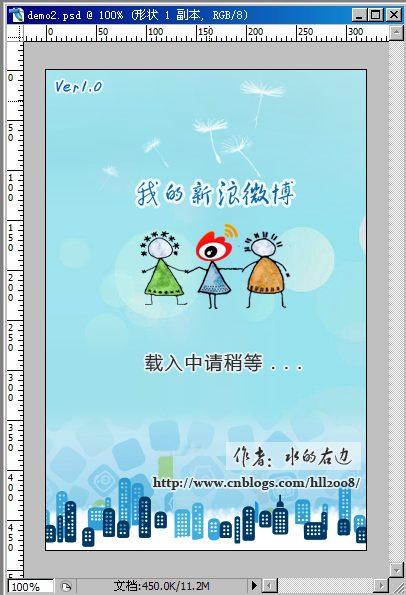
本軟件設定用戶第一個接觸到的功能就是頁面載入等待功能,這個功能對使用者來說就是一個持續1、2秒鐘的等待頁面,在用戶等待的同時程序做一些必要的檢查以及數據準備工作,載入頁面分為UI篇和功能篇,從表及里首先是UI的實現,一個軟件除功能之外還得有一個光鮮的外表也是非常重要的,盡管本人設計水平一般但是還是親自操刀用ps先做了一下設計效果圖如下:

一、接下來的任務就是在android中實現這樣的效果顯示,從這個效果的設計分別把圖片分成背景、版本號部分、軟件名稱和圖標、作者名稱和blog四個部分,按照這樣的思路把分別生成4張png的圖片,背景部分考慮實現橫屏和豎屏切換額外添加一張橫屏背景圖,然后新建android工程,我這里的名稱為MySinaWeibo,android版本勾選2.2,并且創建名為MainActivity的Activity作為整個軟件的起始頁面,然后把上面的這些圖片保存到項目的res/drawable-mdpi文件夾下,關于res目錄下的drawable-mdpi、drawable-ldpi,、drawable-hdpi三個文件夾的區別,mdpi
里面主要放中等分辨率的圖片,如HVGA (320x480)。ldpi里面主要放低分辨率的圖片,如QVGA (240x320)。hdpi里面主要放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)。android系統會根據機器的分辨率來分別到這幾個文件夾里面去找對應的圖片,在開發程序時為了兼容不同平臺不同屏幕,建議各自文件夾根據需求均存放不同版本圖片,我這里就不進行這么多的考慮了。
二、完成圖片資源的準備后接下就是layout文件的編寫, 在res/layout文件夾下新建main.xml文件,這個layout采用LinearLayout控件作為頂層控件,然后用ImageView控件分別實現版本號圖片頂部靠左對齊顯示、軟件名稱和圖標圖片居中對齊、作者名稱和blog圖片底部靠右對齊。注意在版本號圖片顯示ImageView控件下面添加一個RelativeLayout控件作為軟件名稱和圖標圖片ImageVIew和作者名稱和blog圖片ImageView的父控件用來控制居中對齊已經底部對齊的實現,具體代碼如下:
三、在ec打開名為MainActivity的Activity源代碼文件進行編輯,onCreate部分代碼如下:
然后運行項目可以在模擬器中顯示,上面的幾個圖片都按照設計的位置和效果進行顯示只是整個頁面的背景還是黑色的,接下來就是背景部分的顯示實現,由于為了實現橫豎屏切換顯示,背景圖的顯示采用代碼進行控制顯示,首先用如下方法獲取當前手機是橫屏還是豎屏:
然后編寫一個名為AutoBackground的公共方法用來實現屏幕背景的自動切換,后面的幾乎每一個功能頁面都需要用到這個方法:
完成上述兩方法后在 MainActivity的onCreate方法中調用AutoBackground方法進行屏幕自動切換:
到此完成了載入頁面的UI部分的實現,測試運行模擬器中查看效果,基本上跟最上面的設計效果圖相符,測試效果圖如下:


posted on 2012-03-20 21:58
mixer-a 閱讀(195)
評論(0) 編輯 收藏