下面2段代碼是測試代碼,IE9下測試
都有泄漏,非IE瀏覽器沒問題。困惑
每秒eval,400個方法調用;200多K的內存泄漏,
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>eval 測試</title>
<script>
var afunction = function(_name,_mask){
return false;
}
var bfunction = function(_color){
}
var cfunction = function(_color){
}
var _action = function(){
for(var i=0;i<40;i++){
var _script = "if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00');";
_script += "if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00');";
var _func = new Function(_script);
_func();
}
}
window.onload = function() {
setInterval(_action,1000);
};
</script>
</head>
<body>
</body>
</html>
2.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>eval 測試</title>
<script>
var _action = function(){
var afunction = function(_name,_mask){
return false;
}
var bfunction = function(_color){
}
var cfunction = function(_color){
}
for(var i=0;i<40;i++){
var _script = "if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00'); else if(afunction('111','222')) bfunction('0xCDCD00');";
_script += "if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00'); else if(afunction('222','333')) cfunction('0xCDCD00');";
eval(_script);
}
}
window.onload = function() {
setInterval(_action,1000);
};
</script>
</head>
<body>
</body>
</html>
HTML5的canvas需要firefox, safari, chrome, opera或者IE9. 對低于9的IE版本,該游戲使用ExplorerCanvas庫來模擬,雖然視覺效果差一些但也可以使用.簡單寫寫canvas兼容低版本(<9)IE的經驗.
Canvas是HTML5新增加的元素, 可以方便的畫圖. Firefox, safari, chrome, opera的最近版本以及IE9都支持. IE8及以下不支持HTML5, 但是ExplorerCanvas庫(http://excanvas.sourceforge.net/)調用IE內部功能提供了幾乎相同的API. ExplorerCanvas不支持字體, 所以為了使用文字, 還需要使用canvas-text庫(http://code.google.com/p/canvas-text/).
使用ExplorerCanvas及canvas-text, 需要在HTML header里包括:
<script type="text/javascript" src="javascript/excanvas/excanvas.js"></script>
<script type="text/javascript" src="javascript/excanvas/canvas.text.js"></script>
<script type="text/javascript" src="javascript/excanvas/faces/optimer-normal-normal.js"></script>
如果同一頁HTML要兼容低版本IE和其它支持HTML5的瀏覽器, 可以用如下的語法選擇性加入低版本IE需要的部分:
<!--[if IE]>
<script type="text/javascript" src="javascript/excanvas/excanvas.js"></script>
<script type="text/javascript" src="javascript/excanvas/canvas.text.js"></script>
<script type="text/javascript" src="javascript/excanvas/faces/optimer-normal-normal.js"></script>
<![endif]-->
下面的部分包括在HTML的BODY里, canvas元素的后面:
<!--[if ! IE]>--> <script type="text/javascript" src="javascript/mycode.js"></script> <!--<![endif]-->
<!--[if IE]> <script type="text/javascript" src="javascript/mycode.ie.js"></script> <![endif]-->
下面是mycode.ie.js不同于mycode.js的部分.
1. addEventListener -> attachEvent
別的瀏覽器用addEventListener. IE用attachEvent. 對于事件名, IE要多加一個"on". 比如IE用"onmousedown", 別的瀏覽器用"mousedown".
2. 為了兼容手機, 鼠標事件為觸屏事件取代, 所以mousedown/mouseup/mousemove改用如下的事件: touchstart/touchend/touchmove.
3. event.pageX -> pageX(event)
別的瀏覽器直接用event.pageX. IE完全不同, 所以另外自定義一個函數pageX(event)來達到相同效果:
function pageX(e) {
if (e.pageX) return e.pageX;
else if (e.clientX)
return e.clientX + (document.documentElement.scrollLeft ?
document.documentElement.scrollLeft : document.body.scrollLeft);
else return null;
}
4. in event handlers, this.offsetLeft/Top -> vCanvas.offsetLeft/Top
別的瀏覽器this指代事件發生的元素, 這里是canvas. IE的this指代window, 所以要專門指明vCanvas.offsetLeft/Top.
5. onmouseout在IE里行為不穩定, 所以應避免使用, 或者改用onmouseleave.
6. 辨認鼠標的左右鍵, 別的瀏覽器用event.which, IE用event.button.
7. DIV元素的半透明效果,別的瀏覽器用 style="background-color:rgba(255,255,255,0.75);", IE用style="background-color: white; opacity:0.75;filter:alpha(opacity=75);"
8. 定義元素高度和寬度時,IE常要指明單位px,別的瀏覽器不用. 比如:
<!--[if ! IE]>-->
<table id="Toolbar" border="0" cellpadding="2" cellspacing="0" bgcolor="#ffffff" style="font-size:12px; width:320;">
<!--<![endif]-->
<!--[if IE]>
<table id="Toolbar" border="0" cellpadding="2" cellspacing="0" bgcolor="#ffffff" style="font-size:12px; width:320px;">
<![endif]-->
9. 另外IE引擎慢一些, 所以別的瀏覽器里運行流暢的canvas事件, 在IE里要簡略一些來保證運行速度.
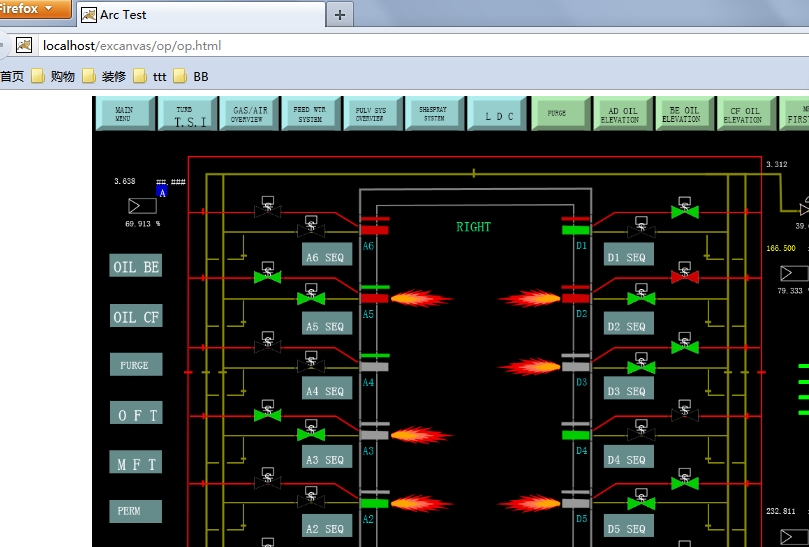
1.目前使用全刷策略,即每秒全刷整張圖(xml格式),復雜圖形通訊量在30K左右(gzip壓縮),桌面瀏覽器:FF、Google Chrome 運行CPU占用3%左右
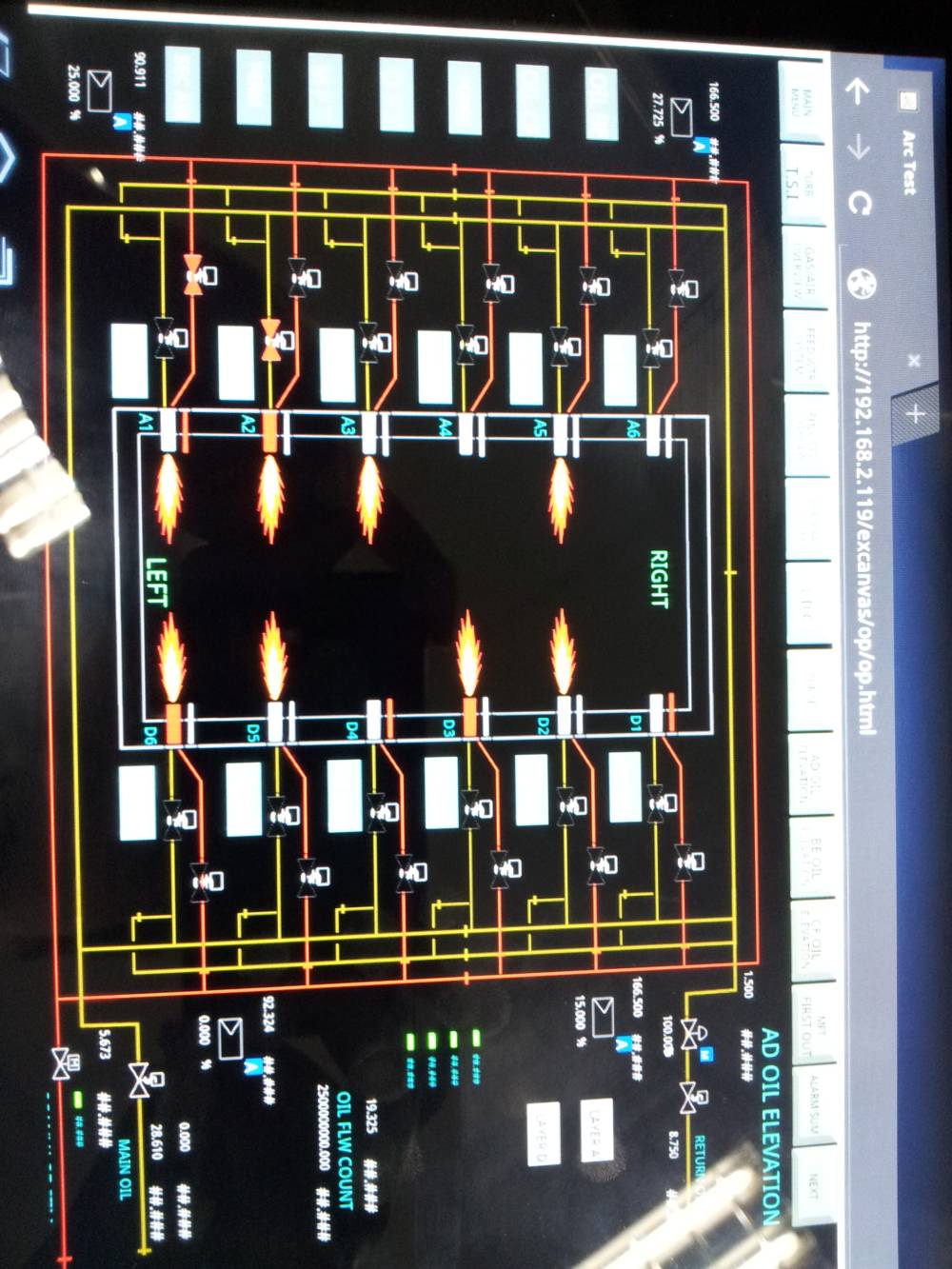
2.移動設備測試效果同1
3.桌面IE8下使用excanvas插件,可以打開看但效率很低,無法實現秒級刷新(IE9下效果未知)
使用canvas已可開發出非IE瀏覽器實時圖形,適合桌面和移動系統
桌面IE8及以下,仍然沒有高效的圖形展示方案
如客戶端局部刷新,應該能提高通訊、展示效率,但大大提升開發難度,但如想IE8下實現秒級刷新,估計只能依靠優秀的局部刷新技術來實現

2

visio本身的格式不用浪費時間了,太復雜,即使是它明文的,讀起來也是吃力的要命
所以嘛,繞著來,visio可以轉svg,svg這么通用的格式,就好讀取多了,可以自己讀,也可以找第三方
這里使用最常見的batik,讀的真心不錯!自己再從batik里面讀取,方便多了
因為是公司的東西,所以只能發點截圖了
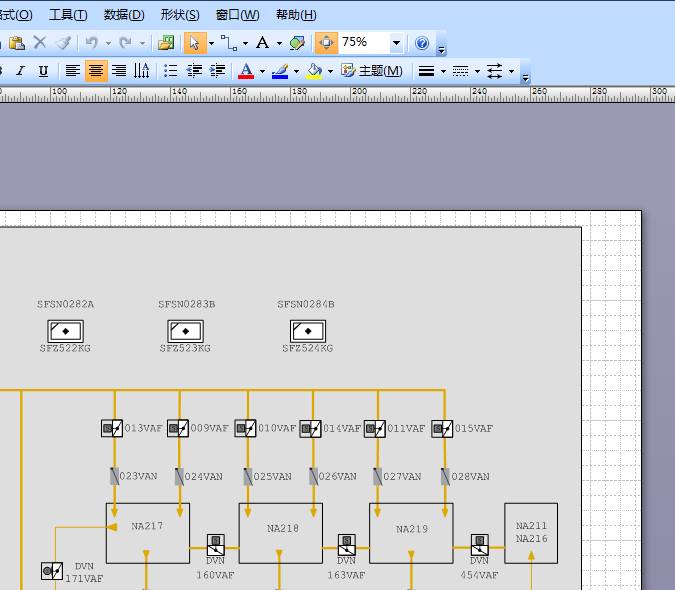
visio原圖

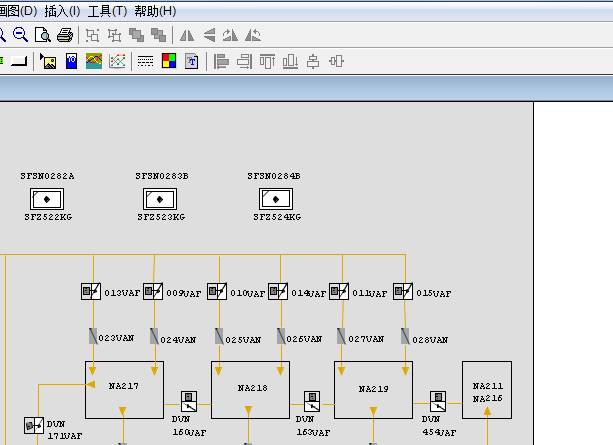
讀取batik里的對象,再轉格式后展示的效果

12月4日傍晚,中國農業大學經濟管理學院副教授葛長銀發了一條微博,“請大家注意年終獎臨界點,寧可少千元不要超一元”,并舉出例子,
比如年終獎為 18000元,那么要繳納540元的稅,
如果按年終獎為18001元,則需要多納稅1155.1元,即1695.1元。
同理,54001元的年終獎比 54000元多納4950.2元;
發108001元比108000元多納24390.25元;
發420001元比420000元多納19250.3元;
發 660001元比660000元多納30250.35元;
發960001元比960000元多納88000.45元。
1.遇到的問題:flex全屏下,使用
http://www.tkk7.com/oathleo/archive/2011/11/29/365125.html
的方法,無法解決右鍵菜單自定義了
2.解決的問題
flex里使用了flex ---》eval js ---》回調flex對象注冊方法
其中js回調 flex對象上注冊方法時
IE下可以直接使用 objectID.方法名 來調用,FF下不行
原來FF下是使用document.getElementById('"+ objectID +"') 來找到flex對象的,IE也兼容該方法