主框架布局之:OutlookMenu
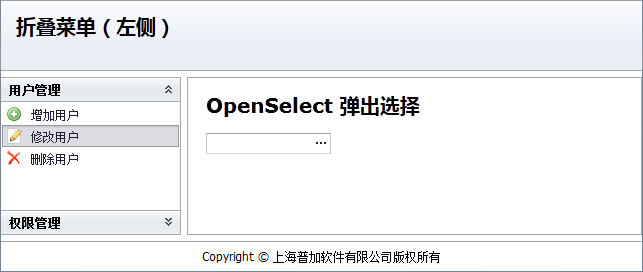
 參考示例
參考示例:
主框架布局之:OutlookMenu 一:創建界面布局
<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div> 其中,Layout實現上、中、下布局;Splitter實現左、右折疊布局。
二:創建OutlookMenu
創建OutlookMenu控件,放入Splitter左側區域,作為功能操作樹。
<!--OutlookMenu-->
<div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect"
idField="id" parentField="pid" textField="text">
</div>
url從服務端返回JSON格式如下:
[
{ id: "user", text: "用戶管理"},
{ id: "addUser", pid: "user", text: "增加用戶", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用戶", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "刪除用戶", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "權限管理"},
{ id: "addRight", pid: "right", text: "查詢權限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作權限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
通過 "id" 和 "pid" 組成樹形結構,在創建OutlookMenu時注意設置 "idField" 和 "parentField" 。
三:創建IFrame
在Splitter右側區域加入一個IFrame元素,作為主操作區域。
<iframe id="mainframe" frameborder="0" name="main" style="width:100%;height:100%;" border="0"></iframe>
四:監聽處理"itemselect"事件
var iframe = document.getElementById("mainframe");
iframe.src = "../datagrid/datagrid.html#1"
function onItemSelect(e) {
var item = e.item;
iframe.src = item.url;
}