在學習javascript,一本書上后面有個習題:
編寫一個計算Fibonacci數的程序,要求讓用戶輸入n值,并顯示計算結果。
Fibonacci的定義為:Fn=Fn-1+Fn-2,F1=1,F2=1,n=3,4....前幾個Fibonacci數為:1,1,2,3,5,8,13........
首先是我自己寫的
<html>
<head><script language="javascript">
var a=1;
var b=1;
var i=2;
var current;
function dell(n){
current=a+b;
b=a;
a=current;
i++;
if(i==n){
return current;
}
else{
return dell(n);
}
}
</script></head>
<body>
<script language="javascript">
var userinput=eval(prompt("請輸入N的置:",""));
var total=dell(userinput);
alert(total);
</script>
</body>
</html>
我里面dell函數的思路是用current來記錄當前的Fibonacci的值,我初始了i=2,也就是沒有管n=1,2的時候,檢測i的值是否和n值相同,相同就返回當前的
current
否則繼續遞歸dell函數
我看了參考答案,是這樣寫的
<html>
<head><title> 7-4參考答案 </title>
<script language=javascript>
<!--
function Fibonacci(n){ // 定義函數
if ((n==1) || (n==2)) {
return 1;
}
else {
return (Fibonacci(n-1)+Fibonacci(n-2));
}
}
//-->
</script>
</head>
<body>
<script language="JavaScript">
<!--
var userinput=eval(prompt("請輸入計算第幾個Fibonacci數:", ""));
var total=Fibonacci(userinput); //調用遞歸函數
alert("第"+ userinput +"個Fibonacci為:"+total);
//-->
</script>
</body>
</html>
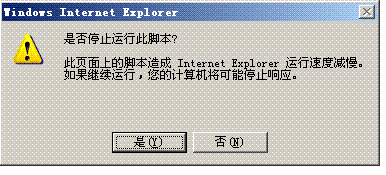
我發現在運行參考答案的時候,n的數值太大的時候就有問題了,瀏覽器非常卡,并且提示

這個是否說明我的程序比較有效率,是什么原因造成的?知道的人指點下