1.
項目 右鍵 新建 包
右鍵單擊新建的包���,新建 actionscript類
代碼如下(代碼1)
package btnEvents
{
import flash.events.Event;
public class btnEvent1 extends Event
{
public static var EVENT_NAME:String="customEvent";
//該事件所攜帶的數據
public var EventData:String;
public function btnEvent1(type:String, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
}
}
}
2.
主MXML文件如下所示
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:Modules="Modules.*"
creationComplete="init()"
>
<fx:Script>
<![CDATA[
import btnEvents.btnEvent1;
private function init():void{
this.addEventListener(btnEvent1.EVENT_NAME,appCatchMyEvent,true);
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,true);
}
private function sendEvent(flag:int):void{
var Event:btnEvent1=new btnEvent1(btnEvent1.EVENT_NAME);
if(flag == 1){
Event.EventData = "內部按鈕";
btn1.dispatchEvent(Event);//將事件分派到事件流中
}else{
Event.EventData = "外部按鈕";
btn2.dispatchEvent(Event);//將事件分派到事件流中
}
}
private function appCatchMyEvent(par_event:btnEvent1):void{
label1.text += par_event.currentTarget.id+par_event.EventData;//currentTarget是傳播路徑上的當前捕捉者
}
private function panelCatchEvent(par_event:btnEvent1):void{
label1.text += par_event.currentTarget.id+par_event.EventData;
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 將非可視元素(例如服務�、值對象)放在此處 -->
</fx:Declarations>
<s:Panel id="panel1" x="198" y="128" width="250" height="200">
<s:Button click="sendEvent(1)" id="btn1" x="89" y="61" label="內部BTN"/>
</s:Panel>
<s:Button id="btn2" click="sendEvent(2)" x="378" y="360" label="外部BTN"/>
<s:Label id="label1" x="198" y="66" text="事件來自~~~~" width="189"/>
</s:Application>
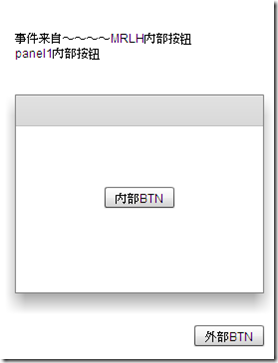
3.
運行程序
點擊“內部BTN:
結果如圖所示

大家可以看到
事件是從外層容器到內層容器依次執行的
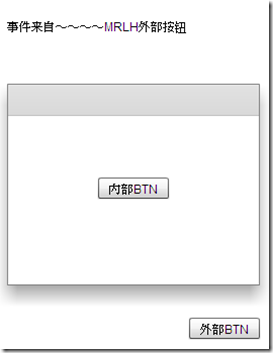
4.
刷新頁面
點擊“外部BTN”
結果如圖所示

因為事件的引發者沒有在panl1中所以不會再觸發panel1的事件了
以上說的都是非冒泡事件�,事件的執行順序是從外層容器到內層容器執行的
5.
如果要在事件冒泡階段捕捉事件
創建事件的代碼為
var Event:btnEvent1=new btnEvent1(btnEvent1.EVENT_NAME,true);//最后一個參數bubbles應為true
事件監聽的代碼應如下
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,false);//最后一個參數useCapture是false
這樣設置后就是冒泡事件�,事件的執行順序是從內層容器到外層容器執行的
6.
如果即要捕捉非冒泡事件���,又要捕捉冒泡事件
那么
創建事件的代碼為
var Event:btnEvent1=new btnEvent1(btnEvent1.EVENT_NAME,true);//最后一個參數bubbles應為true
同時�����,監聽事件的代碼還要設置兩次
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,true);//非冒泡監聽
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,false);//冒泡監聽