很久沒在Blog上寫點東西了,最近因為項目需求,自己就寫了個類似瀏覽器效果的Tab控件.
現在給大家分享下,呵呵。希望對大家有所幫助。如有問題歡迎EMAIL:fantasycs@163.com
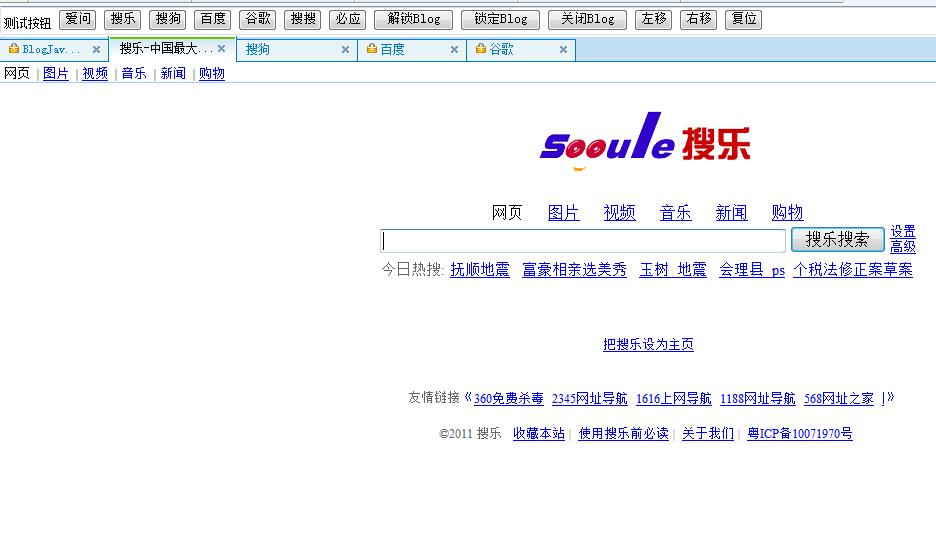
效果圖:

Demo和代碼下載:
Tab源代碼和DEMO下載 BUG FIXED 2010.04.08
使用實例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<link href="tab.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.4.min.js"></script>
<script type="text/javascript" src="tab.js"></script>
<script type="text/javascript">
// 測試數據
window.options = [
{id:"1",name:"BlogJava",lock:true,url:"http://www.tkk7.com/fantasy",title:"BlogJava-中國最大的搜索引擎",frame:{name:'BlogFrame',style:'width:100%;height:100%'}},
{id:"2",name:"愛問-中國最大的搜索引擎",lock:false,url:"http://iask.com/",title:"愛問-中國最大的搜索引擎"},
{id:"3",name:"搜樂-中國最大的搜索引擎",lock:false,url:"http://www.sooule.com/",title:"搜樂-中國最大的搜索引擎"},
{id:"4",name:"搜狗",lock:false,url:"http://www.sogou.cn",title:"搜狗-中國最大的搜索引擎"},
{id:"5",name:"百度",lock:true,url:"http://www.baidu.com",title:"百度-中國最大的搜索引擎"},
{id:"6",name:"谷歌",lock:true,url:"http://www.google.com",title:"谷歌-中國最大的搜索引擎"},
{id:"7",name:"搜搜",lock:false,url:"http://www.soso.com",title:"搜搜-中國最大的搜索引擎"},
{id:"8",name:"必應",lock:true,url:"http://cn.bing.com/",title:"必應-中國最大的搜索引擎"}];
// 新增
var add = function(i){
tab.add(window.options[i]);
};
// 解鎖與鎖定
var lock = function( isLock ){
tab.lock("1",isLock);
};
// 關閉
var remove = function( id ){
tab.close(id);
};
// 移動
var move = function( state ){
tab.move({action:state});
};
jQuery( function(){
var option = {tabID:"Tabs",frameID:"Frames",activeClass:"on",lockClass:"locked",leftID:"Left",
rightID:"Right",resetID:"Reset",closeID:"Close"};
window.tab = FantasyTab.create(option);
window.tab.add(window.options[0]);
});
</script>
</head>
<body>
<fieldset>
測試按鈕
<input type="button" value="愛問" onclick="add(1)" />
<input type="button" value="搜樂" onclick="add(2)" />
<input type="button" value="搜狗" onclick="add(3)" />
<input type="button" value="百度" onclick="add(4)" />
<input type="button" value="谷歌" onclick="add(5)" />
<input type="button" value="搜搜" onclick="add(6)" />
<input type="button" value="必應" onclick="add(7)" />
<input type="button" value="解鎖Blog" onclick="lock(false)" />
<input type="button" value="鎖定Blog" onclick="lock(true)" />
<input type="button" value="關閉Blog" onclick="remove(1)" />
<input type="button" value="左移" onclick="move('left')" />
<input type="button" value="右移" onclick="move('right')" />
<input type="button" value="復位" onclick="move('reset')" />
</fieldset>
<div id="TabMain">
<div class="c_tabNav"><div class="tabNavWrapper">
<div class="tabTurner">
<ul>
<li><a id="Left" href="#" title="左移標簽組" class="left"></a></li>
<li><a id="Right" href="#" title="右移標簽組" class="right"></a></li>
<li><a id="Reset" href="#" title="復位標簽組" class="default"></a></li>
<li><a id="Close" href="#" title="全部關閉" class="close"></a></li>
</ul>
</div>
<div><div class="tab"><div class="maxWidth">
<!-- 這里存放生成的Tab-->
<ul id="Tabs"></ul>
</div></div></div>
</div>
</div>
</div>
<!-- 這里存放生成的IFrame 只要ID='Frames'就可以,可以根據布局自己定義-->
<div id="Frames" style="height:768px">
</div>
</body>
</html>