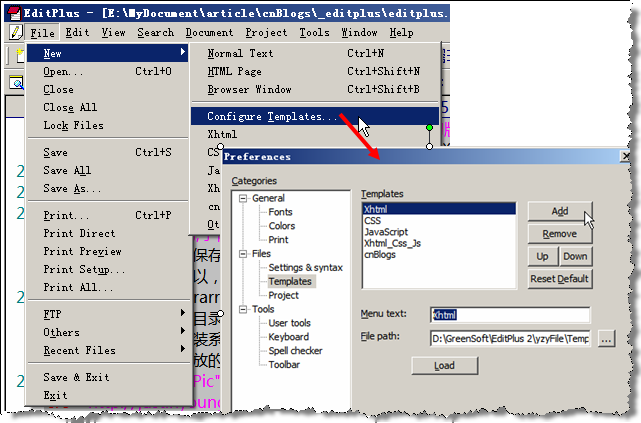
我們就從建立一個屬于自己的xhtml文件開始吧。菜單【File】→ 【New】→ 【Configure templates…】→ 在打開的對話框中”填上”菜單中顯示的文字,已經模板文件的路徑,就可以了。下次當你再次選擇【File】→ 【New】的時候,就能夠看到你建立的模板了。

圖4:EditPlus中建立自己的模板模板文件要怎么建立呢?其實很簡單呀。舉個很簡單的例子,如果我想建立一個我自己的xhtml頁面,模板文件就可以寫成這樣–
1 <!DOCTYPE html public ”-//W3C//DTD XHTML 1.0 Transitional//EN” ”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<!DOCTYPE html public ”-//W3C//DTD XHTML 1.0 Transitional//EN” ”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
2 <html xmlns=”http://www.w3.org/1999/xhtml”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
3 <head>
<head>
4 <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
5 <meta name=”Keywords” content=”YES!B/S!,JustinYoung,web標準設計” />
<meta name=”Keywords” content=”YES!B/S!,JustinYoung,web標準設計” />
6 <meta name=”Description” content=”This page is from http://Justinyoung.cnblogs.com” />
<meta name=”Description” content=”This page is from http://Justinyoung.cnblogs.com” />
7 <title>簡單的XHTML頁面</title>
<title>簡單的XHTML頁面</title>
8 </head>
</head>
9 <body>
<body>
10 ^!
^!
11 </body>
</body>
12 </html>顯然里面的Keywords和Description,意見title的內容都已經變成我常用的了。還有一點,請大家注意第10行的”^!”標簽。這個標簽在EditPlus中表示光標所在位置。顯然,這里的意思就是:當你用這個模板建立一個新的文件的時候,光標就會自動停留在<body>和</body>之間,從而方便你的直接輸入。
</html>顯然里面的Keywords和Description,意見title的內容都已經變成我常用的了。還有一點,請大家注意第10行的”^!”標簽。這個標簽在EditPlus中表示光標所在位置。顯然,這里的意思就是:當你用這個模板建立一個新的文件的時候,光標就會自動停留在<body>和</body>之間,從而方便你的直接輸入。
關于模板文件再說兩句:
1:在我提供的那個 EditPlus壓縮包文件中,模板文件存放在解壓目錄下的”\yzyFile\Templates”文件夾下。
2:我們知道使用快捷鍵”Ctrl + Shift + N”可以快速的建立一個html頁面,而這個可以快速的建立html的模板,位于EditPlus目錄下的,文件名為”templatex.html”。你可以通過修改這個模板文件,來達到你個性化html頁面的目的。
順手的側邊欄
如果你看不到側邊欄,可以使用快捷鍵(Alt + Shift + 1)。側邊欄包含了”快速目錄路徑”和”快速剪貼板”功能。”快速目錄路徑”就不說了,重點來說說”快速剪貼板”功能吧。其實說白了,就是一個地方,這個地方可以存放一些代碼片斷、常用文言等等文字。當你需要這些文字的時候,只要雙擊,就可以方便的添加到光標所在位置了。默認情況下會有一些html,css代碼,但是,說實話,我是不太經常使用那些東西的,那么多,找到都累死了。所以,我喜歡建立一個自己最常用的”剪貼板”庫,因為是自己建的,所以用著就會比較順手了。
你可以通過這種方式來建立自己的”剪貼板”庫文件。在Cliptext側邊欄上的下拉列表框上點擊右鍵 → 新建 → 填寫文件名和顯示標題→ 在新建的空白側邊欄上點擊右鍵 → 新建 → 填入顯示文本和代碼即可。
關于”剪貼板”庫文件再說兩句:
1:在我提供的那個 EditPlus壓縮包文件中”剪貼板”庫文件存放在解壓目錄下的”\yzyFile\CliptextLibrary”文件夾下。
2:你可以通過直接編輯,解壓目錄下的”\yzyFile\CliptextLibrary”文件夾下的”剪貼板”庫文件,來快速的建立自己的常用代碼庫(用EditPlus就可以打開,格式看一下就懂了。編輯好以后要重新”Reload”一下,或者重新啟動一下才能刷新哦)。
3:側邊欄可以放在左邊,也可以放在右面。設置的方法是:在側邊欄點擊鼠標右鍵 → 選擇【Location】菜單內的left或者right。
華麗的自動完成功能
<ul>
<li><a href=”" mce_href=”" title=”"></a></li>
<li><a href=”" mce_href=”" title=”"></a></li>
<li><a href=”" mce_href=”" title=”"></a></li>
<li><a href=”" mce_href=”" title=”"></a></li>
<li><a href=”" mce_href=”" title=”"></a></li>
</ul>可以說是俺最喜歡的功能了。想象一下,作為一個經常制作網頁的人來所,當你打一個”ua”字,然后按下空格,編輯器里面就出現了右邊的代碼,而且鼠標就停留在第一個href的雙引號之間。那是多么愉快的事情。這就是EditPlus的自動完成功能,使用EditPlus的自動完成功能將會極大的提高你的工作效率。而且我們可以根據不同的文件類型,建立不同的”自動完成”,例如,如果是xhtml文件,打”b”+ 空格”,就是 <strong></strong>,而在css文件中,”b”+ 空格”,就是 “border:1px solid red;”。非常的人性化。
你可以通過這樣的設置,來使用EditPlus的自動完成功能。【Tools】→【Preperences】→ 【Files】→ 【Settings & syntax】 → 在【File types】中設置一下文件類型,然后再【Auto completion】中選擇自動完成文件即可(如果你使用的是我那個 EditPlus壓縮包文件,請注意調整這里的自動完成文件的路徑)。自動完成文件我們可以自己進行編輯,這里我舉個簡單的例子,展開下面的代碼,這個便是我css文件自動完成的文件內容,以第11行的”#T=bor”為例,它的意思就是如果輸入bor然后按空格,就在光標所在位置插入”border:1px solid red;”
關于”自動完成”文件再說兩句:
1:在我提供的那個 EditPlus壓縮包文件中”自動完成”文件存放在解壓目錄下的”\yzyFile\AutoCompletion”文件夾下。
2:你可以通過直接編輯,解壓目錄下的”\yzyFile\AutoCompletion”文件夾下的EditPlus自動完成文件,來快速的建立自己的EditPlus自動完成文件。

圖5:”自動完成”和”高亮語法”設置對話框
彩色的文件,高亮語法文件
很多的開發工具都有語法高亮顯示功能,EditPlus雖小,但是也有這個功能哦。設置方法可以參考圖片5所示。和”自動完成”功能一樣,只要為不同的文件類型指定”高亮語法”文件即可。css、html等常用的文件類型,EditPlus已經自帶了高亮語法文件。如果自帶的高亮語法文件沒有你需要的,你可以去EditPlus官方網站的文件下載頻道去看看,來自全球各地的朋友,貢獻了很多的不同文件類型的高亮語法文件。可以很方便地免費下載到。
這里就稍微列舉一下比較常用的EditPlus的高亮語法文件,更多的請到EditPlus的官方網站下載,EditPlus的官方地址為: http://www.editplus.com/files.html
EditPlus正則表達式
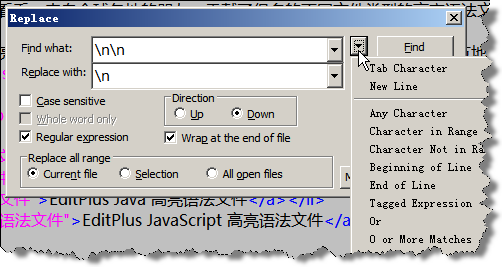
EditPlus中的查找(替換)功能,支持正則表達式。使用正則表達式可以極大的提高查找(替換)的強悍程度。因為正則表達式這東西不是一句話就能說完的,而且偏離此篇文章主題,所以這里只列舉幾個常用的例子。對此有興趣的可以參考正則表達式資料,或者在EditPlus的help中”Regular Expression”關鍵字進行索引查找。

圖6:在查找(替換)對話框中使用正則表達式使用正則表達式進行查找(替換)的方法如上圖所示,選擇查找(替換)對話框中”Regular Expression”前面checkbox。點擊查找(替換)文本框后的”倒三角”可以選擇常用的正則表達式。
正則表達式實例
| 需求說明 |
正則表達式寫法 |
備注 |
| 替換指定內容(以abc為例)到行尾 |
abc.* |
“.”表示匹配任意字符;”*”表示匹配0次或更多 |
| 給所有的數字加上引號 |
查找[0-9]替換為”\0″ |
\0表示正則表達式匹配的對象 |
| 刪除空白行 |
查找\n\n 替換為\n |
把連續的2個換行符,替換成一個換行符 |
矩形選區
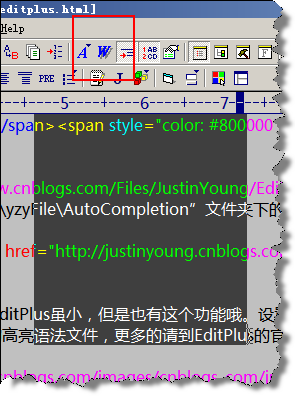
看到這個詞,好像是說圖像處理工具,其實非也,不管是VS還是EditPlus,其實都是支持矩形選區的。這對處理一些形如:去掉文章前端行號的情況有特效,矩形全區的選取方式就是按住Alt鍵,然后用鼠標劃矩形選區(如圖7所示)。需要注意到是在”自動換行”的情況下,是不能使用”矩形選區”的。你可以使用Ctrl+Shift +W來切換”自動換行”或者”不自動換行”視圖。

圖7:在EditPlus中選取矩形選區(注意紅色框內的”自動換行圖標”)
提高工作效率,EditPlus 快捷鍵的使用
如果一個來你們公司面試程序員,連Ctrl + C 和Ctrl + V 都不用,而是使用”選中文本”→ 鼠標右鍵 → 【復制】,然后再鼠標右鍵→ 【粘貼】。你會不會錄用他呢?(你還別笑,以前我們公司還真面試過一個這樣的,所謂的”精通asp.net”的程序員)。所以熟練的使用軟件的快捷鍵,不僅僅能夠極大的提高工作效率,也從一個側面表現出一個人對此軟件的使用能力。EditPlus同樣也有很多的快捷鍵,下面是一些我經常使用的EditPlus特有的快捷鍵(Ctrl +C 、Ctrl+H這樣的通用快捷鍵就不介紹了),略舉一二,更多的請參看文章《EditPlus快捷鍵》
| 以瀏覽器模式預覽文件 |
Ctrl + B |
| 開始編輯”以瀏覽器模式預覽的文件” |
Ctrl + E |
| 新建html文件 |
Ctrl+Shift+N |
| 新建瀏覽器窗口(類似于在EditPlus中打開ie) |
Ctrl+Shift+B |
| 選中的字母切換為小寫 |
Ctrl+L |
| 選中的字母切換為大寫 |
Ctrl+U |
| 選中的詞組首字母大寫 |
Ctrl+Shift+U |
| 復制選定文本并追加到剪貼板中 |
Ctrl+Shift+C |
| 剪切選定文本并追加到剪貼板中 |
Ctrl+Shift+X |
| 創建當前行的副本 |
Ctrl+J |
| 復制上一行的一個字符到當前行 |
Ctrl+- |
| 剪切選定文本并追加到剪貼板中 |
Ctrl+Shift+X |
| 合并選定行 |
Ctrl+Shift+J |
| 反轉選定文本的大小寫 |
Ctrl+K |
| 開始/結束選擇區域 |
Alt+Shift+B |
| 選擇當前行 |
Ctrl+R |
| 全屏模式開/關 |
Ctrl+K |
| 顯示或隱藏標尺 |
Alt+Shift+R |
| 顯示或隱藏制表符與空格 |
Alt+Shift+I |
| 顯示函數列表 |
Ctrl+F11 |
| 轉到當前文檔的指定行 |
Ctrl + G |
| 設置或清除當前行的標記 |
F9 |
| 轉到下一個標記位置 |
F4 |
| 轉到上一個標記位置 |
Shift+F4 |
| 清除當前文檔中的所有標記 |
Ctrl+Shift+F9 |
| 搜索一對匹配的括號 |
Ctrl+] |
| 搜索一對匹配的括號并選擇該文本 |
Ctrl+Shift+] |
| 切換當前文檔的自動換行功能 |
Ctrl+Shift+W |
| 編輯當前 HTML 頁面的源文件 |
Ctrl+E |