很多時候,尤其是當我們需要展示或者宣傳自己的產品時,我們都會用到圖片輪播的特效,但是,選擇什么樣的圖片播放器更實用、更美觀、更大氣呢?下面就給大家推薦幾款簡單實用卻又美觀大氣的jQuery圖片播放器,希望能給大家帶來幫助。
1、jQuery圖片水平播放插件
這是一個非常簡潔但又十分實用的jQuery圖片水平播放插件,這個jQuery圖片播放插件允許你自己定義同時滾動幾張圖片,并且滑動很平滑。

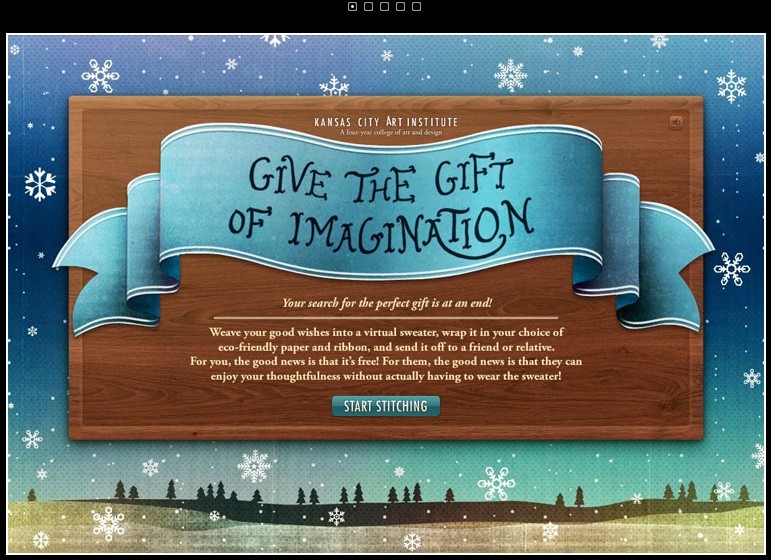
2、jQuery仿蘋果圖片播放器
這是一款基于jQuery的仿蘋果樣式的圖片播放器,這個圖片播放器配置簡單,外觀簡潔但不是美觀,和蘋果的特點非常相符。這個圖片播放器非常適合放在你的首頁上作為產品圖片輪播組件。

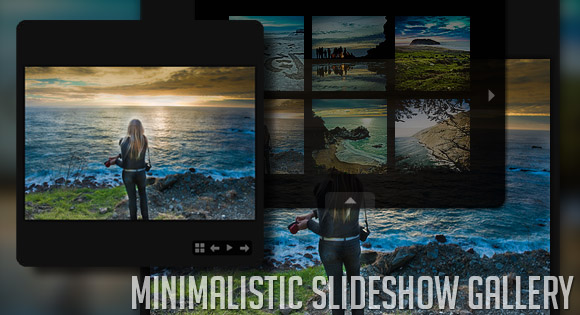
3、jQuery幻燈片式播放的相冊插件
這是一款基于jQuery的相冊插件,該jQuery圖片播放插件將相片的縮略圖展示在一個導航網格中。我們不僅可以手動地點擊按鈕切換當前的圖片,也可以讓相冊自動播放圖片,當然也可以展開網格點擊縮略圖來瀏覽整張圖片。

4、jQuery圖片水平滾動插件
這是一款基于jQuery的圖片水平滾動插件,這個插件在滾動圖片的時候十分流暢,同時支持自動播放,你也可以利用鼠標滾輪來使圖片左右滾動。

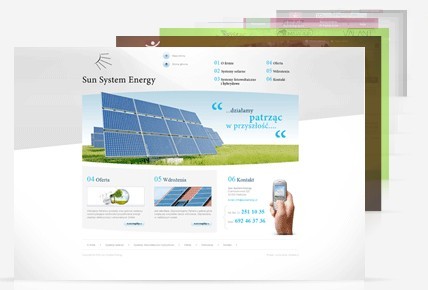
5、jQuery圖片播放插件
這是一款基于jQuery的圖片播放插件,一共分5屏,有JS代碼基礎的朋友也可以根據自己的需求修改需要展示的圖片數量,這個jQuery圖片播放插件整體滑動比較流暢,兼容所有主流瀏覽器。

6、jQuery圖片層疊展示特效
這是一款基于jQuery的圖片展示插件,該圖片展示插件將圖片交錯地疊在一起,當鼠標點擊圖片時,下一張圖片將會浮現上來,效果非常棒。