|
2012年12月21日
#
Pager:分頁控件  參考示例:Pager:分頁控件 創建代碼 <div class="mini-pager" style="width:600px;background:#ccc;"
totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"
showTotalCount="true"
>
</div>
<script type="text/javascript">
function onPageChanged(e) {
alert(e.pageIndex+":"+e.pageSize);
}
</script>
OutlookTree:折疊樹  參考示例:OutlookTree:折疊樹 創建OutlookTree <div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect"
textField="text" idField="id" parentField="pid">
</div>
數據格式[
{id: "user", text: "用戶管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
{id: "treegrid", text: "TreeGrid " , pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false, pid: "user"},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{ id: "right", text: "權限管理"},
{id: "base", text: "Base", expanded: false, pid: "right" },
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "forms", text: "Forms", expanded: false, pid: "right"},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "radiolist", text: "RadioList", pid: "forms"},
{id: "calendar", text: "Calendar", pid: "forms"}
]
OutlookMenu:折疊菜單  參考示例:OutlookMenu:折疊菜單 創建OutlookMenu <div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect"
idField="id" parentField="pid" textField="text">
</div>
數據結構[
{ id: "user", text: "用戶管理"},
{ id: "addUser", pid: "user", text: "增加用戶", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用戶", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "刪除用戶", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "權限管理"},
{ id: "addRight", pid: "right", text: "查詢權限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作權限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
普加甘特圖是WEB甘特圖首選解決方案�����。適用于構建項目管理、生產排程等進度計劃管理軟件���。支持任意開發平臺和數據庫。它是JavaScript開發的��,無需安裝插件��,跨瀏覽器運行�����。 基本特性: - JavaScript實現���,無需安裝插件
- 支持Java���、.Net、Php等服務端��,支持任意數據庫
- 能與jQuery��、ExtJS���、YUI���、Dojo等第三方框架無縫集成
- 兼容IE6+�����、FireFox、Chrome�����、Safari等主流瀏覽器
- 支持導入��、導出微軟Project項目文件
效果圖: 
核心功能: - 高性能:支持大數據量�����。
- 跟蹤甘特圖:顯示計劃與實際日期對比。
- 關鍵路徑顯示
- 自定義列:支持String��、Boolean���、Date���、Number��、Array等多種數據類型。
- 支持4種任務關系:SS�����、SF��、FF�����、FS。
- 權限編輯控制:可根據權限精確控制單元格編輯�����、條形圖拖拽�����。
- 懶加載顯示:通過分級加載模式��,能支持超大數據量顯示。
- 單元格編輯:支持TextBox、Spinner��、DatePicker��、ComboBox�����、TreeSelect以及自定義編輯器。
- 可拖拽調節條形圖
- 豐富的時間線刻度:支持年���、半年���、季度��、月���、周��、日�����、時、分、秒。
- 支持右鍵菜單:可以控制右鍵菜單項是否顯示��、是否禁用�����。
- 無需安裝瀏覽器插件
- 跨瀏覽器支持:支持IE6+���、FireFox�����、Opera、Chrome��、Safari���。
- 跨服務端平臺支持:支持.Net���、Java�����、PHP、ASP等開發平臺�����。
- 語言本地化:輕松實現多國語言本地化��,如英語��、漢語、日語�����、德語���、法語等任何語言���。
- 與第三方框架集成:能輕松與jQuery���、ExtJS���、YUI���、Prototype.js等無縫集成��。
功能示例:
甘特圖效果截圖如下:
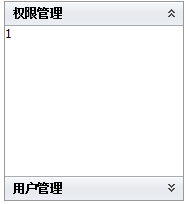
OutlookBar:折疊面板組  參考示例:OutlookBar:折疊面板組 創建OutlookBar <div id="outlookbar1" class="mini-outlookbar " activeIndex="0" style="width:180px;height:250px;" autoCollapse="true">
<div title="權限管理">
1
</div>
<div title="用戶管理">
2
</div>
</div>
Tabs:懶加載頁面  參考示例:Tabs:懶加載頁面 創建Tabs<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
數據結構 通過url返回的數據結構如下: [
{title: "Tab1", url: "../tabs/pages/page1.html", refreshOnClick: true},
{title: "Tab2", url: "../tabs/pages/page2.html", showCloseButton: true},
{title: "Tab3", url: "../tabs/pages/page3.html"},
{title: "Tab4", url: "../tabs/pages/page4.html"},
{title: "Tab5", url: "../tabs/pages/page5.html"}
]
Tabs:選項卡 參考示例:Tabs:選項卡
創建Tabs<div id="tabs1" class="mini-tabs" activeIndex="0" style="width:350px;height:200px;">
<div title="Tab1">
1
</div>
<div title="Tab2" iconCls="icon-cut" >
2
</div>
<div title="Tab3" showCloseButton="true">
3
</div>
<div title="Tab4" showCloseButton="true" enabled="false">
4
</div>
</div>
其中��,子tab具有如下屬性:
| Name |
Type |
Description |
Default |
| name |
String |
面板名稱 |
|
| title |
String |
標題文本 |
|
| newLine |
Boolean |
是否換行 |
false |
| iconCls |
String |
標題圖標樣式類 |
|
| iconStyle |
String |
標題圖標樣式 |
|
| headerCls |
String |
頭部樣式類 |
|
| headerStyle |
String |
頭部樣式 |
|
| bodyCls |
String |
內容區樣式類 |
|
| bodyStyle |
String |
內容區樣式 |
|
| visible |
Boolean |
是否顯示 |
true |
| enabled |
Boolean |
是否啟用 |
true |
| showCloseButton |
Boolean |
是否顯示關閉按鈕 |
true |
| url |
String |
路徑地址 |
|
| onload |
Function |
加載成功時激發 |
|
| ondestroy |
Function |
銷毀時激發 |
|
| removeAction |
String |
tab的IFrame銷毀時的動作��,比如"close","cancel","ok"。 |
|
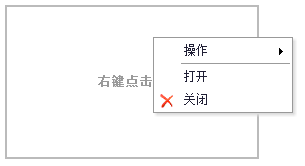
ContextMenu:右鍵菜單  參考示例:ContextMenu:右鍵菜單 創建ContextMenu<ul id="contextMenu" class="mini-contextmenu" >
<li>
<span >操作</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">刪除</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打開</li>
<li iconCls="icon-remove" >關閉</li>
</ul>
Javascript處理function onItemClick(e) {
var item = e.sender;
alert(item.getText());
}
window.onload = function () {
$("#region1").bind("contextmenu", function (e) {
var menu = mini.get("contextMenu");
menu.showAtPos(e.pageX, e.pageY);
return false;
});
}
|