本文為原創(chuàng),如需轉(zhuǎn)載,請注明作者和出處,謝謝!
《Android/OPhone
開發(fā)完全講義》目前計算機(jī)類銷售總排名:互動網(wǎng)(china-pub)第3名,當(dāng)當(dāng)網(wǎng)新書熱賣榜銷售總排名第4名。
本文為新書《Android/OPhone
開發(fā)完全講義》的內(nèi)容連載。《Android/OPhone開發(fā)完全講義》一書現(xiàn)已出版,敬請關(guān)注。
購
買:
互動網(wǎng)(china-
pub)
當(dāng)
當(dāng)(dangdang)
卓越亞馬遜
《Android/OPhone
開發(fā)完全講義》目錄
源代碼下載

上一篇:
Notification
與狀態(tài)欄信息
Android系統(tǒng)本身提供的TextView組件并不支持邊框,但可以對TextView進(jìn)行擴(kuò)展來添加邊框。我們可以使用如下兩種方法為TextView組件添加邊框。
1. 編寫一個繼承TextView類的自定義組件,并在onDraw事件方法中畫邊框。
2. 使用9-patch格式的圖像作為TextView的背景圖來設(shè)置邊框(這個背景圖需要帶一個邊框)。
在onDraw事件方法中畫邊框非常容易,只需要畫TextView組件的上、下、左、右四個邊即可。這個自定義組件的代碼如下:
package net.blogjava.mobile;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
public class BorderTextView extends TextView
{
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
Paint paint = new Paint();
// 將邊框設(shè)為黑色
paint.setColor(android.graphics.Color.BLACK);
// 畫TextView的4個邊
canvas.drawLine(0, 0, this.getWidth() - 1, 0, paint);
canvas.drawLine(0, 0, 0, this.getHeight() - 1, paint);
canvas.drawLine(this.getWidth() - 1, 0, this.getWidth() - 1, this.getHeight() - 1, paint);
canvas.drawLine(0, this.getHeight() - 1, this.getWidth() - 1, this.getHeight() - 1, paint);
}
public BorderTextView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
}
在上面的代碼中將邊框設(shè)成了黑色,讀者也可以根據(jù)需要將邊框設(shè)置成任何的顏色,或從XML布局文件中讀取相應(yīng)的顏色值,關(guān)于自定義組件的詳細(xì)介紹請讀者參閱4.2節(jié)的內(nèi)容。
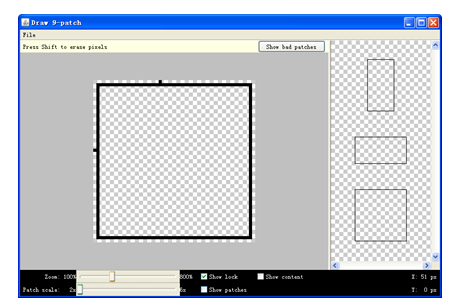
雖然可以直接使用帶邊框的圖像作為TextView組件的背景來設(shè)置邊框,但當(dāng)TextView的大小變化時,背景圖像上的邊框也隨之變粗或變細(xì),這樣看起來并不太舒服。為了解決這個問題,可以采用9-patch格式的圖像來作為TextView組件的背景圖。我們可以使用<Android SDK安裝目錄>\tools\draw9patch.bat命令來啟動“Draw 9-patch”工具。制作9-patch格式的圖像也很簡單,將事先做好的帶邊框的png圖像(必須是png格式的圖像)用這個工具打開,并在外邊框的上方和左側(cè)畫一個象素點,然后保存即可,如圖1所示。9-patch格式的圖像必須以9.png結(jié)尾,例如,abc.9.png。在生成完9-patch格式的圖像后,使用<TextView>標(biāo)簽的android:background屬性指定相應(yīng)的圖像資源即可。

圖1
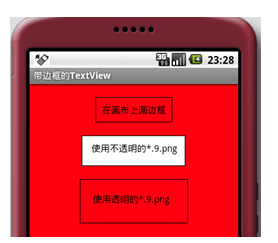
運行本例后,顯示的效果如圖2所示。

圖2
注意:如果想讓TextView透明,也就是將TextView的父視圖的背景色作為TextView組件的背景色,如圖2所示的第3個TextView組件,需要制作帶邊框的透明png圖像(除了邊框,圖像的其他部分都是透明的),然后再生成9-patch格式的圖像。
新浪微博:http://t.sina.com.cn/androidguy 昵稱:李寧_Lining