開發環境:
System:Windows
WebBrowser:IE6+、Firefox3+
JavaEE Server:tomcat5.0.2.8、tomcat6
IDE:eclipse、MyEclipse 8
Flex IDE:Flash Builder 4
BlazeDS:4.5
開發依賴庫:
JavaEE5、blazeDS 4.5
Email:hoojo_@126.com
Blog:http://blog.csdn.net/IBM_hoojo
http://hoojo.cnblogs.com/
一、準備工作
1、 首先要提供相關的jar包
Java服務器端需要提供BlazeDS相關的配置和jar包
下載地址:http://opensource.adobe.com/wiki/display/blazeds/download+blazeds+trunk
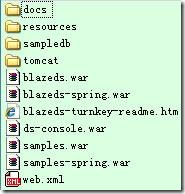
下載后,解壓你可以看到這樣的一個目錄

Docs就是文檔
Resource是源碼
SampleDB是示例用的數據庫,可以運行startdb.bat來啟動數據庫
Tomcat是內置的tomcat,如果你沒有tomcat的話可以使用它,在tomcat的webapps目錄中有samples示例
blazeds.war就是blazeDS的核心文件、庫,你可以把這個war放到tomcat的webapps目錄下,就會自動解壓。當然你也可以自己手動解壓。
Blazeds-spring.war是和spring整合的配置
Ds-console.war是blazeDS的控制臺程序
Samples.war是官方提供的示例
Samples-spring.war是spring和blazeDS的整合示例
二、部署服務器端程序
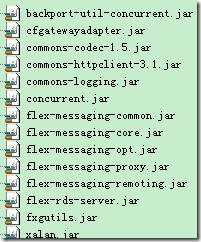
1、新建一個JavaWeb Project工程,然后在WEB-INF/lib目錄中添加如下jar包

這些jar包可以在blazeds.war包中的lib目錄中可以找到
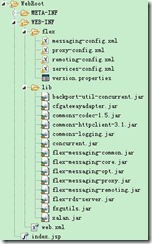
2、 然后你需要將blazeds.war包中的WEB-INF目錄下的flex目錄復制到當前工程的WEB-INF下
3、 將blazeds.war包中的WEB-INF目錄下的web.xml的配置,添加到當前工程的web.xml文件中
4、 最后基本的樣式如下

5、 最后你發布當前工程,如果沒有錯誤就表明你服務器端部署成功了。
6、 編寫一個HelloWorld的java程序。代碼如下
package com.hoo.flex;
/**
* <b>function:</b> HelloWorld Example
* @author hoojo
* @createDate 2011-8-31 下午06:11:27
* @file HelloWorld.java
* @package com.hoo.flex
* @project BlazeDSServer
* @blog http://blog.csdn.net/IBM_hoojo
* @email hoojo_@126.com
* @version 1.0
*/
public class HelloWorld {
public HelloWorld() { }
public String sayHello(String name) { return "[" + name + "] say hello!";
}
}
就一個sayHello方法,接收一個參數。
三、Flex客戶端程序
1、創建一個Flex工程,在選擇服務器技術的時候,你需要選擇J2EE。然后勾上使用J2EE技術,然后選擇BlazeDS。點擊Next下一步

2、配置根文件夾,也就是JavaEE服務器端發布程序在tomcat中的位置。我這里是在tomcat的webapps的BlazeDSServer中,BlazeDSServer是我的服務器端程序。根URL是訪問服務器端程序的url;上下文目錄對應工程名稱;最后就是輸出文件夾目錄,這個是Flex的文件最后在tomcat中保存的目錄。

3、最后你需要設置服務器端的services-config.xml的路徑到編譯參數中,這個很重要!如果你不設置的話,那么你在后面用RemoteObject調用BlazeDS的時候,就需要設置endpoint。設置如下:

-services是參數鍵,后面的字符串是值。我這里是設置BlazeDSServer發布到tomcat目錄中的services-config.xml的路徑。
4、編譯Flex前端代碼,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" viewSourceURL="BlazeDSHelloWorld.mxml" layout="absolute" minWidth="955" minHeight="600">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.AsyncToken;
import mx.rpc.events.ResultEvent;
private function faultHandler(event: Event): void { Alert.show(event.toString(), event.type);
}
private function resultHandler(event: ResultEvent): void { //event.result是服務器端返回對象
result.text = "Message:" + event.result.toString();
}
private function sendHandler(): void { helloRemoteObject.sayHello(userName.text);
}
]]>
</mx:Script>
<!-- 當工程沒有設置編譯器-service參數 或是-context-root等參數,就需要手動設置endpoint參數 -->
<mx:RemoteObject
id="helloRemoteObject"
destination="helloWorld"
fault="faultHandler(event)"
result="resultHandler(event)"
showBusyCursor="true"/>
<mx:Panel x="10" y="10" width="272" height="148" layout="absolute" title="BlazeDS Remote HelloWorld Sample">
<mx:Label x="10" y="22" text="請輸入名稱"/>
<mx:TextInput x="70" y="19" id="userName"/>
<mx:Button x="184" y="45" label="發送" click="sendHandler()"/>
<mx:Text x="10" y="79" id="result"/>
</mx:Panel>
</mx:Application>
首先你需要將Java服務器端的HelloWorld程序配置在flex的remoting-config.xml中,配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="helloWorld">
<properties>
<source>com.hoo.flex.HelloWorld</source>
</properties>
</destination>
</service>
上面mxml代碼中的RemoteObject的destination對應的就是remoting-config.xml配置文件中的destination的id。這個是一一對應的,然后在sendHandler方法中,helloRemoteObject對應的就是RemoteObject的id,而sayHello方法對應的就是配置在remoting-config.xml中的destination的source的Java服務器端代碼的公有方法。添加完配置后,需要重啟tomcat。
運行上面的flex程序后,如果輸入參數后,點擊發送,可以看到服務器端返回的消息就說明BlazeDS整合Flex成功了。
版權所有,轉載請注明出處 本文出自:
 版權所有,歡迎轉載,轉載請注明出處,謝謝
版權所有,歡迎轉載,轉載請注明出處,謝謝