最近在做框架的時(shí)候,需要加載.html文件和.json文件的時(shí)候出現(xiàn)了以下一個(gè)錯(cuò)誤:
分析
原因是chrome不支持本地文件加載。
原因
這就讓我不得不想想是否是其他的原因了,后來(lái),通過(guò)一番查詢,找到了原因。
原因如下:
Chrome不支持本地Ajax請(qǐng)求,當(dāng)我在.html文件中訪問(wèn).json文件時(shí)就會(huì)出現(xiàn)這個(gè)問(wèn)題,就是說(shuō)這個(gè)時(shí)候不能加載這個(gè).html文件。
解決方式
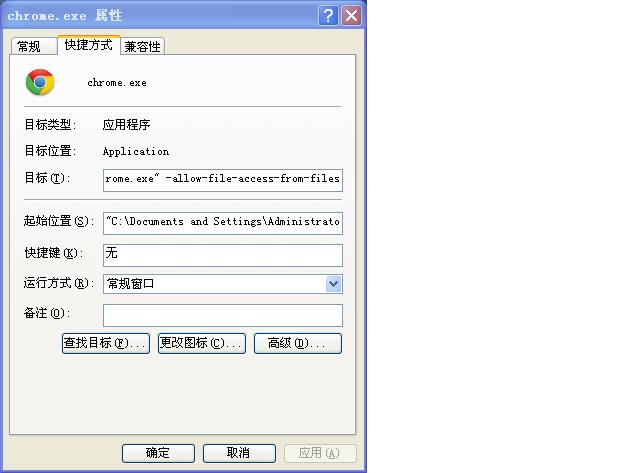
打開(kāi)Chrome快捷方式的屬性中設(shè)置:
右擊Chrome瀏覽器快捷方式,選擇“屬性”,
在“目標(biāo)”中加上 -allow-file-access-from-files,注意前面有個(gè)空格,
重啟Chrome瀏覽器便可。

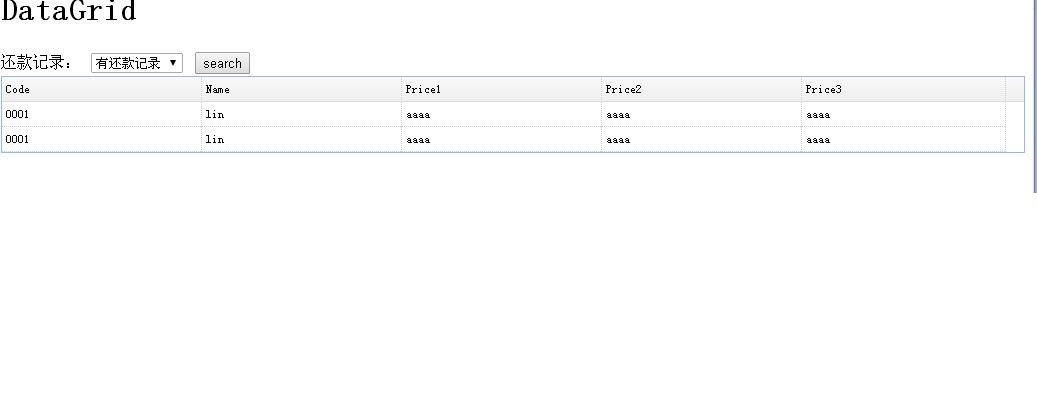
這樣就正常加載了。

總結(jié)
做項(xiàng)目的時(shí)候要懂得調(diào)試,不能一遇到錯(cuò)誤就開(kāi)始尋求幫助,先要學(xué)著自己解決,對(duì)錯(cuò)誤進(jìn)行分析,逐一排查,最終找到錯(cuò)誤原因,然后剩下的如何解決就不是大問(wèn)題了。




