瀏覽-選擇文件-點擊 “上傳 ”后����,效果如下:
彈出透明UI遮罩層 并顯示上傳這個過程 我這里設置太透明了 效果不是很立體

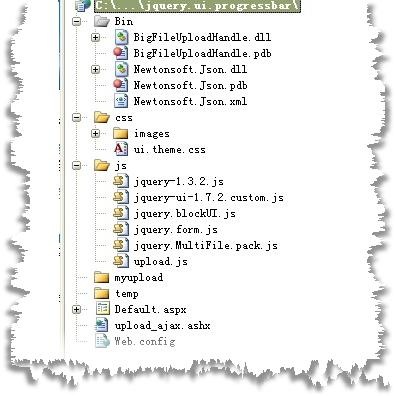
文件結構如圖:

說明:用到“高山來客”的大文件上傳組件 http://www.cnblogs.com/bashan/archive/2008/05/23/1206095.html
以及Newtonsoft.Json.dll Json字符串反序列化為對象 http://james.newtonking.com/projects/json-net.aspx
jquery.blockUI.js 彈出透明遮罩層 http://malsup.com/jquery/block/
jquery.form.js 表單驗證Ajax提交
參照了“螞蟻飛了”的文章 多謝多謝 http://blog.csdn.net/jetsteven
HTML:
<form id="uploadForm" runat="server" enctype="multipart/form-data"> <div id="uploadfield" style="width:600px; height:500px"> <input id="File1" type="file" runat="server" /> <asp:Button ID="Button1" runat="server" Text="上傳" onclick="Button1_Click" /> <p>文件上傳進度條</p> <p>文件上傳進度條</p> <p>文件上傳進度條</p> <p>文件上傳進度條</p> <p>文件上傳進度條</p> <p>文件上傳進度條</p> <p>文件上傳進度條</p> </div> <div id="ui" style="display:none" > <div id="output" > </div> <div id="progressbar"class="ui-progressbar ui-widget ui-widget-content ui-corner-all" style="width:296px; height:20px;"></div> <input id="btn_cancel" type="button" value="取消上傳" /> </div> </form>
js:
var inte; $(function() { $('#uploadForm').submit(function() { return false; }); $('#uploadForm').ajaxForm({ //這里調用jquery.form.js表單注冊方法 beforeSubmit: function(a, f, o) {//提交前的處理 o.dataType = "json"; $('#uploadfield').block({ message: $('#ui'), css: { width: '300px', border: '#b9dcfe 1px solid',padding: '0.5em 0.2em' } }); inte = self.setInterval("getprogress()", 500); } }); $('#btn_cancel').click(function() { var uploadid = $("#UploadID").val(); $.ajax({ type: "POST", dataType: "json", async: false, //ajax的請求時同步 只有一個線程 url: "upload_ajax.ashx", data: "UploadID=" + uploadid + "&cancel=true", success: function(obj) { $("#output").html(obj.msg); inte = self.clearInterval(inte); $('#uploadfield').unblock(); } }); }); }); function getprogress() { var uploadid = $("#UploadID").val() $.ajax({ type: "POST", dataType: "json", async: false, url: "upload_ajax.ashx", data: "UploadID=" + uploadid, success: function(obj) { var p = obj.msg.Readedlength / obj.msg.TotalLength * 100; var info = "<FONT color=Green> 當前上傳文件:</FONT>" + obj.msg.CurrentFile; info += "<br><FONT color=Green>" + obj.msg.FormatStatus + ":</FONT>" + obj.msg.Status; info += "<br><FONT color=Green>文件大小:</FONT>" + obj.msg.TotalLength; info += "<br><FONT color=Green>速度:</FONT>" + obj.msg.FormatRatio; info += "<br><FONT color=Green>剩余時間:</FONT>" + obj.msg.LeftTime; $("#output").html(info); $("#progressbar").progressbar({ value: 0 }); //初始化 $("#progressbar").progressbar("option", "value", p); $("#progressbar div").html(p.toFixed(2) + "%"); $("#progressbar div").addClass("percentText"); if (obj.msg.Status == 4) { inte = self.clearInterval(inte); $('#uploadfield').unblock(); } } }); }
交互過程代碼:
<%@ WebHandler Language="C#" Class="progressbar" %> using System; using System.Web; using BigFileUpload;//大文件引用命名空間 using Newtonsoft.Json;//對象到JSON的相互轉換 using System.Text.RegularExpressions;//正則 public class progressbar : IHttpHandler { private string template = "{{statue:'{0}',msg:{1}}}"; public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; try { string guid = context.Request["UploadID"]; string cancel =context.Request["cancel"]; UploadContext c = UploadContextFactory.GetUploadContext(guid); if (!string.IsNullOrEmpty(cancel)) { c.Abort=true; throw new Exception("用戶取消"); } string json = Newtonsoft.Json.JsonConvert.SerializeObject(c); WriteResultJson(1, json, context,template); }catch (Exception err) { WriteResultJson(0, err.Message, context); } } public static void WriteResultJson(int resultno, string description, HttpContext context) { WriteResultJson(resultno, description, context, "{{statue:'{0}',msg:'{1}'}}"); } public static void WriteResultJson(int resultno, string description, HttpContext context, string template) { description = ClearBR(ReplaceString(description, "'", "|", false)); context.Response.Write(string.Format(template, resultno, description)); } public static string ClearBR(string str) { Regex r = null; Match m = null; r = new Regex(@"(\r|\n)", RegexOptions.IgnoreCase); for (m = r.Match(str); m.Success; m = m.NextMatch()) { str = str.Replace(m.Groups[0].ToString(), @"\n"); } return str; } public static string ReplaceString(string SourceString, string SearchString, string ReplaceString, bool IsCaseInsensetive) { return Regex.Replace(SourceString, Regex.Escape(SearchString), ReplaceString, IsCaseInsensetive ? RegexOptions.IgnoreCase : RegexOptions.None); } public bool IsReusable { get { return false; } } }