上文自定義布局管理器-FormLayout介紹了FormLayout的參考實(shí)現(xiàn),利用FormLayout,通過指定left、top、
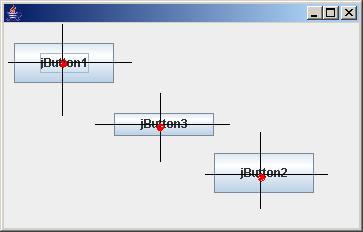
right(可選)、bottom(可選)布局約束可以對(duì)組件進(jìn)行精確定位。然而有些組件在業(yè)務(wù)上是有固定尺寸的,例如自定義組件之Button介紹的一樣,通過給按鈕指定4種狀態(tài)時(shí)的圖片,那么組件的最佳尺寸就是圖片的尺寸,因此組件的PreferredSize就可以確定,所以此時(shí)只需要組件中心的確定坐標(biāo)就可以了,實(shí)際組件的Location只和其PreferredSize有關(guān)。如下圖所示:

這就是CenterLayout的思想。
修改FormData,只需要添加兩個(gè)變量即可。
public final class FormData {
public FormAttachment left;
public FormAttachment right;
public FormAttachment top;
public FormAttachment bottom;
public FormAttachment centerX;
public FormAttachment centerY;
}
CenterLayout與FormLayout不同只在于addLayoutComponent、layoutContainer這兩個(gè)
方法實(shí)現(xiàn),其他接口方法均相同,所以下面只介紹這兩個(gè)方法實(shí)現(xiàn),其他接口方法請(qǐng)
參閱上文自定義布局管理器-FormLayout
在addLayoutComponent方法的開頭,同樣是對(duì)布局約束參數(shù)constraints合法性進(jìn)行檢查,這點(diǎn)與FormLayout大致相同。
if (constraints == null) {
throw new IllegalArgumentException("constraints can't be null");
} else if (!(constraints instanceof FormData)) {
throw new IllegalArgumentException("constraints must be a " + FormData.class.getName() + " instance");
} else {
synchronized (comp.getTreeLock()) {
FormData formData = (FormData) constraints;
if (formData.centerX == null || formData.centerY == null) {
throw new IllegalArgumentException("centerX FormAttachment and centerY FormAttachment can't be null");
} else if (comp.getPreferredSize() == null) {
throw new RuntimeException("component must have preferred size before be add into parent with CenterLayout");
}
componentConstraints.put(comp, (FormData) constraints);
}
}
對(duì)于CenterLayout來說,F(xiàn)ormData對(duì)象的centerX、centerY必須給出,因?yàn)樗恚c(diǎn)的坐標(biāo),除此之外組件必須有PreferredSize屬性來指定組件大小。
layoutContainer方法實(shí)現(xiàn)也大致相同
public synchronized void layoutContainer(Container target) {
synchronized (target.getTreeLock()) {
int w = target.getWidth();
int h = target.getHeight();
Component[] components = target.getComponents();
for (Component comp : components) {
FormData formData = componentConstraints.get(comp);
if (formData != null) {
...
}
}
}
}
上面這步與FormLayout一樣。關(guān)鍵在if語句塊內(nèi),代碼如下:
FormAttachment centerX = formData.centerX;
FormAttachment centerY = formData.centerY;
int width = component.getPreferredSize().width;
int height = component.getPreferredSize().height;
int x = (int) (centerX.percentage * w) + centerX.offset - width / 2;
int y = (int) (centerY.percentage * h) + centerY.offset - height / 2;
comp.setBounds(x, y, width, height);
獲得centerX、centerY以及最佳尺寸,如上圖所示,不難得出x、y的計(jì)算方法。
至此,自定義布局管理器就介紹到這里,這兩個(gè)布局類可以解決很多靜態(tài)布局需求,所謂靜態(tài)布局是指容器內(nèi)有什么組件是固定的。如果遇到動(dòng)態(tài)界面,例如組件的內(nèi)容依照用戶級(jí)別、插件擴(kuò)展點(diǎn)等因素決定,也并不是難事,因?yàn)榱私饬瞬季止芾砥鬟\(yùn)行機(jī)制以后可很容易地定義適合你需求的布局類。對(duì)于靜態(tài)布局來說,你可能厭倦了hard coding來布局,你希望這一切由xml這樣的配置搞定,好,下一部分則開始“壓軸戲”——用配置文件解決布局。