版權(quán)所有,轉(zhuǎn)載請(qǐng)注明,來(lái)自www.jialing.net
Ajax(Asynchronous JavaScript and XML)說(shuō)到底就是一種瀏覽器異步讀取服務(wù)器上XML內(nèi)容的技術(shù)。現(xiàn)在的技術(shù)凡是跟XML扯上關(guān)系,再加上個(gè)概念做幌子,就像金裝了一樣,拽得不行。門(mén)外的人看得很是熱鬧,門(mén)里的人搖搖頭不外如是。XML呢,跨平臺(tái)的新潮語(yǔ)言?其實(shí)XML=TXT。XML只是符合很多規(guī)范的文本。它本身什么都不是,只是保存字符的文件。而瀏覽器異步讀取的只是服務(wù)器上的文本內(nèi)容,所以在Ajax開(kāi)發(fā)時(shí)完全不必拘泥于XML。[版權(quán)所有,www.jialing.net]
XML的作用是格式化數(shù)據(jù)內(nèi)容。如果我們不用XML還有什么更好的方法嗎?這個(gè)答案是JSON。介紹JSON之前我先介紹一下JavaScript這門(mén)腳本語(yǔ)言。腳本語(yǔ)言自身有動(dòng)態(tài)執(zhí)行的天賦。即我們可以把想要執(zhí)行的語(yǔ)句放在字符串里,通過(guò)eval()這個(gè)動(dòng)態(tài)執(zhí)行函數(shù)來(lái)執(zhí)行。字符串里的內(nèi)容會(huì)像我們寫(xiě)的腳本一樣被執(zhí)行。
示例1:
<HTML>
<HEAD>
<TITLE>eval?example?1</TITLE>
</HEAD>
<BODY>
<script>
str?=?"alert('hello')";
eval(str);
</script>
</BODY>
</HTML>
打開(kāi)頁(yè)面會(huì)彈出hello窗口。
我們可以在字符串中放任何腳本語(yǔ)句,包括聲明語(yǔ)句:
<HTML>
<HEAD>
<TITLE>eval?example?2</TITLE>
</HEAD>
<BODY>
<script>
define?=?"{name:'Michael',email:'17bity@gmail.com'}";
eval("data?=?"+define);
alert("name:"+data.name);
alert("email:"+data.email);
</script>
</BODY>
</HTML>
如果我們?cè)诤笈_(tái)異步傳來(lái)的文本是JavaScript的聲明語(yǔ)句,那么不是一條eval方法就能解析了?對(duì)于解析復(fù)雜的XML,這樣的效率是多么大的提高啊!
現(xiàn)在就來(lái)告訴你什么是JSON:JavaScript Object Notation。我更愿意把它翻譯為JavaScript對(duì)象聲明。比如要從后臺(tái)載入一些通訊錄的信息,如果寫(xiě)成XML,如下:
<contact>
????<friend>
????????<name>Michael</name>
????????<email>17bity@gmail.com</email>
????????<homepage>http://www.jialing.net</homepage>
????</friend>
????<friend>
????????<name>John</name>
????????<email>john@gmail.com</email>
????????<homepage>http://www.john.com</homepage>
????</friend>
????<friend>
????????<name>Peggy</name>
????????<email>peggy@gmail.com</email>
????????<homepage>http://www.peggy.com</homepage>
????</friend>
</contact>
而寫(xiě)成JSON呢:
[
?{
???name:"Michael",
???email:"17bity@gmail.com",
???homepage:"http://www.jialing.net"
?},
?{
???name:"John",
???email:"john@gmail.com",
???homepage:"http://www.jobn.com"
?},
?{
???name:"Peggy",
???email:"peggy@gmail.com",
???homepage:"http://www.peggy.com"
?}
]
簡(jiǎn)單的不只是表達(dá)上,最重要的是可以丟棄讓人暈頭轉(zhuǎn)向的DOM解析了。因?yàn)橹灰螶avaScript的聲明規(guī)范,JavaScrip會(huì)自動(dòng)幫你解析好的。Ajax中使用JSON的基本方法是前臺(tái)載入后臺(tái)聲明JavaScript對(duì)象的字符串,用eval方法來(lái)將它轉(zhuǎn)為實(shí)際的對(duì)象,最后通過(guò)DHTML更新頁(yè)面信息。
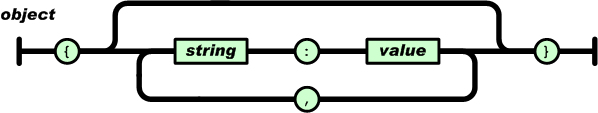
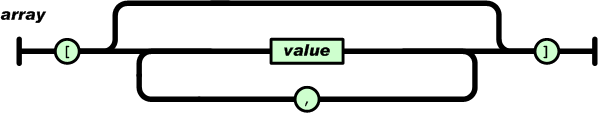
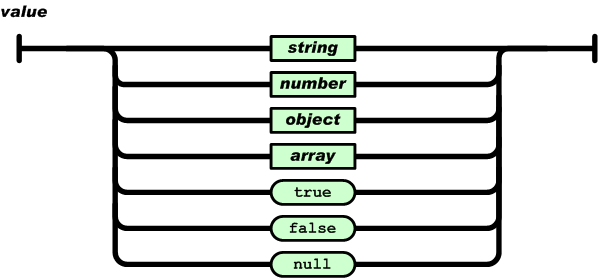
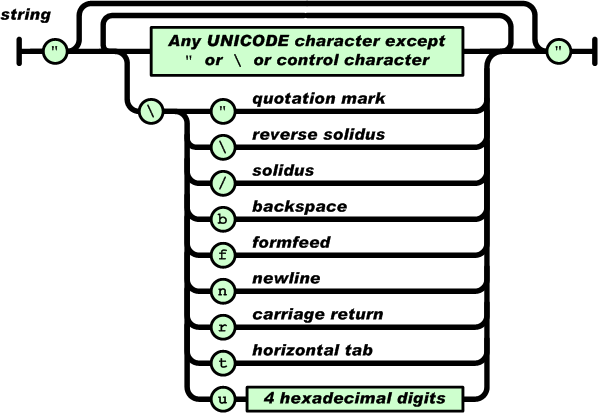
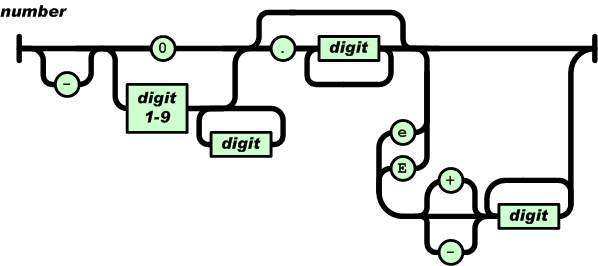
JSON的基本格式如下,圖片來(lái)自json.org:
對(duì)象是屬性、值對(duì)的集合。一個(gè)對(duì)象的開(kāi)始于"{",結(jié)束于"}"。每一個(gè)屬性名和值間用":"提示,屬性間用","分隔。

數(shù)組是有順序的值的集合。一個(gè)數(shù)組開(kāi)始于"[",結(jié)束于"]",值之間用","分隔。

值可以是引號(hào)里的字符串、數(shù)字、true、false、null,也可以是對(duì)象或數(shù)組。這些結(jié)構(gòu)都能嵌套。

字符串的定義和C或Java基本一致。

數(shù)字的定義也和C或Java基本一致。
 可讀性
可讀性JSON和XML的可讀性可謂不相上下,一邊是建議的語(yǔ)法,一邊是規(guī)范的標(biāo)簽形式,很難分出勝負(fù)。
可擴(kuò)展性XML天生有很好的擴(kuò)展性,JSON當(dāng)然也有,沒(méi)有什么是XML能擴(kuò)展,JSON不能的。
編碼難度XML有豐富的編碼工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的編碼明顯比XML容易許多,即使不借助工具也能寫(xiě)出JSON的代碼,可是要寫(xiě)好XML就不太容易了。
解碼難度XML的解析得考慮子節(jié)點(diǎn)父節(jié)點(diǎn),讓人頭昏眼花,而JSON的解析難度幾乎為0。這一點(diǎn)XML輸?shù)恼媸菦](méi)話說(shuō)。
流行度XML已經(jīng)被業(yè)界廣泛的使用,而JSON才剛剛開(kāi)始,但是在Ajax這個(gè)特定的領(lǐng)域,未來(lái)的發(fā)展一定是XML讓位于JSON。到時(shí)Ajax應(yīng)該變成Ajaj(Asynchronous JavaScript and JSON)了。
[版權(quán)所有,www.jialing.net]
附:
JSON.org :
http://www.json.org/JSON in JavaScript :
http://www.json.org/js.htmlJSON: The Fat-Free Alternative to XML :
http://www.json.org/xml.htmlJSON and the Dynamic Script Tag: Easy, XML-less Web Services for JavaScript:
http://www.xml.com/pub/a/2005/12/21/json-dynamic-script-tag.htmlUsing JSON (JavaScript Object Notation) with Yahoo! Web Services:
http://developer.yahoo.com/common/json.html