CSS(Cascading Style Sheet) 層疊樣式表��,一種和Html聯(lián)系非常大的標記語言��,主要用戶控制網(wǎng)頁的樣式,并能把樣式和網(wǎng)頁內(nèi)容分離��,因此能大大提高網(wǎng)頁開發(fā)的效率�。
初識CSS,感覺這個名字有點難以理解�,“樣式表”理解起來比較容易�,就是定義網(wǎng)頁的樣式�,也可以叫風格,那層疊怎么理解呢����?
這要從CSS的繼承說起����,學過面向對象的話����,對繼承一定不陌生,CSS的繼承更簡單一些:
在Html中各個標簽可以看作是一個個容器�,例如:
- <span style="font-size:18px;"><p>詳解CSS的<em>名稱</em>含義</p></span>
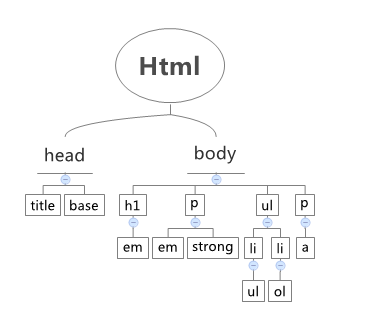
這一句話中�,<p>標簽是一個大容器����,里面有<em>標簽 ,我們把<p>標簽定義成父標簽����,那么<em>標簽就成了子標簽��。當我對<p>標簽(父標簽)用CSS樣式時,字標簽會完全繼承父標簽的風格�,當然這種關系可能會有更多層(上面的例子為兩層):
這張圖上�,每個子標簽都會繼承父標簽的樣式����,這種層層嵌套的關系��,也就是CSS名稱的含義��。