組件屬性綁定
我所接觸到的基于JSF的Web應(yīng)用中,位于UI界面上的一個(gè)界面元素或組件,想要顯示數(shù)據(jù),通常的寫法是這樣:
greeting.xhtml
<h:inputText value="#{demo.helloduke.UserBean.name}"/>
demo.helloduke.UserBean.java:
@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
這樣的寫法意味著,在greeting.xhtml中,需要知道UserBean的存在,并且需要知道UserBean的name屬性是對(duì)應(yīng)著這個(gè)inputText組件的value。這在很大程度上,限制了greeting.xhtml的作用范圍,使這個(gè)UI完全沒有機(jī)會(huì)被重用。很長(zhǎng)一段時(shí)間,這都是困照著我的一個(gè)問題。
Binding是IoVC包含的一個(gè)重要特性,它不僅可以使UI獨(dú)立出來,而且Binding是采用后期綁定模式實(shí)現(xiàn),為組件的無狀態(tài)的實(shí)現(xiàn)提供了底層基礎(chǔ)支撐。關(guān)于IoVC的實(shí)現(xiàn)方式,在這篇隨筆中并不過多討論。
在IoVC的編程模式下,對(duì)UI上的界面元素的控制力被轉(zhuǎn)移到了ManagedBean中,UI不需要關(guān)心誰在使用它,以及數(shù)據(jù)的來源。
IoVC模式的Hello Duke的UI及managedBean:
greeting.xhtml
<h:inputText id="name"/>
demo.helloduke.UserBean.java:
@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
@Bind
private String name;
}
@Bind標(biāo)簽,提供了將ManagedBean的filed綁定到組件的attributes中的能力,默認(rèn)情況下,@Bind根據(jù)所作用的filed的name來匹配UI中的元素的id,然后將field的值取出綁定到對(duì)應(yīng)的UI中的組件上,上述代碼表示,將UserBean中的name屬性,綁定到與之對(duì)應(yīng)的inputText組件的value中。
下面列出了@Bind標(biāo)簽的典型使用場(chǎng)景:
@Bind
private UIDataGrid grid;
@Bind(id="grid", attribute="width")
private int width;
@Bind(id="grid", attribute="height")
private int height;
public void initGrid() {
this.width = 500;
this.height = 400;
}
public void reload() {
this.grid.reload();
}
使用@Bind標(biāo)簽將組件的attributes與ManagedBean中的屬性一一綁定起來之后,在UI上如果組件發(fā)生變化,其變化了的屬性會(huì)反映到ManagedBean中,同樣,在ManagedBean中,如果更改了屬性值,UI組件也會(huì)發(fā)生相應(yīng)的變化。
一個(gè)使用IoVC模式的完整頁面與ManagedBean(其中涉及到的其他標(biāo)簽,會(huì)在后面介紹到):
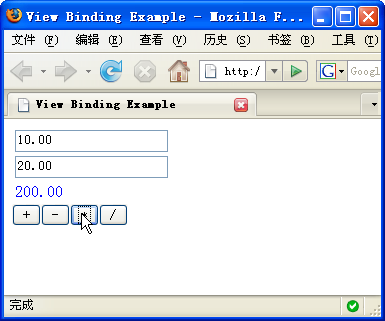
運(yùn)行效果:

calc.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:w="http://www.apusic.com/jsf/widget"
renderKitId="AJAX">
<w:page title="View Binding Example">
<h:form>
<h:panelGrid columns="1">
<h:inputText id="first"/>
<h:inputText id="second"/>
<h:outputText id="result"/>
</h:panelGrid>
<h:commandButton value="+" id="add"/>
<h:commandButton value="-" id="subtract"/>
<h:commandButton value="*" id="multiply"/>
<h:commandButton value="/" id="divide"/>
</h:form>
<h:messages/>
</w:page>
</f:view>
CalcBean.java:
@ManagedBean(scope=ManagedBeanScope.SESSION)
public class CalcBean
{
@Bind
private double first = 10;
@Bind
private double second = 20;
@Bind
private double result;
@Bind(id="result", attribute="style")
private String style;
@Action
public void add() {
result = first + second;
style = "color:red";
}
@Action
public void subtract() {
result = first - second;
style = "color:green";
}
@Action
public void multiply() {
result = first * second;
style = "color:blue";
}
@Action
public void divide() {
result = first / second;
style = "color:black";
}
}