1、 一個攔截器就是在xwork.xml文件中定義的一個無狀態Java類,它至少要實現XWork的com.opensymphony.xwork.interceptor.Interceptor接口。代碼如下:
public interface Interceptor extends Serializable {
void destroy();
void init();
String intercept(ActionInvocation invocation) throws Exception;
}
2、 實現Interceptor接口的攔截器,代碼部分在intercept方法中實現。在intercept方法中,可以直接返回一個Result字符串,這樣整個執行直接“短路”,這時Action的execute方法也不會執行(一般很少會這么用)。所以,一般都會在這個方法里調用參數對象invocation的invoke方法,并返回這個方法執行的結果。這樣會持續執行后面的攔截器方法以及Action的execute方法等。
3、 大部分的時候,攔截器直接繼承WebWork的抽象類com.opensymphony.xwork.interceptor.AroundInterceptor就可以了。這時,需要實現它的before和after方法。Before方法會在Action執行之前調用,after方法在Action執行之后調用。
4、 攔截器的執行順序。我們可將多個攔截器放一起組裝成一個攔截器棧。這樣攔截器會按照棧的順序由上而下執行before方法,所有before方法執行結束,再執行Action的方法,執行Result的方法,再返回執行結果,最后再從下而上執行攔截器的after方法。
5、 攔截器的過濾功能。我們通常會在應用中使用一個通用的定義多個攔截器的攔截器棧。但有些Action方法在調用的時候,不需要要其中的部分攔截器。這時,我們就可以使用攔截器過濾功能。如果攔截器要擁有過濾功能,必須實現抽象類com.opensymphony.xwork.interceptor.MethodFilterInterceptor。這樣,攔截器在定義的時候或者在Action引用攔截器棧的時候,我們就可以指定哪些Action方法是需要過濾的,哪些Action是不需要過濾的。
WebWork提供的攔截器介紹
1、 自動為Action設置Http請求數據的攔截器(Parameters Interceptor)。這個攔截器非常方便實用,但完全自動組裝對象數據,很可能會帶來安全問題。如果Action不需要設置數據,那么這個Action只要實現com.opensymphony.xwork.interceptor.NoParameters接口即可。如果是Action中部分數據需要自動設置,部分數據不允許設置,這樣可以實現接口com.opensymphony.xwork.interceptor.ParameterNameAware,可以在這個接口的acceptableParameterName(String parameterName)方法中,定義我們可以接受哪些方法,如果允許只要讓這個方法返回True就可以了。
2、 過慮參數功能的攔截器(Parameter Filter Interceptor)。它可以全局阻止非法或不允許Action訪問的參數。可以很好的和上面的組裝參數的攔截器一起使用。
3、 為Action設置靜態數據的攔截器(Static Parameters Interceptor)。它可以將Action定義的靜態<param/>參數,設置到Action中。
4、 數據驗證攔截器(Validation Interceptor)。定義之后,會調用驗證文件或實現驗證接口com.opensymphony.xwork.Validateable的所有驗證。
5、 驗證流程處理攔截器(Workflow Interceptor)。它和上面的攔截器一起使用,處理驗證的流程。如果驗證通過則繼續前進,如果發現有驗證錯誤消息,直接轉到Action中定義的輸入結果(input)頁面。
6、 類型轉換錯誤處理攔截器()。它首先去取得類型轉換的錯誤消息(主要是由設置Http請求參數的攔截器產生),如果取到錯誤消息,它會將錯誤消息傳遞給實現接口com.opensymphony.xwork.ValidationAware的Action,這樣我們可以將這些錯誤消息暴露到頁面中。
7、 Action鏈攔截器(Chaining Interceptor)。它是用來拷貝前一個Action的屬性數據到當前Action中。它要求前一個Action必須是chain Result(<result type="chain">),這樣才能進行Action的數據拷貝。
8、 防止頁面重復提交(或頁面重復刷新)攔截器。Token Interceptor和Token Session Interceptor都是防止重復提交的攔截器。不同點是后者在Session存貯了最近一次請求的結果數據。
9、 文件上傳的攔截器(File Upload Interceptor)。實現文件上傳的功能。如果有人曾經手工寫過文件上傳程序,那一定會驚嘆于這個攔截器。我們可以在這個攔截器中設定上傳文件的大小和類型限制。記得需要第三方的文件上傳庫的支持,只要在webwork.properties中配置過,并拷貝相應的jar包就可以了。
10、 進度條等待攔截器(Execute and Wait Interceptor)。當Action的執行需要很長實際的時候,我們可以使用這個進度條等待的攔截器。它會將Action放到后臺執行,而在前端顯示進度條或等待消息提示的頁面。
11、 還有一些其它不常用的攔截器,我們可以在WebWork文檔中找到,這里就不再做介紹。
IoC 容器
關于IoC容器的描述:
1、 它是一個容器。用來處理不同對象之間的依賴,組裝不同的程序元素。
2、 IoC全名是Inversion of Control,即依賴反轉控制。它是一種設計模式,IoC容器就是基于這個模式的實現。
3、 有一個比IoC更適合用來命名這一原理的名詞,它叫Dependency Injection,即依賴注入。
4、 有了依賴注入,我們可以將IoC容器簡單理解為:它是一個用來為對象組裝其依賴的對象的容器;也就是說對象本身不用關心它依賴的對象(可以是組件或者服務,反正就是提供業務方法的對象)的創建,初始化,生命周期等,而是由容器來控制。
5、 關于IoC的更多信息可以查看Martin Fowler的經典文章《IoC 容器和Dependency Injection 模式》
WebWork框架本身就提供了一個基于接口的IoC容器。同時WebWork框架和提供了和第三方IoC容器的集成。在WebWork的項目中,我們可以直接使用Spring框架和Pico框架作為自己的IoC容器。而且Spring是WebWork官方推薦的IoC容器。
下面我們將介紹如何使用Spring作為WebWork的IoC容器。在討論如何集成Spring之前,我們要討論一個非常有意義的架構問題:
WebWork的Action類是否需要由Spring管理?
1、 否。這樣Action類還是象以前那樣在xwork文件中定義,我們可以通過標簽<external-ref/>定義Action所依賴的Bean組件,或者根據Bean的名字或類型進行自動注入。
2、 是。Action類本身也是有Spring來管理。在xwork定義文件中的Action class就是對Bean的引用,具體的類在Spring的Bean配置文件中定義。這樣可以更好的使用Sping為我們提供的更多功能,例如:Spring的復雜AOP功能,基于Acegi的權限控制,等等。
兩種方法,根據需要選擇一種,我個人更傾向后者。下面我們介紹一下Spring容器的安裝步驟:
1、 拷貝Spring依賴的所有jar文件
2、 在web.xml文件定義和開啟Spring的監聽器,代碼如下:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
3、 在webwork.properties中設置WebWork對Spring的支持:webwork.objectFactory = spring
4、 可以在webwork.properties中設置Bean組件的默認組裝方式,默認是按照Bean的名稱,可以選擇按照類型、構造函數、自動選擇等方式。
WebWork 原理

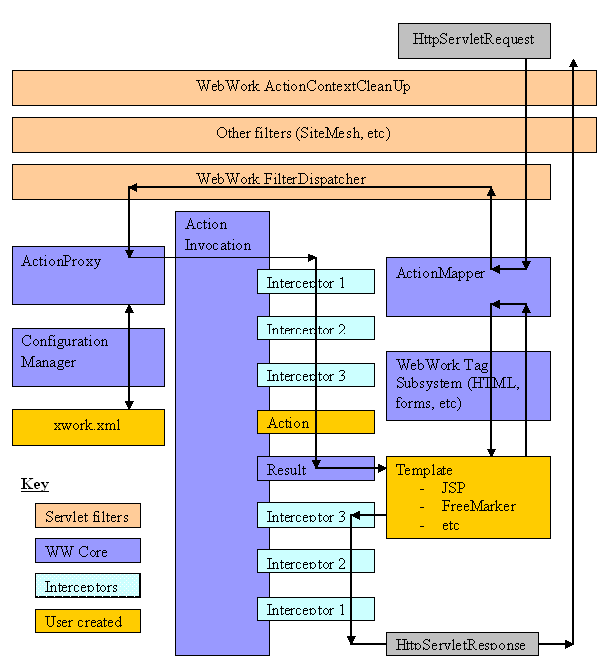
WebWork的網站上提供了一個完整的WebWork架構圖。它描述了從客戶端的一次請求到最后服務器端響應的的整個執行過程。架構圖如下:
此架構圖一個分為五個部分,其中五個部分分別有五中不同顏色表示。
1、 淺灰色方框。分別代表了客戶端的一次Http請求,和服務器端運算結束之后的一次響應。
2、 淺紅色方框。表示一次Action請求所要經過的Servlet filters(Servlet 過濾器)。我們可以看到最后一個filter就是我們前面介紹的WebWork的前端控制器。
3、 藍色方框。這是WebWork框架的核心部分。
1) 一次請求到了WebWork的前端控制器,它首先會根據請求的URL解析出對應的action 名稱,然后去咨詢ActionMapper這個action是否需要被執行。
2) 如果ActionMapper決定這個action需要被執行,前端控制器就把工作委派給ActionProxy。接著她們會咨詢WebWork的配置管理器,并讀取在web.xml文件中定義的配置信息。接下來ActionProxy會創建ActionInvocation對象。
3) ActionInvocation是Xwork原理的(Command模式)實現部分。它會調用這個Action已定義的攔截器(before方法),Action方法,Result方法。
4) 最后,看上面流程的圖的方向,它會再執行攔截器(after方法),再回到Servlet Filter部分,最后結束并傳給用戶一個結果響應。
4、 靛色方框。這是攔截器部分,在上面的攔截器章節我們已經有了詳細的介紹。
5、 黃色方框。這是我們在開發Web應用時,需要自己開發的程序。其中包括:Action類,頁面模板,配置文件xwork.xml。
WebWork 實戰和技巧
限于篇幅,我們無法在本章節給出很多詳盡的具體實例。其實,在WebWork的代碼包中,有一個非常好的演示項目——showcase,它用例子演示了WebWork的幾乎所有特性。值得初學的朋友反復研究。我們在本章節中會截取其中的部分代碼腳本。
1、 多視圖支持。WebWork框架天生支持多種視圖技術,包括:Jsp、FreeMarker、Velocity、Jasper Reports、XSLT,還有其它的視圖技術。這將在敏捷項目中特別有用。在我咨詢的項目中,就有一個因為技術的原因,視圖技術由最先的Jsp改為Velocity,后來又改造為FreeMarker。其中,Action類以及后臺的程序沒有做任何的改動。如果您需要一個視圖展現層技術,我在這會好不猶豫的向您推薦FreeMarker。這也是官方的推薦。
關于視圖技術的使用,首先是搭建視圖技術運行的環境。然后就是編寫頁面腳本,最后就是在xwork.xml文件中配置。Xwork配置文件中,Result的type參數,就是用來標示所使用的視圖技術。在showcase項目中,使用到的視圖技術有:Jsp、FreeMarker、Velocity、Jasper Reports。
2、 Action的數據驗證功能。在WebWork中,可以在三處實現數據驗證功能。一、驗證文件(例如:ActionClass-validation.xml文件)中定義數據驗證規則。二、在Action中實現com.opensymphony.xwork.Validateable接口的validate方法。三、在Action的執行方法中,硬編碼實現驗證功能。當然,在實現驗證時,我們盡可能的用前面兩中方法。
關于驗證的說明:
1)、第一種驗證需要“validation”攔截器的支持。并可以從任意層次綁定驗證文件,可以為一個Action類綁定一個驗證文件,也可以為一個具體在xwork.xml文件中的Action定義綁定一個驗證文件,可以為Action的一個屬性對象綁定一個驗證文件,甚至可以為Action的父類綁定驗證文件。
2)、WebWork為驗證文件提供了一些標準的驗證實現:例如:字段必須填寫,整型、E-mail地址等等。我們也可以使用表達式語言實現更復雜的數據驗證。
3、 類型轉換。前面外面一直提到過,WebWork會自動從請求的字符串參數中組裝Action需要的數據對象。這樣,就會存在一個類型轉換的問題。如果Action的字段是基本類型或是一個數據對象,WebWork會自動幫我們處理。如果Action的字段是一個集合,或者我們需要特定的類型轉換,這時,我們可以在類型轉換的定義文件(ClassName-conversion.properties)中定義轉換規則。
4、 一個Action的多個執行方法。WebWork的Action是基于Command模式的實現,在WebWork中,除了實現Action接口的execute()方法之外,Action還可以定義多個執行方法。這些方法必須要是無方法參數,并且返回返回字符串的方法。這樣我們在Url中可以用類似下面的格式訪問:actionName!methodName.action,例如user!doAdd.action,調用user Action類的doAdd方法。在最新的WebWork中,Action類甚至可以不實現Action接口。
5、 Action鏈(Action Chaining)。在WebWork中,一次用戶請求,可由多個Action共同完成。每個Action可以只實現自己本身的功能單元,這樣我們可以根據業務需要為用戶的一次請求選擇一個或多個Action功能單元來實現。在這樣的多個Action之間可以通過chain攔截器共享數據。如果請求由Action x 鏈到Action y,如果這時y需要獲得x的數據,我們就需要為Action y添加chain攔截器。
例如:在showcase中就由Action Chaining的應用。它將Action“actionChain2”鏈到另外一個Action“actionChain3”,配置文件代碼如下:
< action name = "actionChain2" class = "com.opensymphony.webwork.showcase.actionchaining.ActionChain2" >
< result type = "chain" > actionChain3 </ result >
</ action >
< action name = "actionChain3" class = "com.opensymphony.webwork.showcase.actionchaining.ActionChain3" >
< result > /actionchaining/actionChainingResult.jsp </ result >
</ action >
注意:如果要加 chain 攔截器,是需要加到 actionChain3 中,而不是 actionChain2 。
6、 多模塊支持解決方案。 WebWork 提供了很靈活的多模塊解決方案,這樣我們可以很好的組織復雜的 Web 應用項目。
1 )可以在 xwork.xml 文件中,用 include 標簽包含另外的一個 xwork 配置文件。例如: <include file="webwork-default.xml"/>
2 ) xwork.xml 配置文件支持 package 。我們可以將一個業務模塊的定義方到一個 package , package 支持繼承功能,子 package 可以享有父 package 的所有定義。
3 )可以為 package 定義一個命名空間。不同的命名空間可以定義相同的 action 名字。命名空間會用于訪問 action 的 URL ,基于這個命名空間,我們可以實現資源權限的訪問控制。
7、 doInput 方法。這是我們常用的小技巧,有時候請求的就是一個頁面模板,總不能為這個單獨寫一個 Action 類吧,這時我們就可以用 ActionSupport 的 doInput 方法,直接返回在 Actoion 中定義為“ input ”的 result 。
8、 prepare方法。如果在Action執行之前,必須要初始化一些數據。我們可以將這些初始化的代碼方到prepare方法中。這時,Action類要實現接口com.opensymphony.xwork.Preparable,同時這個Action的定義還需要PrepareInterceptor攔截器的支持。
9、 Action的Model Driven。我們大部分的時候用得都是Action的Field Driven,即直接將Action的字段作為數據模型。Model Driven是專門為這個Action指定一個模型對象,這樣有什么好處呢?好處是在表達式語言中少了一個對象名的前綴。例如:前面值堆棧部分關于Employee的例子,要設置雇員名稱,我們必須要表達式語言例如:“employee.name”,如果這個數據是有頁面輸入得到,那么你就必須有一個Input輸入框的name為“employee.name”,因為它有關鍵字符“.”,如果Javascript腳本使用這個輸入框的名字,就會有錯誤。使用Model Driven之后,這個表達式就可以變為“name”,省去了前面的“employee.”。
10、 Quick Start。這是WebWork2.2.2中非常激動人心的特性。它可以象perl或PHP可以快速看到程序運行結果。這樣在Web開發時,可以不用編譯Java源代碼,也不用去做打包和部署,就可以快速看到最新程序的運行結果,提高開發效率。我們可以在WebWork源碼解壓包的根目錄,輸入命令:java -jar webwork-2.2.2.jar quickstart:showcase(需要jdk1.5的支持),以Quick Start模式,運行showcase項目。
展望 WebWork 未來
這是很多人非常關心的一個問題。特別是WebWork2.2版本發布之后,官方宣稱WebWork框架將要和Struts合并。這讓一些WebWork的用戶產生了擔憂,合并之后,是不是就意味著自己在WebWork這方面技術和經驗的積累都已浪費?已使用或即將使用WebWork的項目是不是就意味著更多的風險?
答案是:完全不用擔心這些。WebWork和Struts的合并,是各取所長,然后誕生出一個更加高效的Web框架。而這個框架用得就是WebWork的優秀技術和Struts的強大社區。
合并的情況如下:
1、 產生一個新的項目Struts Action 2.0 = WebWork2.2 + 一些Struts的功能和特性。
2、 WebWork框架將會中止新功能的增加,如果有新的版本發布都會是Bug的修改。
3、 代碼、框架的開發者、社區都將移到Struts。
4、 合并的目標是致力于生產率的提高。
5、 Struts不再是一個框架,它是一個社區。
6、 Struts社區中主要有兩個Web框架。一個是基于Action模型的Struts Action;另一個是基于組件模型的Struts Shale。
總結
WebWork是本人工具箱中最愛的一個J2EE Web框架。本人開發過單純使用Jsp和JavaServlet的項目;也曾經自己開發過基于MVC的Web框架;在2002年開始使用Struts開發;后來也在項目中分別使用過Tapestry和Spring MVC Web框架;也在當今的AJAX潮流中隨波逐流。上面的一些技術也都非常優秀,擅用他們任何一個都會給您帶來很多生產效率的提高。但我仍然是偏愛WebWork。WebWork的與眾不同,得力于它基于OGNL的強大的數據存、取方式,得力于它那解耦的攔截器功能,得力于它那無侵入的架構設計。正是由于它,才讓Web編程變得更加的自然、簡單、靈活、高效。
posted on 2008-06-23 16:17
henry1451 閱讀(903)
評論(0) 編輯 收藏 所屬分類:
Struts,Webwork,Xwork技術