Posted on 2023-04-03 12:00
Jack Jiang 閱讀(129)
評論(0) 編輯 收藏

一、基本介紹
MobileIMSDK - 微信小程序端是一套基于微信原生 WebSocket 的即時通訊庫:
- 1)超輕量級、無任何第 3 方庫依賴(開箱即用);
- 2)純 JS 編寫、ES6 語法、高度提煉,簡單易用;
- 3)基于微信原生 WebSocket API,簡潔優雅;
- 4)支持運行于任何支持微信小程序的手機端;
- 5)能與 MobileIMSDK 的各種客戶端完美互通;
- 6)可應用于微信小程序中的消息推送、客服聊天、企業 OA、IM 等場景。
二、與 MobileIMSDK 的關系
MobileIMSDK - 微信小程序端是基于微信原生 WebSocket 協議的 MobileIMSDK 配套客戶端庫。
MobileIMSDK 是一套專為移動端開發的開源原創 IM 通信層框架:
- 歷經 8 年、久經考驗;
- 超輕量級、高度提煉,lib 包 50KB 以內;
- 精心封裝,一套 API 同時支持 UDP、TCP、WebSocket 三種協議(可能是全網唯一開源的);
- 客戶端支持 iOS、Android、標準 Java、H5、小程序、Uniapp(開發中..);
- 服務端基于 Netty,性能卓越、易于擴展;??
- 可與姊妹工程 MobileIMSDK-Web 無縫互通實現網頁端聊天或推送等;??
- 可應用于跨設備、跨網絡的聊天 APP、企業 OA、消息推送等各種場景。
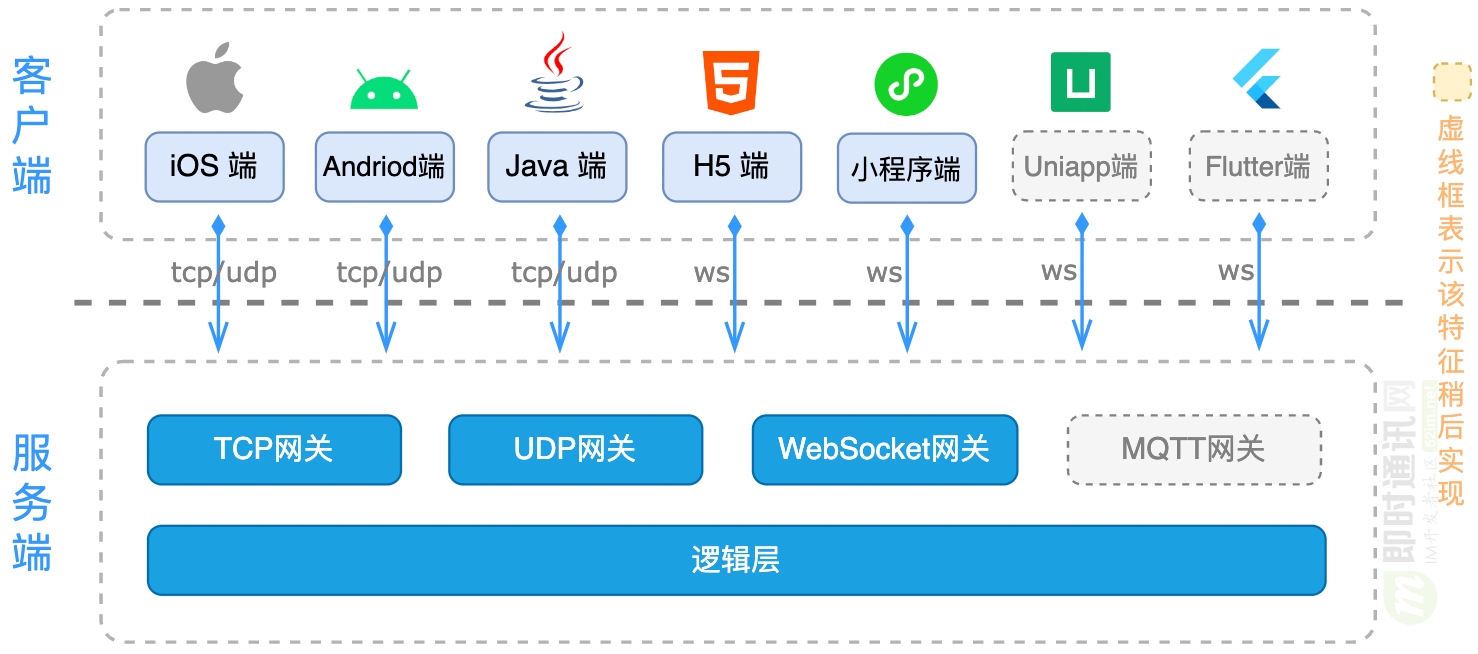
以下是 MobileIMSDK 的最新通信架構圖:

MobileIMSDK 的客戶端庫一直在持續開發和升級中,目前 基于 Uniapp 的 MobileIMSDK 客戶端正在開發中 。
三、設計目標
直接使用原生的微信小程序 WebSocket 有以下問題和劣勢:
- 1)功能有限:沒有心跳保活、斷線重連、消息送達保證(重傳和去重)等即時通訊關鍵算法和邏輯;
- 2)API 簡陋:在如此有限的原生 API 下,能邏輯清晰地實現并組合心跳保活、斷線重連、消息送達保證等算法,需要相當高的技術掌控力;
- 3)邏輯耦合:經驗欠缺的開發人員,會將 WebSocket 通信與前端 UI 界面代碼混在一起,使得 UI 界面的重構、維護、改版都非常困難。
針對以上問題,而 MobileIMSDK - 微信小程序端庫將讓開發者專注于 UI 應用層的開發,網絡通信層的專業代碼交由 SDK 開發人員,從而解偶 UI 前端和通信層的邏輯耦合性,大大降低技術復雜性。
MobileIMSDK - 微信小程序端庫的設計目標是為您的開發帶來以下便利:
- 1)界面與通信解偶:UI 界面與網絡通信代碼解耦,UI 界面的重構、維護、改版都非常容易和優雅;
- 2)輕量級和兼容性:受益于堅持原生微信小程序 WebSocket API,簡潔輕量,無需任何額外依賴;
- 3)核心內聚和收斂:得益于長期的提煉和經驗積累,SDK 核心層高度封裝,開發者無需理解復雜算法即可簡單上手。
- 4)純 JS 輕量級實現:SDK 為純 JS 編寫、ES6 語法,無重量級框架和庫依賴,可干凈利落地對接各種既有系統。
四、技術亮點
- 輕量易使用:超輕量級 —— 純 JS 編寫且無任何第 3 方庫依賴,高度提煉 —— 簡單易用;
- 代碼現代感:盡可能優先使用 ES6 語法,摒棄舊式 JS 語法的年代感;
- 兼容性很好:基于微信原生 WebSocket API,可很好地運行于支持微信小程序的手機端;
- 斷網恢復能力:擁有網絡狀況自動檢測、斷網自動治愈的能力;
- 送達保證機制:完善的 QoS 消息送達保證機制(多重保障),不漏過每一條消息;
- 通信協議封裝:實現了一個對上層透明的即時通訊通信協議模型;
- 身份認證機制:實現了簡單合理的身份認證機制;
- 完善的 log 信息:在開發調試階段,確保每一個算法關鍵步驟都有日志輸出,讓您的運行調試更為便利;
- 界面代碼解耦:實現了 UI 界面代碼與 SDK 網絡通信代碼解偶,防止界面代碼跟 IM 核心代碼混在一起,不利于持續升級、重用和維護;
- 聊天協議兼容:實現了與 MobileIMSDK 各種客戶端完全兼容的協議模型。
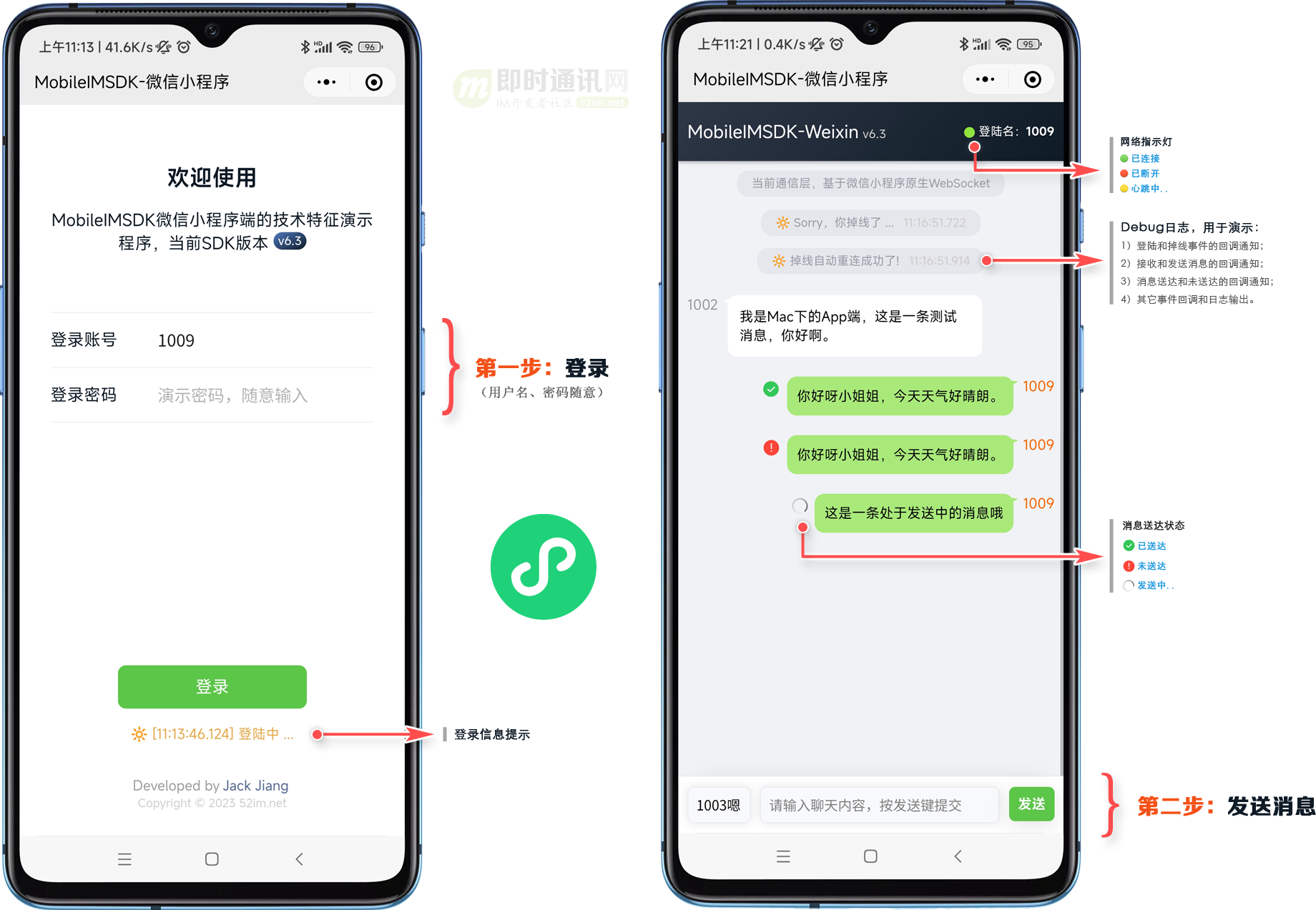
五、Demo 運行截圖

六、詳細介紹
① MobileIMSDK - 微信小程序端的詳細介紹:點此查看 ??
② MobileIMSDK - 微信小程序端的開發手冊:點此查看 ??
③ MobileIMSDK 開源框架的詳細介紹:https://gitee.com/jackjiang/MobileIMSDK ??