本文由愛奇藝技術團隊分享,作者isno,原題“愛奇藝海外App的網絡優化實踐”,下文進行了排版和內容優化等。
1、引言
做海外市場,特別目標是面向全球的用戶,網絡的重要性不言而喻。試想一個移動端應用,比如即時通訊IM,聊天消息的本質就是人跟人在說話,一條消息從發送到接受需要10秒的時間,這恐怕會讓用戶崩潰,隨之就是被無情地卸載,開拓海外市場那就是做夢了。
本次分享的文章內容,基于愛奇藝面向全球用戶推出的國際版,在海外跨國網絡環境復雜的前提下,針對性地做了一系列弱網優化實踐,取得了不錯的效果,在此總結分享我們的一些做法和優化思路,希望對你有所幫助。
總結下來,跨國弱網優化實踐的幾個核心就是:
- 1)能不請求網絡就不請求;
- 2)請求的鏈接目標 0-RTT;
- 3)請求的內容越小越好。
正文內容我們將逐個技術點展開了分享。
2、系列文章
本文是系列文章中的第 3 篇,本系列文章的大綱如下:
- 《移動端IM開發者必讀(一):通俗易懂,理解移動網絡的“弱”和“慢”》
- 《移動端IM開發者必讀(二):史上最全移動弱網絡優化方法總結》
- 《移動端IM開發者必讀(三):愛奇藝移動端跨國弱網通信的優化實踐》(* 本文)
如果您是IM開發初學者,強烈建議首先閱讀《新手入門一篇就夠:從零開發移動端IM》。
3、 跨國弱網樣本摸底
在 App 初期版本內增加請求鏈路的采樣。樣本數足夠的情況下,可以清楚你要推廣的市場是怎樣的環境。樣本數據讓我們清楚發現了各個國家、地區網絡的問題,在大規模宣傳和投入前,做好 App 的基礎工作非常重要。
海外用戶至海外數據中心的網絡延遲(這是監測節點數據,用戶端延遲更高):
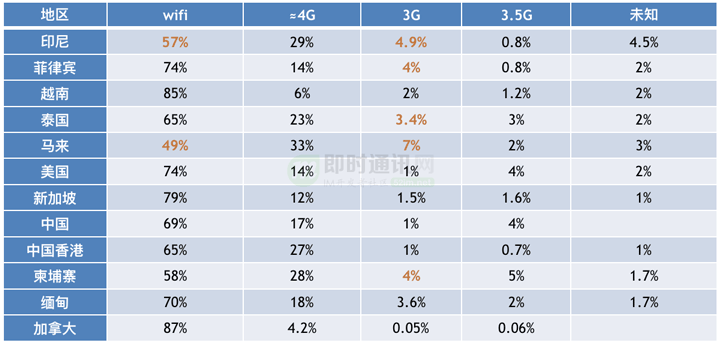
海外主要國家、地區移動網絡情況:

在調研階段,我們發現了以下問題比較明顯,切實影響我們的運營及 App 體驗。
這些問題主要是:
- 1)運營商劫持嚴重,DNS 劫持、HTTP 劫持;
- 2)移動端網絡復雜 ,東南亞的網絡基礎建設還待改善;
- 3)低端 Android 機有一定的占比,數量級別影響決策;
- 4)國際網絡用戶端到服務器的延遲高。
在初期階段,技術工作的核心是解決以上問題,為后續的運營做好基礎建設。因為業務接口大部分為 HTTP 形式,就開始圍繞 HTTPS 進行針對性改進。
一個HTTPS請求階段分析:

一個 HTTPS 在第一請求會有 5 個 RTT:
1RTT(DNS)+ 1RTT(TCP 握手)+ 2RTT(TLS1.2)+ 1RTT(HTTP 鏈接)
如果以端到服務 50ms 延遲為例:
一個 HTTPS 的接口延遲 = 350ms = 50*5+ 100ms(服務端)
如果目標是一個非國內用戶,打開首頁需要 1.1s, 這個時間顯然有點長。
下面開始進行技術改進的正文,以下是概括技術性優化的關鍵點:
4、基礎鏈路的改進優化
4.1DNS 優化調整
DNS 的解析改為 HTTPDNS,DNS 的改進上線后觀察初始連接請求提升 17% 的效率。
目的主要是:
- 1)解決域名劫持問題 (東南亞地區回傳的數據顯示有不少劫持);
- 2)解決 LocalDNS 非就近分配問題;
- 3)結合業務可以做解析預熱。
4.2傳輸層的優化調整
MTU 的問題 :
- 1)Client 端和 Server 端不同的 MTU 值會導致丟包率過高。AWS 某些場景實例默認巨型幀:MTU 是 9001,但接收端默認 1500,這時候就會出現一些丟包的現象;
- 2)如果你用了多個云商服務,用 VPN 組網,IP隧道封裝的數據臨界 1500,又會造成丟包、包重傳問題;
- 3)最嚴重的情況:部分網絡封殺 ICMP 協議,導致 MTU 無法自動協商。
TCP 擁塞控制優化:
擁塞窗口 CongWin 是未接收到接收端確認情況下連續發送的字節數; 。CongWin 是動態調整,取決于帶寬和延遲的積,比如 100MB 的帶寬 100ms 的延遲環境。
時延帶寬積 = 100Mbps*100ms = (100/8)*(100/1000) = 1.25MB
理論上 CongWin 窗口可以最大化到 1.25MB。CentOS 默認CongWin = 20*MSS,在 29KB 左右,離上限 1.26MB 差太多了,默認值上調TCP的啟動會更快。
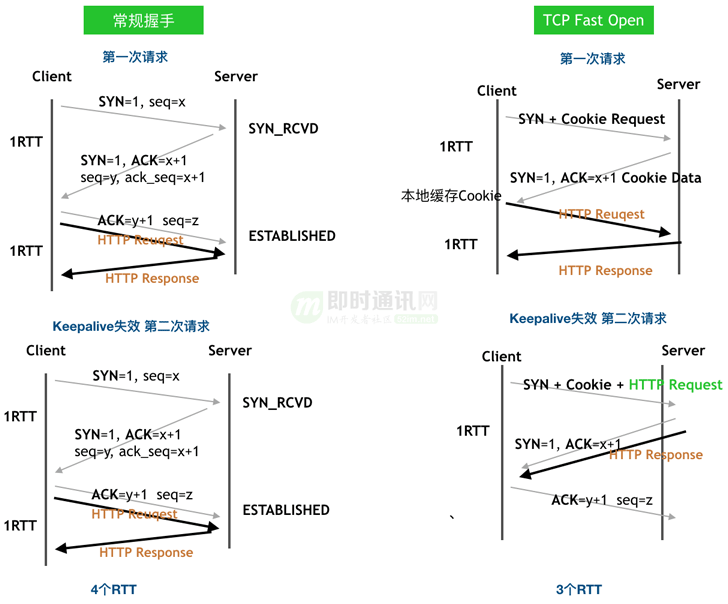
TCP 快速打開 (TCP Fast Open:TFO):
TCP 的 keepalive 下依然會有鏈接斷掉重建的情況,TFO 是針對這種情況的優化。
TFO 的原理機制:

在我們觀察中開啟 TFO 機制,海外業務一個 RTT 通常時間在 100ms 以上,HTTP 請求效率提升了 12% 左右。
5、應用層的改進優化
5.1HTTP 的優化
HTTP1.1 有個 keep-alive 作用是復用 TCP 鏈接,減少新建的消耗,對于瀏覽器的業務比較適用,但對于移動端這種時間分散的請求,大部分請求還是新建連接。
HTTP1.1 的串行機制有頭部阻塞的問題。
5.2SSL 層優化
盡量升級到 TLS1.3(微信的TLS1.3實踐:《微信新一代通信安全解決方案:基于TLS1.3的MMTLS詳解》),利用 Pre-shared Key 機制,開啟 ssl_early_data 可以進一步優化 “0-RTT ”,如果無法升級 TLS 版本,優化密鑰算法為 ECDHE,運算速度快,握手的消息往返由 2-RTT 減少到 1-RTT,能達到與 TLS1.3 類似的效果。
TLS 版本的區別:

TLS1.3 經過優化后,一個 HTTP 請求由之前的 4 個 RTT 減少為 3 個 RTT。
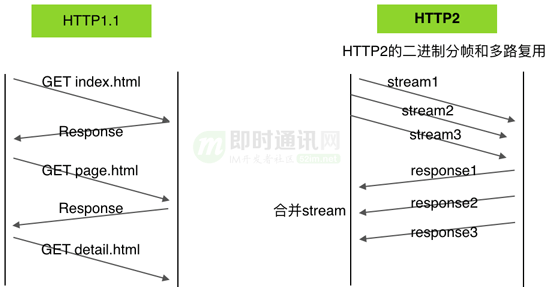
5.3升級 HTTP2.0
幾個重要的改進點:
多路復用:
在 HTTP/2 中,兩個非常重要的概念:幀(frame)和流(stream)。幀代表著最小的數據單位,每個幀會標識出該幀屬于哪個流,流也就是多個幀組成的數據流。多路復用,就是在一個 TCP 連接中可以存在多條流。這些改進可以避免 HTTP 隊頭阻塞問題,提高傳輸性能。
頭部壓縮:
開發人員如果不注意對 header 內容的控制,會造成 header 內容失控的現象,客戶端極容易存儲一個非常大的 Cookie。
HTTP2 的分幀傳輸機制:

5.4邊緣節點動態加速
這個是非常有效的方式。
盡可能離用戶最近,利用邊緣節點對路由、鏈路進行優化,提高動態服務的效率。相較于直連模式,使用動態加速后,P90 的接口延遲效率提升了 60%。
愛奇藝海外動態加速的效果提升(請求時間為秒):

5.5啟用兜底機制
對于失敗的請求,啟用兜底的協議 QUIC 或者 kcp。
客戶端的失敗率在 3% 左右,對這部分請求使用 UDP 協議兜底嘗試,在我們的觀察成功率提升了 45%。
6、傳輸內容的優化
6.1應用 Brotli
因為預置了字典,在同等級別的壓縮率下,對比 gzip 至少提升了 17% 的壓縮比,接口平均的 Content-Size 由 30KB,降至 18KB。
6.2接口由 JSON 改為 Google Protobuf
應用 Protobuf 的重要原因是解析效率比 JSON 至少高四五倍,在節點深度和數據量大的情況下更明顯。
但注意 Protobuf 內部的 varint 壓縮,只對小于 128 的數字進行可變長壓縮。實際效果不大,生產環境如果數據量大,外層的壓縮如 gzip 不可少。
PS:關于Protobuf的資料,可以進一步閱讀《IM通訊協議專題學習》。
6.3圖片格式升級為 WebP
在應用 WebP 的同時,降低海報圖片的質量,實踐看海報的 quality 設置為 85% 肉眼難以分辨,相對同質量的 JPEG 或者 PNG ,可以最大減小 45% 的體積。
應用效果明顯。App 打開首頁圖片的加載提升肉眼可見。
7、業務層面的優化改進
7.1減少不必要請求:
一些通用內容,如導航、頻道,通常由運營人員主動更新。
如下圖:增加一個啟動階段請求的接口,里面放入內容更新的時間戳,與本地 cache 的時間戳有差異,則異步請求更新。
7.2區別用戶網絡,適應不同的策略
具體作法是:
- 1)對于視頻,非 WiFi 默認啟播碼率為 360P;
- 2)對于海報,后端接口提供兩種質量的 Url,WiFi 高質,4G 低質。
7.3更多的業務優化
增加請求重試、調整 HTTP 的超時時間,請求緩存等等 這些可以根據業務的需求進行調整。
8、本文小結
愛奇藝海外版APP經過一系列細節優化,用戶體驗持續上升。用戶接口延遲、客戶端失敗率、視頻播放成功率一系列的關鍵指標得到很大的改善。這也助力愛奇藝在東南亞多個國家的應用市場排名升至 TOP 1。
另外 App 優化、Server 延遲優化、產品體驗的改進,這一系列只有相輔相成才可以最大化提升用戶體驗。
9、參考資料
[1] TCP/IP詳解 - 第17章·TCP:傳輸控制協議
[2] 網絡編程懶人入門(三):快速理解TCP協議一篇就夠
[3] 新手入門一篇就夠:從零開發移動端IM
[4] 現代移動端網絡短連接的優化手段總結:請求速度、弱網適應、安全保障
[5] 全面了解移動端DNS域名劫持等雜癥:技術原理、問題根源、解決方案等
[6] 美圖App的移動端DNS優化實踐:HTTPS請求耗時減小近半
[7] 百度APP移動端網絡深度優化實踐分享(一):DNS優化篇
[8] 百度APP移動端網絡深度優化實踐分享(二):網絡連接優化篇
[9] 百度APP移動端網絡深度優化實踐分享(三):移動端弱網優化篇
[10] 愛奇藝移動端網絡優化實踐分享:網絡請求成功率優化篇
[11] 美團點評的移動端網絡優化實踐:大幅提升連接成功率、速度等
[12] 淘寶移動端統一網絡庫的架構演進和弱網優化技術實踐
[13] 談談移動端 IM 開發中登錄請求的優化
[14] 移動端IM開發需要面對的技術問題(含通信協議選擇)
[15] 簡述移動端IM開發的那些坑:架構設計、通信協議和客戶端
[16] 微信對網絡影響的技術試驗及分析(論文全文)
[17] 騰訊原創分享(二):如何大幅壓縮移動網絡下APP的流量消耗(上篇)
[18] IM開發者的零基礎通信技術入門(十二):上網卡頓?網絡掉線?一文即懂!
[19] 微信新一代通信安全解決方案:基于TLS1.3的MMTLS詳解
[20] IM通訊協議專題學習(一):Protobuf從入門到精通,一篇就夠!
(本文已同步發布于:http://www.52im.net/thread-4669-1-1.html)