以下寫得很零碎,純粹是備忘
1,
? (1)如果用keydown,用中文輸入法時在輸入框里輸漢語拼音的字母就會有感知,故只能用keyup
? (2)后退問題.
?????? 如何區分是在中文輸入法的輸入框里的后退,還是自動完成錄入框里的后退,二者的處理是不一樣的。
? (3)確認鍵
?????? 光標在form里時,按確認鍵瀏覽器會自動提交。而我想要的是一按確認鍵,自動錄入選中的那一項。
如何在按確認鍵時不讓form截獲這個事件。要做成通用的,而不是在每一個form里寫死。
?? (4)調試時慎用alert
????? alert然后確定時會自動執行blur,會影響的原來程序的執行次序
???????
2,插件
?(1)
http://code.google.com/p/jqac/?不錯
?(2)http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete 很好很強大
?(3)
http://www.dyve.net/jquery/?autocomplete?有遮蓋select box功能
?(4)http://docs.jquery.com/Plugins/AutoComplete
?(5)http://mabp.kiev.ua/content/2008/04/08/autocomplete_by_your_own_hands
?(6)
http://www.pengoworks.com/workshop/jquery/autocomplete.htm?(7)http://huacn.blogbus.com/logs/19643985.html
測試鼠標事件和鍵盤事件在IE和FF下的執行次序,同時測試在中文輸入法下的執行次序
<script>
function?$(id){return?document.getElementById(id);}
</script>
<input?onmousedown="$('d').value=$('d').value+'down'"?onmouseup="$('d').value=$('d').value+'up'"
?onclick="$('d').value=$('d').value+'click'"?><br>
<input?onkeydown="$('d').value=$('d').value+'down';"?onkeyup="$('d').value=$('d').value+'up-'"
? onkeypress="$('d').value=$('d').value+'press';"><br><br><br><br>
<input?id='d'?size=100>
你會發現,在非中文輸入法模式下,IE和FF大體上按下面的順序
(1)對key 來說 :
keydown-->keypress-->keyup如果持續按住鍵位,keydown會持續執行;
如果要阻止按鍵的默認行為,必須使用keypress(用return false),但按backspace時不行,因為backspace時只執行keydown和keyup,keyup之前回退的效果已經生效了。
(2)對mouse來說 :
mousedown-->mouseup-->click ,在IE下如果在與按下鼠標的相同元素上松開則產生click事件,
如果松開時已經離開最初按下時的元素了,則不會產生click事件;但據我觀察FF下不是這樣,FF下無論鼠標是否在最初的元素上松開,都會產生click事件。
在中文輸入法模式下:
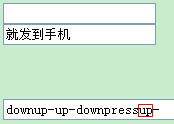
(1)FF


其中downup-up-是輸入法切換時的鍵盤事件
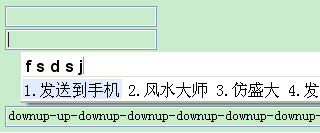
輸入第一個字母時產生down-press事件,然后輸入任何字母都不會產生鍵盤事件, 只有按確認輸入的鍵了,例如按space或是1,才會執行up事件,見右圖。
也就是說錄入一次中文時,不管中間過程怎么樣,整個的鍵盤事件只有3個:down-press-up
(注:以上說的鍵盤事件都是指發生在input上的)
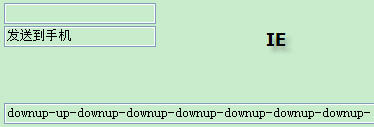
2,IE


其中downup-up-也是輸入法切換時的鍵盤事件
然后在輸入法框里的所有按鍵都產生一對downup事件,包括回退和確認都是。
無論光標在input還是在輸入法框按回退,都是down-up
用style.imeMode好像無法得到當前text的輸入法模式
(http://topic.csdn.net/t/20040908/13/3351801.html)
http://www.hihiyou.com/?p=5
http://realazy.org/blog/2007/10/31/solution-of-keyup-failing-when-ime-is-on/
http://topic.csdn.net/t/20040714/21/3175529.html
http://www.javaeye.com/topic/191555
另:IE中onpropertychange時要用event.propertyName?? ==?? "value"
document.getElementById('tt').attachEvent('onpropertychange',function(e){
????????for(var?item?in e){
????????????alert(item+":"+e[item]);//遍歷可看到propertyName
????????}
????});
? 判斷表單里的元素的值有沒有發生變化:? ???
<script>
????jQuery(document).ready(function(){
??????? var?inputarr?=document.getElementsByTagName("INPUT");//TEXTAREA,SELECT等都可以這樣用
????????for(var?i=0;i<inputarr.length;i++){
????????inputarr[i].attachEvent('onpropertychange',function(e){
???????if(e.propertyName!='value')return;??//不是value改變不執行后面的操作
???????else{ischanged=true}
????});
????}
});
????</script>
奇怪的是先jQuery,再each,再用$(this).get(0).attachEvent("onpropertychange",fn); 好像不可以
還有
$("textarea").bind('propertychange',function(e) {
e.preventDefault();
// Your code here
});好像也不行