做j2me應用也快1年了, midp提供的那套高級ui實在讓人很難受,早就想自己弄一套了, 查了一些開源項目,沒有合我這個懶人口味的, 也間或看了一下包括wuhua和其他幾個網友提供一些自行設計UI的文章, 總覺的有點復雜,不適合我這個懶人。
過完年閑著實在無事,慢慢磨蹭,自己搞了一套完事。
midp 2的高級ui我感覺主要有這些問題。
1. 界面丑陋, 不能進行各式字體和背景色的設置, 不利于創建統一的界面風格。
2. Command和choicegroup在不同平臺上實現差異巨大, 每個平臺都要調試,寫不同的用戶手冊,很煩,而且command不支持二級菜單。
3. layout基本無用, 原因也是各個手機平臺的差異,特別是wm上,不同虛擬機實現差異巨大。
我們做企業應用,是因為跨平臺的需要而選擇kjava的,但是因為上面的因素,往往導致做出來的東西,界面和wm 上有c#或c++做的東西差異巨大,引起客戶的強烈不滿。而且某些復雜的展現,需要用canvas實現,風格也很難和高級ui保持一致(很難為了每個平臺都專門做一套風格),很難和客戶解釋。而企業用戶,一般都不怎么懂技術,對手機UI的觀感直接影響到他們對整個應用的評價。
我基本的思路是做一套ui替換掉midp 2.0中的高級ui ,基本的目標如下。
1. 部件名詞和基本方法應該保持和原來ui的一致,方便代碼移植,比如Textfield 還是叫Textfield,基本參數也一致。
2. 對部件進行適當擴展和簡化,方便開發,比如command, 被我拆分成2個部分,一個是左右command,另外一個是完整的菜單(可支持多級菜單),事件處理盡可能的符合傳統桌面系統編寫的習慣,而不是原來midp中的簡化模型
3. layout方面進行簡化, 我覺得手機界面,最有效的布局方式就是上下順序布局,一行一個對象, 一行需要放多個對象的時候,可以使用分組的概念來進行簡化,并可以簡單設置對象的對齊模式。 特殊情況下也可以重載基類的布局,使用絕對定位的方法繪制元素。原來midp中設計的layout概念,因為不同手機的巨大差異,實際基本沒有用處。
4. 統一在基類form里完成各種事件處理和調度,保證同時對觸摸屏和鍵盤的支持,并對普通開發用戶屏蔽這些操作。
5. 增加一些常用,但是midp里面沒有的控件,簡化開發工作量,比如對話框,提示框,進度條,電子表格,文檔瀏覽等等。
這樣完成以后的UI對開發者的開發難度要低于直接使用用高級ui進行開發,代碼量也有顯著減少,而且大幅度節約了調試和移植的時間。 缺點當然是內存消耗增加,不過對于企業應用一般都可以使用中高檔手機,所以問題也不大。
另外為了方便對不同用戶定制風格,進行了修改,實現了skin的方式,可以使用圖片來設計主題。
UI的風格是以模仿win ce為核心的, 分為標題, 工作區域, 菜單條區域三個部分。父類form負責處理各種事件,子類需要的時候可以重載工作區域,實現自己的特定風格顯示。
結合代碼和截圖簡單做一下介紹
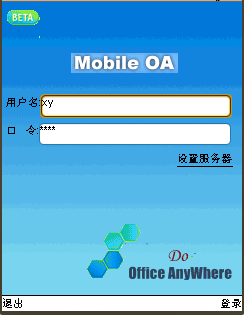
首先,實現一個基本的登陸窗體

 setBackGroundImage(ImageBuilder.LOGO_IMG);
setBackGroundImage(ImageBuilder.LOGO_IMG);
 setStartXPosition(getHeight() / 3 + getFontHeight()); //form元素開始繪制的y坐標
setStartXPosition(getHeight() / 3 + getFontHeight()); //form元素開始繪制的y坐標
 setShowHeader(false); //不顯示標題
setShowHeader(false); //不顯示標題
 append(userField);
append(userField);
 append(pwdField);
append(pwdField);
 append(storePasswd);
append(storePasswd);


 append(new TextLabel("設置服務器", TextLabel.LAYOUT_R)
append(new TextLabel("設置服務器", TextLabel.LAYOUT_R)  {
{

 public void doAction()
public void doAction()  {
{


 }
}
 });
});
 //左邊顯示退出按鈕
//左邊顯示退出按鈕

 addLeftCommand("退出", new Action()
addLeftCommand("退出", new Action()  {
{

 public void action(Item event)
public void action(Item event)  {
{
 }
}
 });
});

代碼和原MIDP 2.0的代碼基本一致,但是對事件模型進行了簡化,使用action的模式做處理,節約了一部分代碼量。和網絡上某些框架不同的地方,這里一般不需要自己使用絕對坐標的方式繪制元素。
form可以設置背景,顏色,字體和元素的基本對齊方式。

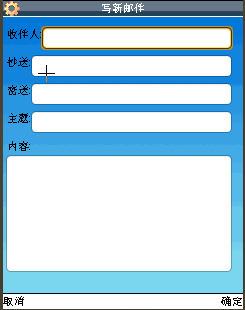
另外對原來的textfield進行了一些改進, 可以允許設置行高和提示信息, 比如此處的內容字段,即設置為自動填滿屏幕剩余空間,這樣可以簡化開發工作。
 public TextField subject = new TextField("主題:", null, 200,
public TextField subject = new TextField("主題:", null, 200,
 1);
1);
 public static int MAX_CONTENT_SIZE = 5000;
public static int MAX_CONTENT_SIZE = 5000;
 public TextField content = new TextField("內容:", null, 0,
public TextField content = new TextField("內容:", null, 0,
 MAX_CONTENT_SIZE, 1); //0表示字段擴展到當前的剩余屏幕
MAX_CONTENT_SIZE, 1); //0表示字段擴展到當前的剩余屏幕

對于常見9宮格菜單,則提供一個基類來擴展。

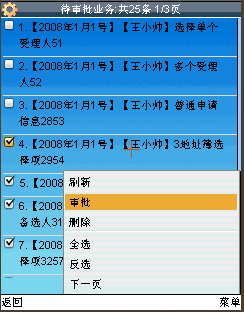
常見列表對象的實現。

實現的UI放棄了list的實現, 其實list也是個form,順序增加就可, 此處使用group的概念把一個分割線,一個checkbox和一個Stringitem合并在一起就實現了list.
 SelectItemGroup ig = new SelectItemGroup(new DocCheckBoxItem(
SelectItemGroup ig = new SelectItemGroup(new DocCheckBoxItem(
 doc), new ContentItem(doc, i + 1), true);
doc), new ContentItem(doc, i + 1), true);
 form.append(ig);
form.append(ig);

其中的SelectItemGroup 由2個item對象組合而成。
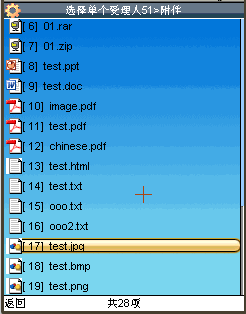
item也可以加入圖片和對齊屬性,實現這樣圖為混合的列表。


以樹對象實現的地址薄, 樹對象也是一個group。
更復雜一點的布局,日程安排也可以用group的概念進行組合

使用新UI對原來的高級UI進行替換,主要修改部分是事件處理部分,節約了三分之一以上的代碼,基本達到了目的。
另外自行實現了一些常用的復雜控件。
電子表格

可以用來顯示查詢結果或者excel文件(需要在后臺轉換)。有別于網上可以找到的其他電子表格,比如sun netbean送的那個,這個電子表格控件可以實現跨行跨列的顯示,并支持滾動顯示。
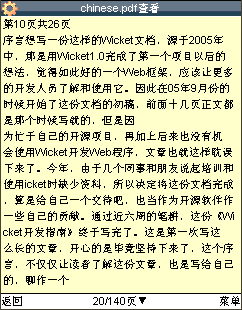
富文本顯示窗體

可以顯示文本,表格和圖像, 用來展現word或者其他富文本格式
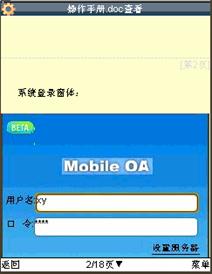
圖片瀏覽控件,用來顯示圖片和轉換為圖片的各類文檔

文本瀏覽控件, 用來顯示大數據量的文本信息,能自動換行和分頁

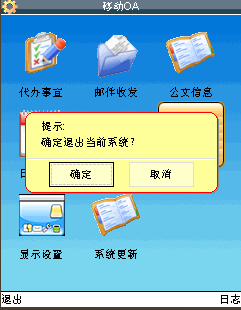
對話框, 可以有多種變形,使用回調的方式執行事件,簡化開發。另外還實現了比如狀態條之類的東東。

上次在j2medev貼了沒人回應,也沒人給意見, 真是失敗, 不過更失敗的,自己做的這套移動辦公最后無疾而終,木有用戶呀。
基于這套ui實現對先前開發的移動OA界面做了重新開發,并對office附件處理部分進行了優化。效果尚可,更多圖片可以參看附件
移動OA用戶手冊的截屏。目前在s60系統,moto,uiq和wm5上做過兼容性測試。