dreamweaver相信好多人都用過(guò),但開(kāi)發(fā)extension的估計(jì)不多。當(dāng)初幫別人做一個(gè)cms的extension demo,在網(wǎng)上找資料,發(fā)現(xiàn)一個(gè)簡(jiǎn)單的例子都被買(mǎi)3.xx歐,內(nèi)心極其的憤怒,怎么能這么沒(méi)有共享精神呢?這促使我寫(xiě)個(gè)入門(mén)介紹,幫那些有深入dreamweaver想法的人開(kāi)個(gè)頭。萬(wàn)事開(kāi)頭難!
本篇文章就是來(lái)簡(jiǎn)單介紹一下dreamweaver extension,帶你入門(mén),至于精通,還依賴(lài)你的更多探索。
1 what is dreamweaver extension? (dreamweaver以后簡(jiǎn)稱(chēng)dw)
dw extesion是dw提供的一種擴(kuò)展機(jī)制,也就是給一個(gè)機(jī)會(huì)讓你Hook到dw內(nèi)部去,比如它的菜單,對(duì)話(huà)框,操作等。DW extension存在很多年了,但一直沒(méi)什么人用,那是因?yàn)樵O(shè)計(jì)這個(gè)dw extension的人絕對(duì)沒(méi)有經(jīng)過(guò)深思熟慮,它是在大牌軟件里我見(jiàn)過(guò)最垃圾的一種擴(kuò)展機(jī)制,大家主要是喜歡他的html editor和render。
有心人如果打開(kāi)過(guò)dw安裝目錄,就會(huì)發(fā)現(xiàn)很多的.js和.html文件,那些不是什么用戶(hù)手冊(cè),他是dw構(gòu)成的基礎(chǔ)。整個(gè)Dreamweaver就是建立在這種extension基礎(chǔ)上的,但因?yàn)樗鼘?duì)外暴露的東西很少,所以dw內(nèi)部的人用的滾瓜爛熟,你卻摸不著頭腦。狹義來(lái)說(shuō),extension = HTML+JS。
2 第一個(gè)extension: hello world
有些東西講來(lái)講去,不如一個(gè)動(dòng)手來(lái)得實(shí)在。現(xiàn)假設(shè)你用的dw版本是mx2004--cs4。
在繼續(xù)例子之前,首先要有一個(gè)觸發(fā)點(diǎn),也就是菜單。定位到dw安裝目錄,打開(kāi)configuration/menus/menu.xml,在倒數(shù)第
一個(gè)menubar元素
(原來(lái)的表述是二)的最后一個(gè)節(jié)點(diǎn),如下圖:



<menuitem mmstring:name="menus/DWMenu_Help_About" command="dw.showAboutBox()" enabled="true" platform="win" id="DWMenu_Help_About" />
</menu>
<!-- 新加的菜單 -->
<menu name="Test" id="LIFESTING_TEST">
<menuitem name="Hello" file="Menus/Test/helloworld.htm" id="lifesting_hello_world"/>
</menu>
</menubar>
<!-- Repository view context menu. Shares strings with the VCS menu of the local file view. -->
<menubar id="DWRepositorySiteFilesContext">
<menu mmstring:name="menus/DWContext_RepositorySite" id="DWContext_RepositorySite">
....略
</menu>
</menubar>
</menus>
這個(gè)配置就是告訴dw在主菜單加一個(gè)菜單test,里面包含一個(gè)菜單項(xiàng)hello,它包含一個(gè)文件屬性helloworld.htm,這代表extension的界面。在menu.xml所在的目錄下建一個(gè)test目錄,里面放一個(gè)如下的helloworld.htm
<!DOCTYPE HTML SYSTEM "-//Adobe//DWExtension layout-engine 10.0//dialog">
<HTML>
<HEAD>
<Title>Hello World</Title>
<SCRIPT SRC="hw.js"></SCRIPT>
</HEAD>
<BODY>
<form name="fm1">
<input type="text" value="Say Hi" name="btn_hi">
</form>
</BODY>
</HTML>
第一行我們沒(méi)見(jiàn)過(guò)很正常,稍后會(huì)講到。往下包含一個(gè)script hw.js,在dw extension中,javascript就是定義extension的行為,在helloworld.htm所在目錄建一個(gè)如下的 hw.js
function canAcceptCommand()
{
return true;
}
function commandButtons(){
return new Array("Ok", "sayHi()", "Cancel", "window.close()");
}
function sayHi()
{
window.alert("Hi, "+document.fm1.btn_hi.value);
}
非常簡(jiǎn)單的javascript,alert一個(gè)"hi,XXX".
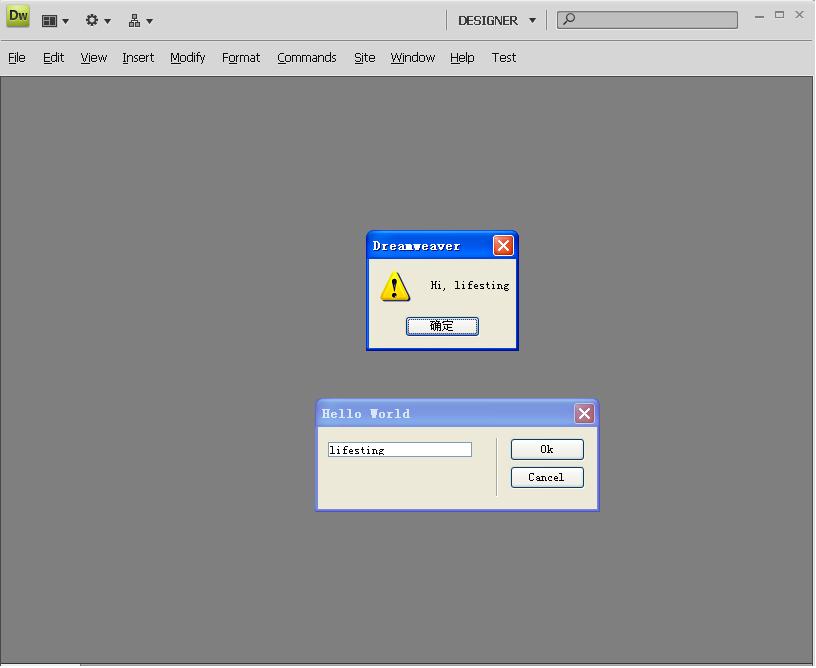
重新啟動(dòng) dw,就會(huì)看到效果了。dw extension跟網(wǎng)頁(yè)編程一樣簡(jiǎn)單,對(duì)吧?但為什么可以這樣?

3 extension的內(nèi)部機(jī)制
extension由htm+js構(gòu)成,但dreamweaver真真切切是一個(gè)windows native程序,所以這中間必定有一個(gè)東西來(lái)把這兩者連接起來(lái)。在dw中,對(duì)應(yīng)html和js的連接器分別是DW Render和Javascript Interpreter。 當(dāng)你完成一個(gè)網(wǎng)頁(yè),使用DW預(yù)覽的時(shí)候,DW Render就把HTML render成為了window,就如瀏覽器所做的那樣,這種render沒(méi)法定制,是DW的核心機(jī)密:)。但DW卻使用了一個(gè)開(kāi)源的Javascript interpreter:
SpiderMonkey,它負(fù)責(zé)解析如hw.js所寫(xiě)的javascript。它對(duì)dw extension開(kāi)發(fā)者來(lái)說(shuō),是公開(kāi)的,我們通過(guò)編寫(xiě)spidermonkey擴(kuò)展,可以完成 標(biāo)準(zhǔn)html和js干不了的事情。事實(shí)上,dw就是這么干的,比如調(diào)用jvm,訪問(wèn)網(wǎng)絡(luò),打開(kāi)外部程序等,基本都放在dw安裝目錄下的configuration/jsextensions/*.dll里面
柳德才
13691193654
18942949207
QQ:422157370
liudecai_zan@126.com湖北-武漢-江夏-廟山