2.Lomboz for Eclipse3.1.x
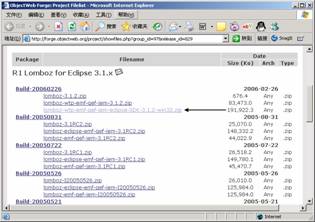
Eclipse目前雖然已經(jīng)發(fā)布到3.2版,但是其高版本還是相當不穩(wěn)定的,插件開發(fā)得還不夠成熟。而Eclipse3.1.x版已經(jīng)相當成熟,各種插件都相當齊全。針對Eclipse3.1的改進,Lomboz專門推出一個與Eclipse平臺結(jié)合在一起的Eclipse開發(fā)平臺,叫Lomboz? SWT Designer ,V6.0 & V5.1.x ,Window Builder Pro 。它本身也是Eclipse開發(fā)平臺,但是它已經(jīng)把Lomboz完整地封裝到其平臺中。Lomboz for? Eclipse3.1.x的下載頁面如圖2.1所示。
兩種下載可供選擇:一個是Lomboz Eclipse版本,一個是同時下載emf包和lomboz插件。
(1)Lomboz Eclipse版本
下載下來的壓縮包叫做lomboz-wtp-emf-gef-jem-eclipse-SDK-3.1.2-win32.zip。這個包已經(jīng)封裝了所有的在Eclispe平臺上可利用地Lomboz插件。直接解壓縮該ZIP包就可以使用,運行Lomboz 。
下載地址:
http://download.zh.forge.objectweb.org/lomboz/lomboz-wtp-emf-gef-jem-eclipse-SDK-3.1.2-win32.zip
Eclipse的界面如圖2.2所示。
 ?
?
圖2.1 Lomboz Eclipse下載頁面

?圖2.2 運行Lomboz Eclipse頁面
如果運行以后不是這個圖標,那么應該是因為你所下載的Lomboz Eclipse不正確,請重新下載。
(2)emf包和lomboz插件對應的壓縮包名字為:
lomboz-wtp-emf-gef-jem-3.1.2.zip
從如下地址:http://forge.objectweb.org/project/showfiles.php?group_id=97&release_id=1456
或者http://forge.objectweb.org/project/showfiles.php?group_id=97
中選擇對應的文件名字下載。
3 .Lomboz for Eclipse3.2.1(注意:目前最新版本為release版本)
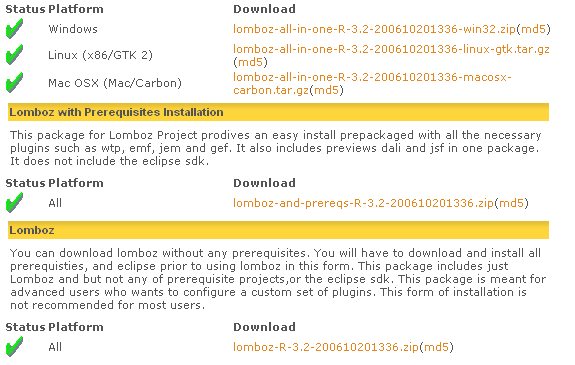
在Eclipse3.2.1平臺上使用的Lomboz插件,這個插件可以在http://lomboz.objectweb.org/downloads/drops/R-3.2-200610201336/中下載,圖3.1是該站點中的下載頁面。有兩種下載可供選擇:一個是all-in-one版本,一個是lomboz插件。
(1)all-in-one版本下載下來的壓縮包名字為:
lomboz-all-in-one-R-3.2-200610201336-win32.zip
這個文件比較大,下載的時候可能需要的時間比較長一些。
(2)lomboz插件對應的壓縮包名字為:
lomboz-and-prereqs-R-3.2-200610201336.zip

圖3.1 Lomboz的下載頁面
三、配置Lomboz插件
Lomboz插件和Eclipse結(jié)合在一起,是需要進行一系列的配置的,那么如何配置Lomboz插件?
1 Lomboz for Eclipse3.0.x
在Eclipse3.0平臺中配置Lomboz插件的步驟如下。
(1)把下載下來的壓縮包解壓,把里邊的plugins和features分別放到Eclipse
3.0中對應的目錄中去。打開Eclipse3.0,單擊【窗口】|【首選項】命令,可以看到如圖3.11所示的窗口。

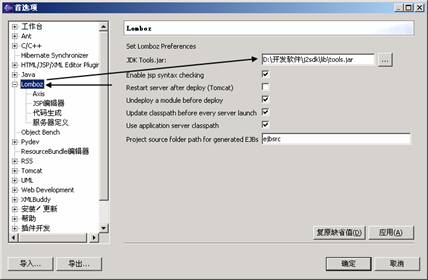
圖3.11 首選項窗口
(2)在左邊的樹目錄中選擇【Lomboz】選項,然后在【JDK Tools.jar】文本框中指定JDK的tools.jar包的路徑。
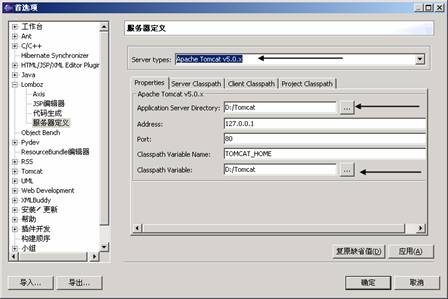
(3)單擊【Lomboz】選項的【服務器定義】子項,如圖3.12所示。

圖3.12 配置Lomboz
在【Server types】下拉框中單擊Apache Tomcat v5.0.x選項,然后單擊【Properties】標簽。在【Application
Server Directory】和【Classpath Variabe】文本框中設置Tomcat的安裝路徑。
除了Properties以外,還有像Server
Classpath這樣的子選項,如圖3.13所示。在該子選項中自動導入了Tomcat下所需要的各個包的路徑。這樣,配置工作就完成了。

圖3.13 配置Lomboz
2 Lomboz for Eclipse3.1.x
(特別注意:3.1.x版本以后與3.0.x版本以前配置的重要區(qū)別,在3.1.x版本以后lomboz插件安裝成功以后lomboz安裝成功的標志是什么哪,在lomboz插件安裝完畢,重新啟動你的Eclipse,在【文件】|【新建】|【項目】中將會看到在項目類型中新增加了許多J2EE相關的類型。如J2EE,WEB,EJB等,而且在【窗口】|【打開透視圖】|【其他】中會看到新增加了一個J2EE透視圖,這就說明你的lomboz插件安裝成功了,同時如果你也下載了org.objectweb.lomboz_3.1.0.zip文件并安裝后也會看到lomboz節(jié)點的!~~)
打開Lomboz Eclipse開發(fā)平臺以后,單擊【新建】|【項目】命令,可以看到如圖3.21所示的界面。

圖3.21 開發(fā)結(jié)構(gòu)圖
可以看到,Lomboz Eclipse支持多種開發(fā)。其中,有一部分是Eclipse3.1.x本身就提供的支持,有一部分是Lomboz所提供的。在Lomboz
Eclipse中不用進行其他特殊的配置,其使用方法跟Eclipse官方提供的Eclipse3.1.2基本一樣。
具體配置方法見
Eclipse中Java Web開發(fā)環(huán)境的搭建------安裝配置說明
http://www.tkk7.com/hongjunli/archive/2006/05/29/48652.html
3 Lomboz for Eclipse3.2.1(以前版本我用的是漢化版本的,現(xiàn)在我用的是英文版本的了。)
打開Eclipse開發(fā)平臺以后,單擊【File】|【New】|【Project】命令,可以看到如圖3.31所示的界面。

圖3.31開發(fā)結(jié)構(gòu)圖
具體配置方法見:
Eclipse3.2中 Java Web 開發(fā)環(huán)境的搭建之LOMBOZ+TOMCAT 安裝
和
Eclipse3.2+Tomcat 5.0.28(5.5.17)+lomboz-all-in-one-win32 配置
http://lihongjun.blog.ccidnet.com/blog/ccid/do_showone/tid_70576.html
http://lihongjun.blog.ccidnet.com/blog/ccid/do_showone/tid_57794.html
四、用Lomboz Eclipse構(gòu)建J2EE項目
下面介紹如何在Lomboz Eclipse中構(gòu)建J2EE工程并運行工程。本實例在Lomboz
Eclipse平臺上構(gòu)建,該Eclipse版本為3.1.2,采用Tomcat5.0.28作服務器。
1 建立服務器
在Eclipse3.1.2中,構(gòu)建Web系統(tǒng)的模式相對以前發(fā)生了變化。在Eclipse3.1.2版以前,都是先建立Web工程,然后打開服務器如Tomcat,然后把工程進行部署,最后再進行訪問。在Eclipse3.1.2中,提供了一個Server組件,該組件專門用來建立一個到某個特定服務器的連接。如連接到JBoss服務器,然后就可以直接把構(gòu)建好的Web工程在服務器上運行。現(xiàn)在開始講解如何在Lomboz
Eclipse中建立一個Tomcat服務器。
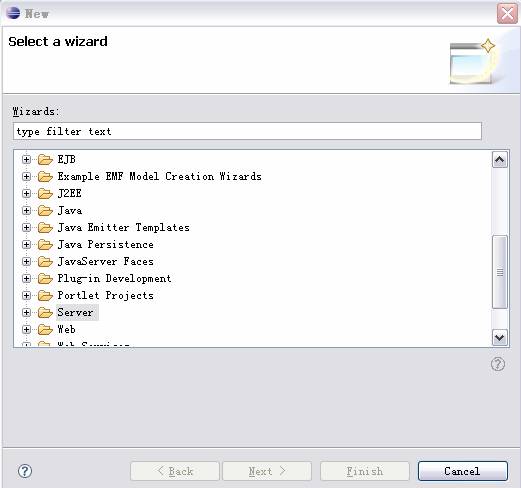
(1)打開Lomboz SWT Designer ,V6.0 & V5.1.x ,Window Builder Pro,單擊【文件】|【新建】|【其他】命令,彈出【新建】對話框,如圖4.11所示。
(2)單擊【Server】選項,然后單擊【下一步】按鈕,彈出New Server對話框,如圖4.12所示。


圖4.11 新建服務器 圖4.12 新建服務器
(3)在圖4.12中,提供了很多服務器供選擇,本實例要使用Tomcat5.0.28作服務器,因此選擇圖中箭頭所指的【Tomcat v5.0
Server】選項。單擊【完成】按鈕,完成服務器的建立。
2 開啟Tomcat服務器
在Eclipse平臺中開啟服務器有如下幾個步驟。
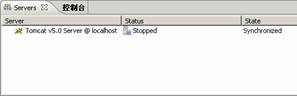
(1)完成建立服務器的操作以后,在Eclipse控制臺下方多出一個Servers欄,如圖4.21所示。
(2)在圖4.21 中,服務器Tomcat v5.0
Server的狀態(tài)是關閉的。同時,可以在Eclipse包資源管理器中看到,多了一個Servers文件夾,展開該文件夾,如圖4.22所示。


圖4.21 Servers欄 圖4.22 Servers文件夾
(3)右擊【Tomcat v5.0 Server】選項,會彈出一個新的菜單。
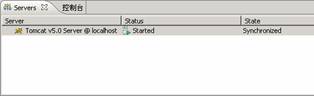
(4)在彈出的菜單中單擊【Start】按鈕,在Eclipse的控制臺中可以看見Tomcat服務器啟動的字幕。當Tomcat啟動完畢以后,在圖4.21中的服務器Server
v5.0 Server的關閉狀態(tài)改變?yōu)镾tarted,如圖4.23所示。

圖4.23 啟動以后的服務器
3 新建一個Web工程
現(xiàn)在開始創(chuàng)建Web工程。
(1)單擊【文件】|【新建】|【項目】命令,彈出【新建項目】對話框,如圖4.31所示。
(2)單擊【Enterprise Application Project】選項,然后單擊【下一步】按鈕,會彈出如圖4.32所示的對話框。


圖4.31 新建Web工程 圖4.32 填寫Web工程名
(3)在【Project Name】文本框中輸入工程的名稱,這里取為TestLombozEclipse。依次單擊【下一步】按鈕,直到進入圖4.33所示的對話框。
(4)單擊【New Module】按鈕,彈出創(chuàng)建默認模塊的對話框,如圖4.34所示。


圖4.33 新建Web模塊 圖4.34 選擇Web模塊
(5)選擇【Create default modules】和【W(wǎng)eb
module】復選框,單擊【完成】按鈕,回到圖4.33所示的界面。再單擊【完成】按鈕,就完成了工程的建立。
在Eclipse的包資源管理器中可以看到多出了兩個工程文件夾。一個是TestLombozEclipse,另一個是TestLombozEclipseWeb,后者就是這里建立的J2EE工程。
4 利用Lomboz Eclipse提供的模板創(chuàng)建JSP文件
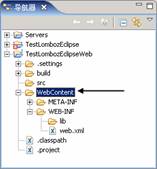
(1)右擊TestLombozEclipseWeb下的WebContent目錄,如圖4.41所示。
(2)在彈出的菜單中單擊【新建】|【其他】命令,會彈出【新建】對話框,如圖4.42所示。


圖4.41 單擊WebContent目錄 圖4.42 新建JSP文件
(3)展開Web文件夾,單擊該文件夾下的【JSP】選項,然后單擊【下一步】按鈕。
(4)在下一個對話框中輸入JSP文件的文件名,這里取為index.jsp。單擊【完成】按鈕,Eclipse會自動打開新建立好的index.jsp文件。在該index.jsp文件中,已經(jīng)自動生成了一些代碼如下。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
這幾行代碼其實就是一個JSP文件最基本的框架結(jié)構(gòu)。剩下的工作就是往index.jsp中添加需要的代碼。這里在兩個<body></body>標簽之間添上一個字符串“Hello,World”。
(5)查看web.xml配置文件。要完成一個Web工程,需要使用web.xml文件進行部署。在Lomboz
Eclipse中,當建立好一個Web工程時候,系統(tǒng)會自動為工程建立一個默認的web.xml文件。該文件在/TestLombozEclipseWeb/WebContent/WEB-INF/下存放。打開該文件,可以看到在該文件中已經(jīng)生成了一些代碼如下。
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://java.sun.com/xml/ns/
j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>TestLombozEclipseWeb</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
以上的代碼的功能就是設定index.html、index.htm、index.jsp、default.html、default.htm和default.jsp這六個文件作為工程的默認主頁,其優(yōu)先級關系是從上到下遞減。這里建立的JSP文件叫index.jsp,因此不用進行設置,直接就可以使用index.jsp作為工程默認的主頁。