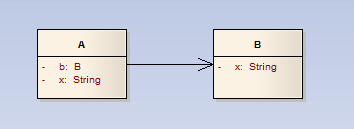
最近在項目中接到一個任務(wù),我負責(zé)后臺開發(fā),另一開發(fā)人員負責(zé)前臺開發(fā)。任務(wù)非常簡單,請看下面的類圖。

A和B有一個單向的關(guān)聯(lián)關(guān)系,現(xiàn)在要為A增加一個屬性boolean resident,該屬性值有如下簡單的業(yè)務(wù)邏輯決定(偽代碼):
if(a.x == a.b.x)
resident = true;
else
resident = false;
前臺的查看頁面需要顯示這個值,當(dāng)用戶修改a.x或者a.b.x時,要觸發(fā)一個事件,實時的在前臺更新resident,后臺需要以這個resident來
做某些業(yè)務(wù)邏輯的判斷。
我們知道,由于resident完全可以由a.x與a.b.x決定,屬于一個冗余數(shù)據(jù),不需要顯式的增加該屬性。很快,前臺的那位開發(fā)人員就輕松的
告訴我,這個任務(wù)已經(jīng)寫完了,原來他是在頁面寫了一個JS腳本,當(dāng)a.x或a.b.x發(fā)生改變時,觸發(fā)一個onChange()事件,里面就實現(xiàn)了上述
的邏輯。我一看,感覺問題來了,然后我告訴他,我已經(jīng)在后臺的服務(wù)提供了一個方法,用于判斷resident的值,他應(yīng)該在事件觸發(fā)的時候
,通過異步方式調(diào)用后臺方法來獲取reisdent的值。他一聽覺得非常奇怪,這么簡單的邏輯,為什么需要使用異步方式去調(diào)用后臺這么麻煩
,于是我就從設(shè)計的角度跟他解釋,resident由 a.x與a.b.x決定,這是一個業(yè)務(wù)邏輯,從職責(zé)劃分的設(shè)計原則分析,前臺只負責(zé)顯示邏輯,
業(yè)務(wù)邏輯屬于后臺的職責(zé)。接著,他又提出了疑問,說這里其實只有一行代碼,沒有必要分得那么清,這樣調(diào)用不但麻煩,而且性能相對較
低。
這個例子,反映出了很多開發(fā)人員的通病,沒有真正從事物的本質(zhì)考慮問題,只從代碼的數(shù)量去考慮。
上述的做法存在兩個問題:
1.開發(fā)人員沒有從職責(zé)劃分的角度考慮問題,而只是貪圖一時的方便,或者覺得簡單的一兩行代碼不需要進行設(shè)計,但實際上,上面的問題
必然導(dǎo)致重復(fù)代碼。上面的例子,即使只有一行代碼,但在系統(tǒng)的前后臺卻出現(xiàn)了兩份相同的邏輯,假設(shè)以后某天業(yè)務(wù)邏輯發(fā)生了變化,那
么,必須在兩個地方(甚至更多的地方)進行修改、測試,如果漏掉了一個地方,就會導(dǎo)致Bug的出現(xiàn)。作為一個開發(fā)人員,如果不注意這些
細節(jié),隨意的拷貝和重復(fù)代碼,長期下來,一個系統(tǒng)就會遍布無數(shù)的重復(fù)代碼,系統(tǒng)越往后期就越難維護,最終陷于崩潰。
2.如果作為后臺開發(fā)人員,看到前臺已經(jīng)實現(xiàn)了這個邏輯,而在前臺往后臺傳遞數(shù)據(jù)的時候,把resident也傳遞進來,從而認為后臺就不需
要重復(fù)這段邏輯,直接拿著前臺傳過來的這個resident來進行業(yè)務(wù)判斷,那么就可能會給系統(tǒng)帶來致命的漏洞,因為數(shù)據(jù)在傳輸過程中,很
可能被有意或無意的修改,不在后臺進行業(yè)務(wù)規(guī)則校驗這個錯誤是常見的,但也是致命的。
有一個原則開發(fā)人員特別容易犯,也一定要切記:
在Web應(yīng)用中,相信客戶端提交的數(shù)據(jù)是正確的,不在業(yè)務(wù)層進行校驗,這是致命的錯誤。
筆者會在下一篇博文中,詳細說明某國內(nèi)著名的第三方支付平臺,因為犯了這個低級的錯誤,而導(dǎo)致系統(tǒng)出現(xiàn)致命的漏洞,敬請關(guān)注。