newxy的簡單之美
胡立新
(注:newxy新坐標(biāo)是java web快速開發(fā)包,功能強(qiáng)大、易學(xué),可使開發(fā)效率提高十倍、數(shù)十倍,newxy的WEB開發(fā)比delphi桌面開發(fā)更快,能力更強(qiáng))
本想用“簡約”一詞,但“簡約”文了點(diǎn),還是“簡單”好。
“簡單”如何與“美”掛起鉤來?簡單才能自由,自由才能產(chǎn)生美。
很多技術(shù)或框架之類一上來就叫你做很煩人的配置,而有的號(hào)稱零配置實(shí)際不得不寫幾十幾百行配置代碼。框架太多,但沒有哪個(gè)框架讓程序員不寫代碼實(shí)現(xiàn)數(shù)據(jù)的增、刪、改、查等最常用的功能。 newxy將絕大部分常見的、繁雜的、又不得不做的工作用最簡單的、通用的方法來解決,減輕程序員的負(fù)擔(dān)和痛苦。在用newxy開發(fā)過程中,一種美感油然而升。
一、newxy“配置簡單”之美
newxy只需幾行配置信息,而大多數(shù)情況不需寫一行配置信息,正真零配置。newxy為了美,為了自由,不扼殺程序員的天性。程序員有的愛寫后臺(tái)代碼,有的愛在jsp頁面上寫一些邏輯。對(duì)具有不同偏好的程序員,newxy會(huì)提供不同的“簡單”解決問題的辦法。
二、newxy“后臺(tái)代碼”之美
在后臺(tái)與數(shù)據(jù)庫打交道,實(shí)現(xiàn)數(shù)據(jù)的增、刪、改、查如此簡單:
1、增:
BaseDAO baseDao=new BaseDAO();
dynaDto dto=new DynaDto();
dto.set_table(“industry”); //設(shè)置表名
dto.set(“id”,id);
dto.set(“industry”,industry); //設(shè)置行業(yè)內(nèi)容
baseDao.update(dto);
2、刪:
BaseDAO baseDao=new BaseDAO();
DynaDto dto=new DynaDto();
dto.set_table(“industry”); //設(shè)置表名
dto.set(“id”,id);
baseDao.remove(dto);
3、查:
BaseDAO baseDao=new BaseDAO();
String sql=”select * from industry where……”;
DynaFormBean formBean=(DynaFormBean)baseDao.findBySql(sql);
4、改:
修改第10條記錄的industry字段值:
BaseDAO baseDao=new BaseDAO();
DynaDto dto=new DynaDto(formBean.getDto(“10”));
dto.set_table(“industry”); //設(shè)置表名
dto.set(“industry”,newValue); //設(shè)置行業(yè)內(nèi)容
baseDao.update(dto);
實(shí)體類是動(dòng)態(tài)的、通用的,無需寫與數(shù)據(jù)庫表匹配的配置文件。如此簡單地解決問題,出自內(nèi)心的不只是純?nèi)恢饔^的快感,還有我們解決現(xiàn)實(shí)問題直接明快的方式在內(nèi)心深處的體驗(yàn)。
三、newxy“前臺(tái)標(biāo)簽”之美
在前臺(tái)實(shí)現(xiàn)數(shù)據(jù)的增、刪、改、查同樣簡單,不需寫一行java代碼。
1、 增:
<nlogic:action1 id="act1" formName="form1"/>
<nhtml:form action="" formName="form1">
<html:hidden property="_table" value="industry"/>
行業(yè)內(nèi)容:<html:text property="industry"></html:text>
</nhtml:form>
<nhtml:button actionId="act1" method="update" value="保存"/>
輸入行業(yè)內(nèi)容,點(diǎn)擊“保存”銨鈕,插入數(shù)據(jù)庫。
2、 刪:
<nlogic:action1 id="act1" formName="form1"/>
<nhtml:form action="" formName="form1">
<html:hidden property="_table" value="industry"/>
編號(hào):<html:text property="id"></html:text>
</nhtml:form>
<nhtml:button actionId="act1" method="remove" value="刪除"/>
輸入編號(hào),點(diǎn)擊“刪除”銨鈕,刪除記錄。
3、 查(任意姐合多項(xiàng)查詢):
<nlogic:action1 id="act1" formName="form1"/>
<nhtml:form action="" formName="form1">
<html:hidden property="_table" value="industry"/>
<html:hidden property="_item1" value="industry"/>
<html:select property="_item1">
<html:option value=""></html:option>
<html:option value="=">等于</html:option>
<html:option value="like">包含</html:option>
</html:select>
行業(yè)內(nèi)容:<html:text property="_item1"></html:text>
</nhtml:form>
<nhtml:button actionId="act1" method="find" value="查詢"/>
選擇等于查詢或模糊查詢,輸入查詢內(nèi)容,點(diǎn)擊查詢銨鈕,查詢結(jié)果保存在以“form1”為名的DynaFormBean類實(shí)例中,這個(gè)類實(shí)例保存在會(huì)話中。
4、 改:
<nlogic:action1 id="act1" formName="form1"/>
<nhtml:form action="" formName="form1">
<html:hidden property="_table" value="industry"/>
編號(hào):<html:text property="id"></html:text>
行業(yè)內(nèi)容:<html:text property="industry"></html:text>
</nhtml:form>
<nhtml:button actionId="act1" method="update" value="更新"/>
輸入編號(hào)及行業(yè)內(nèi)容,點(diǎn)擊“更新”,如果id號(hào)不存在,作insert操作,否則作update操作。
在其它任一框架下數(shù)據(jù)的增、刪、改都要寫大量重復(fù)而又略有不同的代碼,寫代碼與調(diào)試絕不可少。在查詢數(shù)據(jù)時(shí)要想將用戶輸入的條件組合成sql語句,那是極其繁雜的,可能是程序員“苦”的較高形式。但在這里不寫一行java代碼,任意組合多項(xiàng)查詢。多么美妙。
程序員從痛苦的寫代碼、調(diào)試代碼工作中走出來,發(fā)現(xiàn)了自己存在,再次感受到newxy的簡單之美。
這里例出的僅是極小部分方法。
5、 數(shù)據(jù)分頁
<nlogic:navigate formName="industry" length="5"/>
<table cellspacing="0" class="table1">
<tr>
<td>序號(hào)</td><td align="center">編 碼</td><td align="center" style="BORDER-RIGHT: #ffffff 0px solid;">行 業(yè) 內(nèi) 容</td>
</tr>
<nlogic:iterate id="rec" name="industry" property="_coll">
<nhtml:TR>
<td align="center">${index+1}</td>
<td width="50" nowrap="nowrap"><bean:write name="rec" property="code"/></td>
<td width="400" nowrap="nowrap" style="BORDER-RIGHT: #ffffff 0px solid;"><bean:write name="rec" property="industry"/></td>
</nhtml:TR>
</nlogic:iterate>
</table>
數(shù)據(jù)分頁同樣不寫一行java代碼。
6、 文件上傳
<nlogic:action1 id="act1" formName="fileForm"/>
<nhtml:form action="" formName="fileForm" enctype="multipart/form-data">
<html:hidden property="_table" value="filetable"/>
文件不大于10兆:<nhtml:file property="content" size="40" maxSize="10240" fileNameField="field1" fileExtendNameField="field2" fileSizeField="field3" fileTypeField="field4"/><br />
</nhtml:form>
<nhtml:button actionId="act1" method="update"/>
上傳大小限制在10兆,文件類容保存在content字段中,文件名保存在field1字段中,文件的擴(kuò)張名保存在field2字段中,文件大小保存在field3字段中,文件類型保存在field4字段中。
理論上一次可以上傳無限數(shù)量的文件,不用寫一行java代碼。
簡單才是美,只有簡單你才有時(shí)間、才有閑情逸致欣賞美。
四、“Delphi風(fēng)格”之美
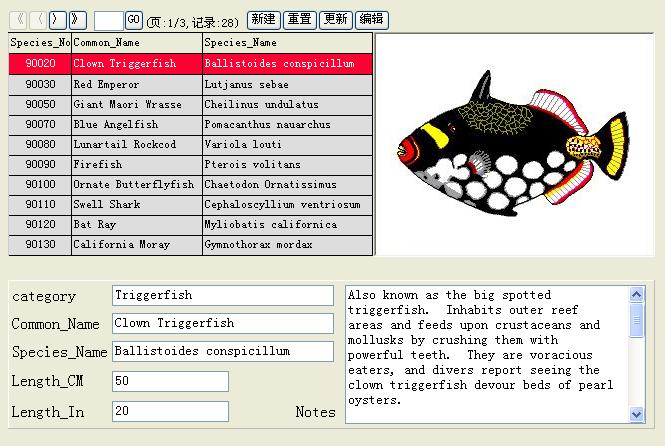
Delphi開發(fā)桌面運(yùn)用,它那快速精巧的方法,讓好多程序員如癡如醉。Newxy也可用幾個(gè)標(biāo)簽實(shí)現(xiàn)具有delphi風(fēng)格的開發(fā)。見下圖:

左上部是記錄集,下部是當(dāng)前記錄詳細(xì)信息,右上部是當(dāng)前記錄保存的一張圖片。用戶點(diǎn)擊某條記錄,下部的詳細(xì)信息和右上部的圖片隨著變化。
Delphi實(shí)現(xiàn)上述功能可以不寫一行代碼,newxy實(shí)現(xiàn)上述功能也不需要寫一行代碼。