如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式
(s:fielderror,換行,黑點)
敬請關注 如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式_第二話 文章,里面有更多相關的解決方案,謝謝
前面一段時間學過一些Struts2的知識,感覺Struts2和1.x還是有很大的差別的,我還不好說1.x肯定會過時還是2.0會很快流行,這畢竟是需要作為導向的。
在Struts2中驗證真的比較容易,可以在Action中直接寫validate,也可以使用validate框架進行驗證,這個我覺得比Struts1.x方便了很多,但是有個問題一直困擾了我,直到現在有個小程序要用到這個方面的知識,那就是驗證后如何很好地人性化地在jsp頁面中顯示了。
大家都知道,Struts2顯示驗證結果有一些方式,一般通過兩種方式,介紹如下:
1. 在頁面的上面或者某個位置全部顯示錯誤
代碼:<s:fielderror cssStyle="color: red"></s:fielderror>
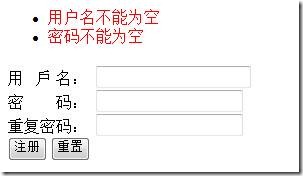
這樣會顯示所有的錯誤信息,模擬效果如下:

2.在每個字段下面或上面顯示,通過
<s:fielderror cssStyle="color: red">
<s:param>XXX(標簽的name屬性,象user.username)</s:param>
</s:fielderror>
例: 用 戶 名:
<input type="text" name="user.username" />
<s:fielderror cssStyle="color: red">
<s:param>user.username</s:param>
</s:fielderror>顯示效果如下:


上面的差不多是Struts默認顯示的兩種方式,但是我們常見的顯示方式并不是這樣的,所有我們需要自定義這種格式,我們的習慣是把錯誤信息顯示在某個出錯字段的后面,一行顯示,而它給了一個小黑點并且換了行,我們現在就來解決這個問題。
這個問題困擾了我很久,真的很久以前想過,但是沒有徹底地解決,一直留到現在,今天在google上搜了很久,終于給解決了,現在分享一下解決的途徑。
先提供網上的思路給大家(關鍵解決的思路)
1. struts2表單驗證_錯誤信息的顯示問題 中提到
引用 10 樓 starwar2030 的回復:
可以在CSS中定義
.formFieldError {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
color: #FF3300;
vertical-align: bottom;
}
.formFieldError ul{
margin: 0px;
padding: 3px;
vertical-align: middle;
}
而后使用類似用
<td class="formFieldError"> <s:fielderror> <s:param value="%{'userRecord.…
不需要那么復雜的,你將struts-core*中的template解出來,然后你把它放到項目的WEB-INF下,在struts.properties中添加代碼
struts.ui.theme=simple
struts.ui.templateDir=WEB-INF/template
然后修改下simple下的fielderror.ftl文件,將該文件中的 <li>和 </li>刪除;
或者完全拷貝simple的內容定義一個自己的UI;
比如將simple拷貝一份命名為default,同樣修改fielderror.ftl,在新建一個文件為theme.properties,添加內容parent = simple
再修改struts.properties的struts.ui.theme=default;這樣每個文件的theme就不要指定了
發表于:2008-08-04 09:47:3114樓 得分:0
建議需要定義樣式的同志看下自定義theme 這章的內容
還有 theme="simple" 是放在form標簽內的
2. struts2 的 fielderror 樣式問題 中提到
可以改一下STRUTS2的錯誤信息模板.
fielderror.ftl 這個里面可以改它的樣式
3. Struts2 模板 中提到
先前有網友問過我,他用了 Struts2 的校驗,但是錯誤輸出是在輸入框的上方,但希望錯誤信息是顯示在輸入框的右方,該如何做。當時我只告訴了他要修改模板文件,也只是大概告訴了他是在某個 template 目錄下的一個 ftl 文件,因那時具體操作自己也不太清楚。現在知道了線索,但實際修改還是很麻煩的。
輸入框 <s:textfield .../> 默認是用的 xhtml/text.flt 模板,text.ftl 包裝了 smple/text.ftl,錯誤信息可以追溯發現是在 controlheader-core.ftl 中定義顯示的,所以你可以把 xthml/text.ftl 和 controlheader-core.ftl 拷到 WEB-INF/classes/template/xhtml 目錄中進行修改,WEB-INF/classes/template/xhtml 中的模板文件是優先于 struts2-core-2.x.x.jar 里的 template/xhtml 目錄中的模板文件加載
這是我整理出來的一些思路,但是看到這些的時候,特別是第三條Struts2模板的時候,感覺自己有點思路了,后面就是一步一步地進行,發現還真的解決了。這個時候也希望能夠看看上面的文章。現提供我解決自定義錯誤顯示方式的步驟。
1. 找到你的struts2-core-2.XXX.jar這個核心包,用軟件解壓;
2. 在\struts2-core-2. XXX\template\simple目錄下找到fielderror.ftl(跟我們自定義格式非常有關系的文件);
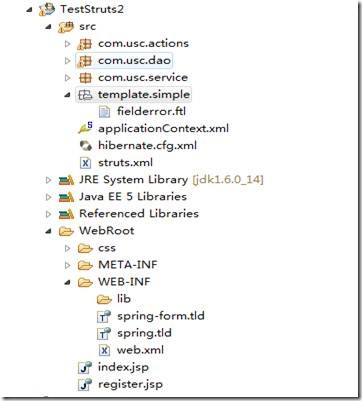
3. 根據Struts2模板中提到的,把上面的fielderror.ftl放到WEB-INF/classes/template/simple目錄下,這個我當時以為就在WEB-INF下新建一個classes的文件夾,后來提示已經存在,想想整個工程的結構發現,classes是放Java編譯后的文件的,所有,這個時候的操作是在Src目錄下新建一個template的文件夾,再在里面新建一個simple的文件夾(template/simple)(一定要注意建文件夾的步驟,是分兩個文件夾建而不是建一個文件夾template.simple),把fielderror.ftl放到里面,目錄結構如下:

4. 修改fielderror.ftl配置文件,這一步才是關鍵,如何修改了,實際上也很簡單,就是把<ul></ul><li></li>標簽刪除(僅僅是刪除標簽而不刪除標簽里面的內容),簡便的方法就是用記事本打開這個文件并用空格替換上面的每個標簽(一個一個來哦)。后面我會提供我已經修改后的這個文件,如果大家不想修改的話就直接把我修改后的文件放到上面的目錄即可。
5. 上面一步就是把錯誤信息顯示前面的小黑點和換行都去掉了,是個關鍵步驟了,后面就來顯示了,還是用上面的方式
<s:fielderror cssStyle="color: red">
<s:param>XXX(標簽的name屬性,象user.username)</s:param>
</s:fielderror>
要不要加theme="simple"大家看著辦,反正我是沒加,也是可以的,還有,這個時候,你就可以通過css來定義一下錯誤信息顯示的字體啊,顏色啊等,這里不再敘述。
6. 整個步驟的原理就是Struts會加載一些配置文件,如果我們的classess里面沒有的話會找到jar包里面的,如果有的話優先使用配置文件。我們這里的就是用我們修改的fielderror.ftl配置文件來覆蓋jar包里面的文件。
7. 來看看我們修改后的自定義顯示錯誤信息吧,截圖如下:


是不是很舒服哦。有什么問題和好的方法的話,非常歡迎聯系木子(QQ:506817493)
敬請關注 如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式_第二話 文章,里面有更多相關的解決方案,謝謝
木子寫于2009年8月17日
順利更新于2010年10月17日
提供一些關鍵文件的下載
如何自定義Struts2表單驗證后的錯誤信息顯示格式
我的新浪博客http://blog.sina.com.cn/s/blog_5d31611a0100eubo.html
中有這篇博文,希望大家有空過來看看,謝謝。
博客中的一些下載已經放到了百度云了,請根據需要下載。【點我去百度云下載】
最后弱弱地說一下,如果可以的話,轉載請提供出處(
),謝謝。

posted on 2010-01-07 21:15
李順利 閱讀(6457)
評論(4) 編輯 收藏