本文由轉轉技術團隊趙衛兵分享,原題“鴻蒙新篇章:轉轉 APP 的 HarmonyOS Next 開發之旅”,下文進行了排版優化和內容修訂。
1、引言
2023 年在華為開發者大會(HDC.Together)上,除了面向消費者的 HarmonyOS 4 之外,華為還推出了面向開發者的 HarmonyOS Next 開發者預覽。
而在去年的 6 月份華為開發者大會上,對外開啟了 HarmonyOS Next Beta 版,并在當年內正式推出面向消費者的商用版本。
HarmonyOS Next,是鴻蒙生態的一個重要拐點。去年的時候,轉轉和華為已經達成合作,作為鴻蒙先鋒的一員,加入到鴻蒙應用的開發之中來。
客戶端從 2023 年 11 月份開始,人力開始逐漸的往這個方向投入,于 2024 年 2 月份正式開始進入業務開發,在 6 月 4 號,對外正式發布了基于 HarmonyOS Next 系統的轉轉 App 首個版本。

從早期的學習到最終第一個版本上線,我們經歷了以下幾個階段:
- 1)前期的熟悉和學習過程;
- 2)鴻蒙客戶端基建開發過程;
- 3)首個版本需求范圍確定和排期;
- 4)業務開發;
- 5)測試;
- 6)bug 修復/性能調優;
- 7)上線。
本文將要分享的是轉轉APP在開發全新鴻蒙NEXT端所遇到的一些問題,對比了鴻蒙開發和 Android、iOS 的不同,總結了這次開發過程中的一些經驗等等。希望能帶給你啟發。
2、關于作者
趙衛兵:目前負責轉轉集團 iOS 和鴻蒙系統 App 基礎架構和相關基礎建設。崇尚開源和分享精神,Sharing is everything ~
轉轉團隊分享的其它幾篇技術文章有興趣也可讀一讀:
- 轉轉平臺IM系統架構設計與實踐(一):整體架構設計
- 轉轉平臺IM系統架構設計與實踐(二):詳細設計與實現
- Web端IM聊天消息該不該用瀏覽器本地存儲?一文即懂
- 手把手教你使用網絡編程抓包神器Wireshark
- 淺談網頁端IM技術及相關測試方法實踐(包括WebSocket性能測試)
3、初識鴻蒙NEXT
3.1 分布式技術
HarmonyOS Next 具備強大的分布式技術,能夠實現跨設備協同工作。用戶可以無縫地在不同的設備間切換和使用應用,無需感知設備的差異。HDC 大會中如 WPS Office、高德等 APP,使用了應用接續特性,在不同設備中進行流轉,令人印象深刻。這點在 iOS 和 Android 中并不完全具備。
3.2 高性能低時延
HarmonyOS Next采用輕量級的微內核設計。
iOS 使用的內核基于 XNU(X is Not Unix)內核,XNU 是一個混合內核,結合了微內核(Mach 內核)的內存管理、任務調度、進程間通信等特性和宏內核(BSD 內核)的文件系統、網絡堆棧、用戶進程管理等特性。
Android 內核基于修改過的 Linux 宏內核,增加了 Binder IPC、電源管理、安全性等模塊和機制,以更好的支持移動設備。
鴻蒙的微內核設計,官方稱相比宏內核,具備更高的性能和更低的時延,從而在多任務處理、設備響應和處理能力上具有明顯優勢。
3.3 自適應UI框架
通過 ArkUI和ArkTS,HarmonyOS Next能夠適應各種尺寸和形狀的屏幕設備,提供一致友好的用戶體驗。這個特性在跨設備協同時尤其重要。
3.4 多終端、多OS支持
HarmonyOS Next 不僅僅是一個手機操作系統,還能運行在平板、智能穿戴設備、智能家居設備等多種終端上,統一生態系統。對比蘋果的iOS,MacOS,TVOS,WatchOS,確實有些不同。但對于應用開發者而言,其實就是API的能力集合問題,這一點,鴻蒙使用 SysCap 系統能力集合達到了殊途同歸的效果。
3.5 更優秀的安全性
在應用安全層面,目前在應用的生態中有以下一些問題:
- 1)誘導用戶下載安裝惡意應用;
- 2)竊取用戶數據;
- 3)強制推送廣告;
- 4)利用漏洞攻擊其他應用程序;
- 5)盜版軟件。
這方面,由于Android 的開放性以及側載安裝的支持,問題表現的尤為明顯,而 iOS 是一個可以學習的老師。
針對上面的問題,HarmonyOS Next 又是如何應對的呢?
- 1)做好應用質量的監管,控制應用分發渠道,避免惡意應用分發到用戶設備上;
- 2)提供安全的數據授權機制,避免用戶過度授權造成安全威脅;
- 3)給應用程序開放的系統功能做到不被惡意利用;
- 4)幫助應用程序最小程度的受到漏洞影響;
- 5)為應用程序提供有效的核心數字產權保護手段,避免出現盜版軟件問題。
具體可以看下圖:
(圖片來自《鴻蒙生態應用安全技術白皮書 V1.0》)
4、和Android、iOS的開發有何不同?
鴻蒙開發上,和 Android、iOS 還是有不少相似和不同的地方,我挑選感受比較深刻的幾個點說下。
4.1 開發語言和工具鏈
鴻蒙開發使用的是ArkTS 語言,ArkTS基于 TypeScript 做了一些擴展,繼承了 TypeScript 的所有特性,是 TypeScript 的超集。
下面是官方的一些介紹:
ArkTS的一大特性是它專注于低運行時開銷。ArkTS對TypeScript的動態類型特性施加了更嚴格的限制,以減少運行時開銷,提高執行效率。通過取消動態類型特性,ArkTS代碼能更有效地被運行前編譯和優化,從而實現更快的應用啟動和更低的功耗。
與JavaScript的互通性是ArkTS語言設計中的關鍵考慮因素。鑒于許多移動應用開發者希望重用其TypeScript和JavaScript代碼和庫,ArkTS提供了與JavaScript的無縫互通,使開發者可以很容易地將JavaScript代碼集成到他們的應用中。這意味著開發者可以利用現有的代碼和庫進行ArkTS開發。
在開發工具上:使用的 IDE 是 DevEco Studio,基于 IntelliJ IDEA Community 開源版本打造,為開發者提供工程模板創建、開發、編譯、調試、發布等功能。華為在這個 IDE 上針對鴻蒙開發易用性上做了大量的工作,包含但不限于編譯器,代碼實時預覽、ArkUI Inspector、Profile 性能分析工具等等。
在包管理上:有點類似前端的 npm 包管理機制,不過在這塊,是叫 ohpm,整體上非常相似,但是細節上有一些不同,譬如 package.json 的文件命名、lock 文件的內容信息、獨立的開源中心倉等等。倉庫這塊也提供了私倉部署的方式,采用套件工具中的 ohpm-repo就可以部署到企業內部服務器上。
在調試上:和 Android 的 ADB 類似,鴻蒙這塊提供了一個 hdc 的工具,提供了類似查詢設備列表、網絡、文件、應用安裝卸載、shell、日志獲取等常用功能。
4.2 開發體驗
鴻蒙開發是用 ArkUI,類似 Flutter,SwiftUI 這樣的聲明式 UI,ArkUI 組件的命名和狀態管理和 SwiftUI 比較類似,上手比較容易。
4.3 開發資料和交流
Android 從 2008 年谷歌布,iOS 從 2007 年蘋果發布,距離到現在已經有了 16~17 年之久,在這期間,互聯網上積累了無數的開發資料和經驗分享,也有著大量的開源項目和社區。
而有關 HarmonyOS Next 方面的資料,目前更多的是官方開發指南和開源范例(集中在 gitee 上)。
社區方面,主要是華為開發者論壇,受限于開發者版本的迅速迭代,一些帖子討論的內容已經過時且不再適用。
而在博客、github 開源上,目前看到的其實并不多,更多的分享還是比較基礎,深度有價值的還不多。
目前在這個階段,更多的是企業和華為合作的情況下,內部使用 Issue 工單系統進行溝通交流。交流主要圍繞著需求、Bug 反饋、指南疑問來展開。
譬如:
- 1)指南資料中提供的能力,不滿足訴求,交流是否有更好的解決方案;
- 2)API 、IDE、工具鏈表現不符合預期,反饋 bug;
- 3)系統能力類比 Android、iOS 缺失的特性,交流是否有替代的解決方案。
截止到本篇文章寫的時候,轉轉華為工單交流的總數已達到 270+個。反饋的 bug 和缺失的能力,在后面的開發者預覽版本中都被修復或支持了。
印象比較深刻的一件事是:開發和測試期間我們發現了停留在登錄頁面不動,過個10 分鐘左右,系統就會卡死重啟,我們一度以為是 App 哪里有 bug。我們通過 hdc hilog 抓取系統輸出的日志,發現大約過了 10 分鐘左右,log 就會死循環打印,很明顯系統底層發生了一些異常。已經晚上快 1 點了,我們興奮的找到和我們對接這個問題的華為工程師張老師,將視頻和日志發送給他,張老師按照復現的路徑,也成功復現出來,并且抓取到日志。后面的幾天,經過華為伙伴的努力,終于定位到問題所在,是文件句柄 FD 存在泄露的情況,并在下一個開發者版本中推送修復了。
為華為工程師的敬業和效率豎一個大拇指,華為之所以強大,從這件事的跟進和解決效率上,就能理解到為什么。
5、踩坑后總結的幾個經驗
5.1 類比學習
投入鴻蒙開發的客戶端同學,有來自 Android 開發的,也有來自 iOS 開發的,或多或少對另外一端的系統了解的不是很全面。
在學習的過程中,我們發現鴻蒙的一些特性和 API 設計,有些和 iOS 比較像,而有些和 Android 有些像。我們內部經常討論交流和理解 HarmonyOS Next 的應用層設計問題。在方案選擇上,HarmonyOS Next 中都有借鑒和取舍。
這個階段:我們需要重點理解鴻蒙特有的一些設計概念和思想。譬如 Stage 模型,Stage模型是從 API 9 開始新增的模型,是目前主推且會長期演進的鴻蒙應用模型。在該模型中,由于提供了 AbilityStage、WindowStage 等類作為應用組件和 Window 窗口的“舞臺”,這種方式在 Android、iOS 上是不是有類似的概念呢?
如果我們如下類比 Android、iOS。
AbilityStage 和 WindowStage:
- 1)在 iOS 中,與 UIViewController 和 UIWindow 類似。UIViewController 管理視圖層次和界面行為,而 UIWindow 是應用程序的窗口,可以顯示內容;
- 2)在 Android 中,可以類比于 Activity 和 Window。Activity 是應用的單個屏幕,負責界面的創建和管理,而 Window 是 Activity 的頂層視圖容器。
UIAbility 和 ExtensionAbility:
- 1)UIAbility 可以和 iOS 的 UIViewController 以及 Android 的 Activity 相對應,因為它們都是用于管理和顯示用戶界面的基本單元。
- 2)ExtensionAbility 可以類比于 iOS 的 App Extension 和 Android 的 Service。App Extension 提供了將功能擴展到系統范圍內的能力,而 Service 在 Android 中則是運行在后臺的組件,執行長時間運行的操作。
雖然細節有所不同,但大方向上這樣對比和類比,會幫助我們快速理解鴻蒙相關開發概念。
5.2 項目管理和風險方案應對
首個版本的開發,幾乎涉及到了公司所有的業務部門,我們通過啟動會拉齊背景信息,前期讓大家梳理到新增一個鴻蒙終端對業務的影響范圍,以及解決方案。
1)PlanB 方案:
一些三方 SDK 如微信、支付寶等在前期都是沒有的,我們首個版本需要做好 PlanB 方案。涉及到的包括登錄、支付、分享等業務,都需要針對這些進行調整。
2)有限的測試機:
因為業務部門參與進來的很多,但工程樣機十分有限。服務端和前端同學代碼調整完畢后如何測試呢?這個是我們不得不考慮的一件事情。
新增一個鴻蒙終端,服務端調整后端代碼,在測試和沙箱測試時,除了回歸不要影響 Android 和 iOS 之外,還要能保證針對鴻蒙的兼容調整是有效的。鑒于鴻蒙測試機器十分有限,我們給 Server 同學提供了 Android 測試包,將 Android 測試包的終端 mock 成鴻蒙終端來供服務端測試接口,這樣子測試下來十分高效。
針對前端同學:不能再向剛才那樣做了,畢竟是用 Android 的 WebView。即便我們 WebView 的 UserAgent mock 成 Android 系統,使得通信和交互仍然走類似 Android 的策略,而這樣并不能代表真實的鴻蒙 WebView 環境,因為在 Next 系統中整個 Native 和 Webview 的通信 Bridge 是全新的一套方案,且鴻蒙的 API 實現接口也都需要走鴻蒙側來測試。針對這個情況,我們非常謹慎小心的將各個業務部門的參與進來的時間錯開,盡力保證在有限測試機的情況下,每個業務輪轉參與進來的時候都是有機器的。
5.3 多和華為伙伴進行溝通
這部分的經驗,具有一定的時效性。后期商用版本發布之后,可能這樣的溝通渠道、頻次很難再有了。
為什么要多和華為伙伴時刻保持密切的溝通?有幾個印象深刻的例子。
1)第一個例子:路由
鴻蒙關于頁面跳轉提供了兩套解決方案,一套是頁面路由 router,一套是組件導航 Navigation。前期我們在基建開發期間,采用的頁面路由 router 方案,@zz/router 組件代碼已經開發完畢了,但是到了開發 WebView 的 Hybrid 接口時,才意識到一個嚴重的問題,就是 router 提供的能力,并不能滿足我們復雜的頁面棧管理,譬如在頁面棧中多個 WebView,我們需要關閉指定的 WebView 頁面,router 提供的 API 能力是無法做到的。和華為溝通后才知道,官方是推薦 Navigation 來實現,且未來 router 方案不再演進。我們提出的復雜頁面棧管理的能力,彼時 Navigation 支持的還不完整,但是伙伴告訴我們,他們會在 Navigation 上滿足我們的需求。關閉頁面棧中指定 index 或者 name 的頁面,相信其他開發者也都會遇到,應該是一個普遍的需求。
基于這種情況,我們不得不迅速調整我們的路由組件,基于 Navigation 重新設計了一套路由方案,還好項目業務還沒有開始大量開發,要改動的地方也不是很多,如果溝通再晚點,恐怕調整起來代價會相對更高點。此時的溝通,讓我們少走了彎路,避免在 router 上走投無路死磕方案。
2)第二個例子:企業分發
企業分發通常用于企業內部測試、企業內部 App 等。Dev 證書和 iOS 的 Dev 證書類似,Provisioning Profile(p7b 文件)會有 100 臺設備的限制。考慮到將來,轉轉也想依賴企業分發能力,可以在測試中采用企業簽名打包來進行測試。雖說在當前階段不是硬性和必要的,但是我們還有一個轉轉質檢 App,這個 App 我們不能通過 AGC 后臺上架華為市場,因為在質檢中心,如果不走內部分發安裝,那么我們將會面臨著外網下載,會給質檢中心的帶寬帶來很大的負載以及成本。
我們密切關注者企業分發能力的就緒時間,在今年的 5 月份,AGC 后臺企業分發能力提供之后,立即進行了全流程處理,包括申請企業開發者、申請證書以及測試走通下載整個過程。這種情況下,通過及時交流,我們可以第一時間進行測試實踐,有效降低或者避免了未來方案上的一些風險。
3)第三個例子:安全控件與系統 Picker
相信廣大開發者今年剛開始介入 HarmonyOS Next 開發時,對于使用到的一些權限,如讀取剪貼板,讀取或者保存圖片到相冊等等這些 ACL(Access Control List)訪問控制列表權限,都是通過在開發者后臺勾選這些權限從而實現在應用中彈窗許可訪問。但是在今年 6 月份的溝通中,我們獲知后面要讓開發者全部適配到安全控件方案。這些安全控件都是系統提供的選擇器,使用之后,每次需要用戶明確操作才行。
目前在 Android 和 iOS 中,如果想要在應用中上傳一張照片,就需要同意該應用獲得圖庫的訪問權限,而帶來的弊端就是,這個應用今后可隨意訪問你圖庫中的所有圖片。相比之前的授權彈窗許可一次之后,可能造成的權限濫用,安全控件提升了用戶對敏感權限的操作感知,算是 HarmonyOS Next 在保障用戶隱私安全方面的一個亮點和優勢。
這其中的核心理念便是從權限管控到數據管控。在 Android 和 iOS 原本的權限管控方案中,比如一旦給了通訊錄權限,那么相當于把通訊錄的鑰匙給予了應用開發者,如果開發者違規使用,在用戶不知情的讀取整個通訊錄,其實是不符合用戶的隱私要求。而數據管控便是不會再把通訊錄的鑰匙給開發者,而是你要什么樣的通訊錄數據,那么你只能通過通訊錄安全選擇控件中來選擇想要讀取的通訊錄,不再讓應用隨意獲取整個通訊錄數據。
關于安全控件我們進行了多次溝通,了解了安全控件在華為側推進的節奏以及我們整改的期限時間等,另外我們也提出個別場景,安全控件還不足以滿足訴求,譬如用戶保存圖片到相冊,還沒有對應的安全控件能力。這方面的溝通,會讓我們及時的對 App 的隱私合規性做出優化調整,避免后面因為隱私權限問題而影響上架。
及時溝通對于了解 Bug 的解決情況,功能交付時間、華為伙伴的要求等都是很有必要的,因為這些都會影響到開發測試到上線的一個節奏。
6、鴻蒙NEXT上的WebView混合頁面開發
6.1 概述
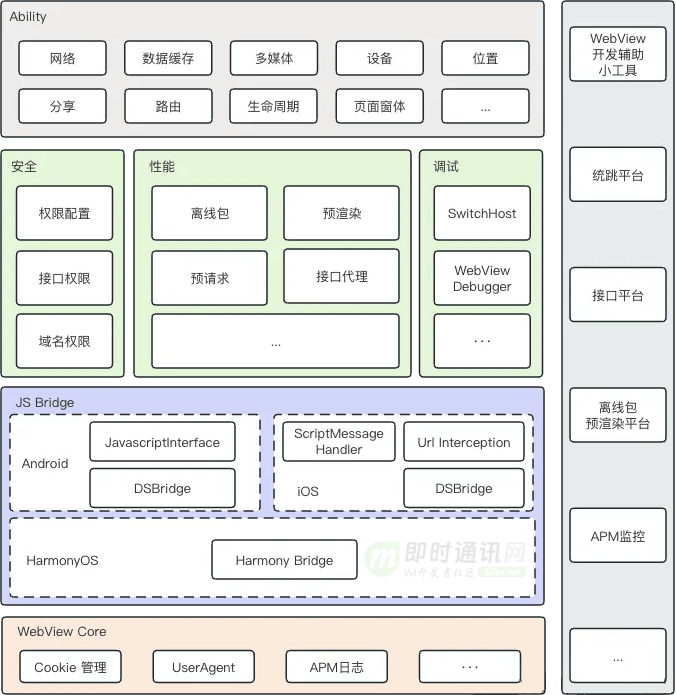
回到我們大前端來,得提一下大家關注的 WebView。在 HarmonyOS Next 中仍然沿用之前統一的 WebView 架構。
在 V1 版本中,需要做的核心工作包括:
- 1)實現 WebView Core 層;
- 2)JSBridge 層,新增實現 HarmonyOS Next 的 Bridge 通信;
- 3)平移安全層能力;
- 4)實現 Hybrid API 接口,也就是 Ability 層的能力。

需要特別提一下的是:HarmonyOS Next 使用的 Web 瀏覽器基于 ArkWeb(方舟Web內核),該內核基于 Chrome 114 版本定制,對于各種 CSS、HTML、JS 屬性在各大瀏覽器中的兼容性情況可以使用 https://caniuse.com/#home 這個網站進行查詢。
6.2 前期如何確定影響范圍和制定方案
Ability 層的接口:轉轉的 WebView 歷經多年的演進,Native 與 WebView 的交互 API 是有一定歷史包袱的。我們不希望鴻蒙這次繼續背著包袱前行,所以我們計劃趁著這次前端業務兼容鴻蒙的機會,進行一波優化,丟棄一些已經計劃不再使用的能力或者接口。比如老的半屏 WebView 方案,導航欄按鈕功能設置方案、非統跳的頁面跳轉接口等。
但一個方案的確定要充分考慮客戶端實現的難易程度以及前端大量業務側統一修改的難度代價,需要做到盡可能的合理平衡。為了確定這點,我們根據線上最近一個月中URL 中接口調用的埋點日志,結合 URL 查詢所屬業務、開發測試負責人的內部接口,整理了一張巨大的二維矩陣表,通過在線表格的過濾、篩選等功能,可以非常直觀的看到所有還在使用中的接口的業務調用分布情況,為我們評估方案改造工作量提供了重要的參考。

一個 Hybrid API 在鴻蒙上支持情況,分為下面幾種情況。
a) 直接支持,前端無需修改:提供和 Android、iOS 一樣的接口能力:
- 1)功能對等:能力實現和 Andriod、iOS 一樣;
- 2)簡化:比如瀏覽大圖、奢侈品鑒定,暫時使用簡版選圖方案。
b) 推薦使用新方案:
- 1)譬如導航欄相關按鈕的能力、新半屏能力;
- 2)如 enterChat 等等功能,使用統跳接口來實現跳轉。
c) 不支持:
- 1)業務下線:業務不再需要,下線處理;
- 2)版本初期不考慮該功能;
- 3)某端特定功能:為了解決某個問題,某端專門增加的一個 api 供使用;
- 4)系統能力不支持:HarmonyOS Next 沒有該項能力。
最終根據這些原則,我們確定下來 V1 版本中 WebView API 的需求范圍、涉及業務方、改動方案。現在回想起來,當時我們做的這一步是非常有必要的,前期這些如果沒有梳理清楚,后面就非常容易造成溝通混亂以及影響開發進度。
6.3 關于性能
轉轉前端的頁面主要是 Web 形態,Hybrid 場景占據多數。在過去的幾年中,我們圍繞 Hybrid 形態,摸索出了一系列 Web 頁面的優化方案。從基礎的離線包,到復雜的預渲染、預請求等都有涉及。最終實現了 Hybrid 頁面與 Native 頁面在電商場景下,相差無幾的體驗。
目前鴻蒙在這塊優化上,還都沒來得及跟進這些優化手段。這個也是后面要繼續建設的一個方向,最終要拉齊到和Android、iOS 一樣的性能優化體驗。
7、后續開發展望
首個版本上線,只是一個起點。
在業務上,我們將不斷的繼續追平 Android、iOS 中那些重要的模塊和功能;
在開發工具體驗和支持上,也逐漸補足缺失的能力,比如豐富的Native、WebView小工具能力,進一步提升客戶端和前端在 HarmonyOS Next 下的開發體驗。
在性能體驗上,持續的關注和跟進性能問題,優化 WebView 以及 Native 的使用體驗,提升 App 的流暢度和響應速度。
在創新上,我們將持續探索,將更多的 HarmonyOS Next 下的創新場景,如元服務、意圖推薦等等融入到轉轉 App 中,提升用戶的購物使用體驗。
要做的事情很多,我們會在后續迭代中逐步完善起來這些能力,敬請期待。
8、相關資料
[1] 鴻蒙NEXT官方開發指南
[2] 一年擼完百萬行代碼,企業微信的全新鴻蒙NEXT客戶端架構演進之路
[3] 鴻蒙NEXT如何保證應用安全:詳解鴻蒙NEXT數字簽名和證書機制
[4] 開源IM聊天程序HarmonyChat:基于鴻蒙NEXT的WebSocket協議
[5] 微信純血鴻蒙版正式發布,295天走完微信14年技術之路!
[6] 即時通訊框架MobileIMSDK的鴻蒙NEXT端詳細介紹
[7] 即時通訊框架MobileIMSDK的鴻蒙NEXT端開發者手冊
[8] 轉轉平臺IM系統架構設計與實踐(一):整體架構設計
[9] 轉轉平臺IM系統架構設計與實踐(二):詳細設計與實現
[10] Web端IM聊天消息該不該用瀏覽器本地存儲?一文即懂
[11] 手把手教你使用網絡編程抓包神器Wireshark
[12] 淺談網頁端IM技術及相關測試方法實踐(包括WebSocket性能測試)
(本文已同步發布于:http://www.52im.net/thread-4820-1-1.html)