1 package poi;
2 import java.io.FileInputStream;
3 import java.io.IOException;
4 import java.io.InputStream;
5 import java.util.Iterator;
6 import org.apache.poi.hssf.usermodel.HSSFCell;
7 import org.apache.poi.hssf.usermodel.HSSFWorkbook;
8 import org.apache.poi.ss.usermodel.Cell;
9 import org.apache.poi.ss.usermodel.Row;
10 import org.apache.poi.ss.usermodel.Sheet;
11 import org.apache.poi.ss.usermodel.Workbook;
12 import org.apache.poi.xssf.usermodel.XSSFWorkbook;
13
14 public class ReadExcel001 {
15 public static void main(String[] args) {
16 readXml("D:/test.xlsx");
17 System.out.println("-------------");
18 readXml("d:/test2.xls");
19 }
20 public static void readXml(String fileName){
21 boolean isE2007 = false; //判斷是否是excel2007格式
22 if(fileName.endsWith("xlsx"))
23 isE2007 = true;
24 try {
25 InputStream input = new FileInputStream(fileName); //建立輸入流
26 Workbook wb = null;
27 //根據(jù)文件格式(2003或者2007)來初始化
28 if(isE2007)
29 wb = new XSSFWorkbook(input);
30 else
31 wb = new HSSFWorkbook(input);
32 Sheet sheet = wb.getSheetAt(0); //獲得第一個表單
33 Iterator<Row> rows = sheet.rowIterator(); //獲得第一個表單的迭代器
34 while (rows.hasNext()) {
35 Row row = rows.next(); //獲得行數(shù)據(jù)
36 System.out.println("Row #" + row.getRowNum()); //獲得行號從0開始
37 Iterator<Cell> cells = row.cellIterator(); //獲得第一行的迭代器
38 while (cells.hasNext()) {
39 Cell cell = cells.next();
40 System.out.println("Cell #" + cell.getColumnIndex());
41 switch (cell.getCellType()) { //根據(jù)cell中的類型來輸出數(shù)據(jù)
42 case HSSFCell.CELL_TYPE_NUMERIC:
43 System.out.println(cell.getNumericCellValue());
44 break;
45 case HSSFCell.CELL_TYPE_STRING:
46 System.out.println(cell.getStringCellValue());
47 break;
48 case HSSFCell.CELL_TYPE_BOOLEAN:
49 System.out.println(cell.getBooleanCellValue());
50 break;
51 case HSSFCell.CELL_TYPE_FORMULA:
52 System.out.println(cell.getCellFormula());
53 break;
54 default:
55 System.out.println("unsuported sell type");
56 break;
57 }
58 }
59 }
60 } catch (IOException ex) {
61 ex.printStackTrace();
62 }
63 }
64 }
當(dāng)一個數(shù)據(jù)庫的數(shù)據(jù)文件達(dá)到表空間的最大值時,報ORA-1653:的錯誤。如下:
ORA-1653: unable to extend table TEST.COMM_DTTR_SVR_LOG by64 in tablespace TEST_SPACE
解決:
可以在該表空間中增加一個數(shù)據(jù)文件,增加的數(shù)據(jù)文件為自動擴展,無限擴大。
查看數(shù)據(jù)文件的大小和最大的值,可以查詢dba_data_files;
Sql>
alter tablespace TEST_SPACE
adddatafile'/Oracle/oms/oradata/pub/Norm_data001.dbf'
size 10M autoextend on MAXSIZE UNLIMITED;
或者把該表空間所在的數(shù)據(jù)文件設(shè)置成自動擴張,設(shè)置該maxsize更大,unlimited表示沒有限制。
SQL>
alter database
datafile '/oracle/oms/oradata/pub/Pub_Norm_data001.dbf'
autoextend on maxsize unlimited;
共計以下4個文件 點擊“下載”
login.html
welcome.html
cookie.js
common.js
login.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>login</title>
<script type="text/javascript" src="cookie.js"></script>
<script type="text/javascript" src="common.js"></script>
</head>
<body>
<form action="">
<p>
<span>UserName:</span>
<input id="userName" type="text" value=""/></p>
<p>
<span>Password:</span>
<input id="password" type="password" value=""/></p>
<p>
<span style="font-size:12px; color:blue;">記住密碼</span>
<input id="saveCookie" type="checkbox" value="" /></p>
<p>
<input id="submit" type="button" value="GO" />
</p>
</form>
</body>
</html>
welcome.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>welcome</title>
</head>
<body>
<h1>Welcome!</h1>
<a href="login.html">點擊返回登陸框</a>
</body>
</html>
cookie.js
//新建cookie。
//hours為空字符串時,cookie的生存期至瀏覽器會話結(jié)束。hours為數(shù)字0時,建立的是一個失效的cookie,這個cookie會覆蓋已經(jīng)建立過的同名、同path的cookie(如果這個cookie存在)。
function setCookie(name,value,hours,path){
var name = escape(name);
var value = escape(value);
var expires = new Date();
expires.setTime(expires.getTime() + hours*3600000);
path = path == "" ? "" : ";path=" + path;
_expires = (typeof hours) == "string" ? "" : ";expires=" + expires.toUTCString();
document.cookie = name + "=" + value + _expires + path;
}
//獲取cookie值
function getCookieValue(name){
var name = escape(name);
//讀cookie屬性,這將返回文檔的所有cookie
var allcookies = document.cookie;
//查找名為name的cookie的開始位置
name += "=";
var pos = allcookies.indexOf(name);
//如果找到了具有該名字的cookie,那么提取并使用它的值
if (pos != -1){ //如果pos值為-1則說明搜索"version="失敗
var start = pos + name.length; //cookie值開始的位置
var end = allcookies.indexOf(";",start); //從cookie值開始的位置起搜索第一個";"的位置,即cookie值結(jié)尾的位置
if (end == -1) end = allcookies.length; //如果end值為-1說明cookie列表里只有一個cookie
var value = allcookies.substring(start,end); //提取cookie的值
return (value); //對它解碼
}
else return ""; //搜索失敗,返回空字符串
}
//刪除cookie
function deleteCookie(name,path){
var name = escape(name);
var expires = new Date(0);
path = path == "" ? "" : ";path=" + path;
document.cookie = name + "="+ ";expires=" + expires.toUTCString() + path;
}
common.js
function $(objStr){return document.getElementById(objStr);}
window.onload = function(){
//分析cookie值,顯示上次的登陸信息
var userNameValue = getCookieValue("userName");
$("userName").value = userNameValue;
var passwordValue = getCookieValue("password");
$("password").value = passwordValue;
//寫入點擊事件
$("submit").onclick = function()
{
var userNameValue = $("userName").value;
var passwordValue = $("password").value;
//服務(wù)器驗證(模擬)
var isAdmin = userNameValue == "admin" && passwordValue =="123456";
var isUserA = userNameValue == "userA" && passwordValue =="userA";
var isMatched = isAdmin || isUserA;
if(isMatched){
if( $("saveCookie").checked){
setCookie("userName",$("userName").value,24,"/");
setCookie("password",$("password").value,24,"/");
}
alert("登陸成功,歡迎你," + userNameValue + "!");
self.location.replace("welcome.html");
}
else alert("用戶名或密碼錯誤,請重新輸入!");
}
}
Oracle提示錯誤消息ORA-28001: the password has expired
Oracle提示錯誤消息ORA-28001: the password has expired,
經(jīng)調(diào)查是由于Oracle11G的新特性所致, Oracle11G創(chuàng)建用戶時缺省密碼過期限制是180天, 如果超過180天用戶密碼未做修改則該用戶無法登錄。
可通過
SELECT * FROM dba_profiles WHERE profile='DEFAULT' AND resource_name='PASSWORD_LIFE_TIME'
語句查詢密碼的有效期設(shè)置,
LIMIT字段是密碼有效天數(shù)。在密碼將要過期或已經(jīng)過期時可通過
ALTER USER 用戶名 IDENTIFIED BY 密碼 ;
語句進(jìn)行修改密碼,密碼修改后該用戶可正常連接數(shù)據(jù)庫。
長久對應(yīng)可通過
ALTER PROFILE DEFAULT LIMIT PASSWORD_LIFE_TIME UNLIMITED
語句將口令有效期默認(rèn)值180天修改成“無限制”。出于數(shù)據(jù)庫安全性考慮,不建議將PASSWORD_LIFE_TIME值設(shè)置成UNLIMITED,
建議客戶定期修改數(shù)據(jù)庫用戶口令。
轉(zhuǎn)載于
http://hi.baidu.com/yuelsygfixbqsuq/item/ddfc8e4b4888ae1e896d10c0
1、安裝eclipse的jrebel插件
Help » Install New Software
然后通過 如下 URL http://www.zeroturnaround.com/update-site/
如果要離線下載的話,可以通過下載離線包的方式進(jìn)行 http://www.zeroturnaround.com/update-site/update-site.zip

2、下載jrebel5破解版
下載jrebel5破解版以后解壓到D盤根目錄即可
下載地址 :http://download.csdn.net/detail/lushengdi/5080360
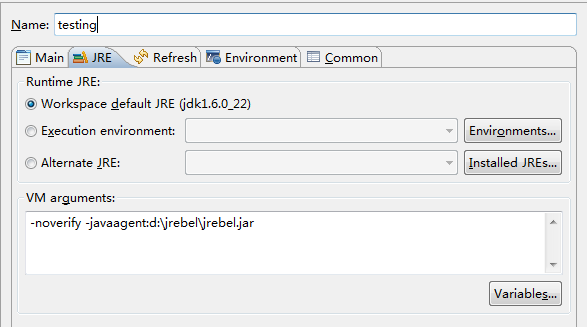
配置jrebel破解版JAR包的路徑 :
3、配置jetty實現(xiàn)熱部署
這是為jetty加載jrebel的關(guān)鍵。
項目右鍵 》 run as 》 run configuation.. 》 點擊jetty項目
在mvn jetty:run的JRE管理選項卡中的VM參數(shù)中加入
-noverify -javaagent:d:/jrebel/jrebel.jar

現(xiàn)在在eclipse中啟動mvn jetty:run,jrebel將被加載,修改java代碼可以不重啟jetty而熱部署生效了,
修改java文件后自動在輸出窗口中顯示重新加載的信息

tomcat 配置 參考
http://zeroturnaround.com/jrebel/how-to-install-and-use-jrebel-formerly-javarebel-in-tomcat-with-the-eclipse-ide/
摘要:
瀏覽器緩存內(nèi)幕及解決方案 在下面三種不同的情況下,瀏覽器的緩存情況不同: 1).Servlet沒有覆蓋getLastModified方法,響應(yīng)消息中無LastModified頭字段,在瀏覽器緩存的文檔無“上次修改時間”. 2).有g(shù)e...
閱讀全文
純js的判斷瀏覽器的版本,包括IE(6,7,8),FF,chrome,opera,safari的,很好用,很多地方會用到,有時不需要為了一個效果而導(dǎo)入一個js庫來調(diào)用,用這段代碼就很好。Code:
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
/*以下進(jìn)行測試
if (Sys.ie) alert('IE: ' + Sys.ie);
if (Sys.firefox) alert('Firefox: ' + Sys.firefox);
if (Sys.chrome) alert('Chrome: ' + Sys.chrome);
if (Sys.opera) alert('Opera: ' + Sys.opera);
if (Sys.safari) alert('Safari: ' + Sys.safari);
if (Sys.ie == 6.0){alert("fuck!")}
*/
</script>
密碼過期,需要更換新密碼
SQL> alter user test identified by [new password];
解鎖
SQL> alter user test account unlock;
User altered.
一般數(shù)據(jù)庫默認(rèn)是10次嘗試失敗后鎖住用戶
1、查看FAILED_LOGIN_ATTEMPTS的值
select * from dba_profiles
2、修改為30次
alter profile default limit FAILED_LOGIN_ATTEMPTS 30;
3、修改為無限次(為安全起見,不建議使用)
alter profile default limit FAILED_LOGIN_ATTEMPTS unlimited;
設(shè)置用戶密碼永不過期
1 查看用戶概要文件(一般是DEFAULT)
select * from dba_users where username=test;
2 查看指定概要文件(如default)的密碼有效期設(shè)置(默認(rèn)在default概要文件中設(shè)置了 “PASSWORD_LIFE_TIME=180天”):
SELECT * FROM dba_profiles WHERE profile='DEFAULT' and resource_name='PASSWORD_LIFE_TIME';
3 將密碼有效期由默認(rèn)的180天修改成“無限制”:
sql>ALTER PROFILE DEFAULT LIMIT PASSWORD_LIFE_TIME UNLIMITED;
修改之后不需要重啟動數(shù)據(jù)庫,會立即生效。
轉(zhuǎn)載于 http://database.51cto.com/art/201108/280966.htm
步驟一--完成一層
1、第一層十字,可能出現(xiàn)兩種情況,可用以下公式還原
a)R2
b)D'F'RF
2、第一層角
a)D'R'DR
b)R'D'R
步驟二--第二層
a)y'RURURU'R'U'R'U' 五順五逆
b)R'U'R'U'R'URURU 五逆五順
步驟三--OLL
1、頂層十字
FRUR'U'F'
2、頂層角塊
R'U2RUR'UR
步驟四--PLL
1、頂層角還原
x' R2 U2 R D R' U2 R D' R x
2、頂層棱還原
(RU'R)(URUR)(U'R'U'R2)
Eclipse是著名的跨平臺的自由集成開發(fā)環(huán)境(IDE)。6月22日Eclipse 3.7 正式發(fā)布,代號是 Indigo 。

在 Windows 7 下初始后化,發(fā)現(xiàn)界面變化不大,但中文字體卻面目全非,小得根本看不見,而且也看起來很不爽。其實這是 Eclipse 的默認(rèn)字體換了,以前的一直是 Courier New ,這次eclipse用的字體是 Consolas ,這是一個很好的編程字體了,無奈就是中文默認(rèn)太小了。

于是上網(wǎng)找了 Consolas 和微軟雅黑混合字體,完美解決了中文字體小的問題,同時保持了Consolas字體的優(yōu)雅,效果如下圖:

是不是比較滿意?哈哈,那就趕緊下載這個混合字體吧。
下載地址:
http://files.xiaogui.org/eclipse-indigo/YaHei.Consolas.1.12.rar
下載好后把 YaHei.Consolas.1.12.ttfw 文件復(fù)制到 C:\Windows\Fonts 目錄下,這樣字體就安裝完成,
然后打開 eclipse 的 “preferences” , “General” -> “Appearance” -> “Colors and Fonts” ,打開 “basic” ,雙擊 “Text Font” ,然后選擇字體:”YaHei Consolas Hybrid” ,確定即可。
操作可參考下圖:


備注:在上圖此處選字體的時候,只需在字體框里面輸入字母 “Y”, Eclipse 就會智能的跳轉(zhuǎn)至 “YaHei Consolas Hybrid” 字體。
轉(zhuǎn)載于 http://xiaogui.org/eclipse-indigo-3-7-font.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>簡潔Tab</title>
<style type="text/css">
<!--
body,div,ul,li{
margin:0 auto;
padding:0;
}
body{
font:12px "宋體";
text-align:center;
}
a:link{
color:#00F;
text-decoration:none;
}
a:visited {
color: #00F;
text-decoration:none;
}
a:hover {
color: #c00;
text-decoration:underline;
}
ul{
list-style:none;
}
.main{
clear:both;
padding:8px;
text-align:center;
}
/*第一種形式*/
#tabs0 {
height: 200px;
width: 400px;
border: 1px solid #cbcbcb;
background-color: #f2f6fb;
}
.menu0{
width: 400px;
}
.menu0 li{
display:block;
float: left;
padding: 4px 0;
width:100px;
text-align: center;
cursor:pointer;
background: #FFFFff;
}
.menu0 li.hover{
background: #f2f6fb;
}
#main0 ul{
display: none;
}
#main0 ul.block{
display: block;
}
/*第二種形式*/
#tabs1{
text-align:left;
width:400px;
}
.menu1box{
position:relative;
overflow:hidden;
height:22px;
width:400px;
text-align:left;
}
#menu1{
position:absolute;
top:0;
left:0;
z-index:1;
}
#menu1 li{
float:left;
display:block;
cursor:pointer;
width:72px;
text-align:center;
line-height:21px;
height:21px;
}
#menu1 li.hover{
background:#fff;
border-left:1px solid #333;
border-top:1px solid #333;
border-right:1px solid #333;
}
.main1box{
clear:both;
margin-top:-1px;
border:1px solid #333;
height:181px;
width:400px;
}
#main1 ul{
display: none;
}
#main1 ul.block{
display: block;
}
/*第三種形式*/
.menu2box{
position:relative;
overflow:hidden;
height:22px;
width:400px;
text-align:left;
background: #FFFFff;
}
#tabs2 {
height: 200px;
width: 400px;
border: 1px solid #cbcbcb;
background-color: #f2f6fb;
}
#tip2{
position:absolute;
top:0;
left:0;
height:22px;
line-height:22px;
z-index:0;
width:100px;
background: #f2f6fb;
}
#menu2{
position:absolute;
top:0;
left:0;
z-index:1;
}
#menu2 li{
display:block;
float: left;
padding: 4px 0;
width:100px;
text-align: center;
cursor:pointer;
}
-->
</style>
<script>
<!--
/*第一種形式 第二種形式 更換顯示樣式*/
function setTab(m,n){
var tli=document.getElementById("menu"+m).getElementsByTagName("li");
var mli=document.getElementById("main"+m).getElementsByTagName("ul");
for(i=0;i<tli.length;i++){
tli[i].className=i==n?"hover":"";
mli[i].style.display=i==n?"block":"none";
}
}
/*第三種形式 利用一個背景層定位*/
var m3={0:"",1:"評論內(nèi)容",2:"技術(shù)內(nèi)容",3:"點評內(nèi)容"}
function nowtab(m,n){
if(n!=0&&m3[0]=="")m3[0]=document.getElementById("main2").innerHTML;
document.getElementById("tip"+m).style.left=n*100+'px';
document.getElementById("main2").innerHTML=m3[n];
}
//-->
</script>
</head>
<body>
<br />
<br />
<!--第一種形式-->
<div id="tabs0">
<ul class="menu0" id="menu0">
<li onclick="setTab(0,0)" class="hover">新聞</li>
<li onclick="setTab(0,1)">評論</li>
<li onclick="setTab(0,2)">技術(shù)</li>
<li onclick="setTab(0,3)">點評</li>
</ul>
<div class="main" id="main0">
<ul class="block"><li>新聞列表</li></ul>
<ul><li>評論列表</li></ul>
<ul><li>技術(shù)列表</li></ul>
<ul><li>點評列表</li></ul>
</div>
</div>
<br />
<br />
<!--第二種形式-->
<div id="tabs1">
<div class="menu1box">
<ul id="menu1">
<li class="hover" onmouseover="setTab(1,0)"><a href="#">新聞</a></li>
<li onmouseover="setTab(1,1)"><a href="#">評論</a></li>
<li onmouseover="setTab(1,2)"><a href="#">技術(shù)</a></li>
<li onmouseover="setTab(1,3)"><a href="#">點評</a></li>
</ul>
</div>
<div class="main1box">
<div class="main" id="main1">
<ul class="block"><li>新聞列表</li></ul>
<ul><li>評論列表</li></ul>
<ul><li>技術(shù)列表</li></ul>
<ul><li>點評列表</li></ul>
</div>
</div>
</div>
<br />
<br />
<!--第三種形式-->
<div id="tabs2">
<div class="menu2box">
<div id="tip2"></div>
<ul id="menu2">
<li class="hover" onmouseover="nowtab(2,0)"><a href="#">新聞</a></li>
<li onmouseover="nowtab(2,1)"><a href="#">評論</a></li>
<li onmouseover="nowtab(2,2)"><a href="#">技術(shù)</a></li>
<li onmouseover="nowtab(2,3)"><a href="#">點評</a></li>
</ul>
</div>
<div class="main" id="main2">
新聞內(nèi)容
</div>
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>