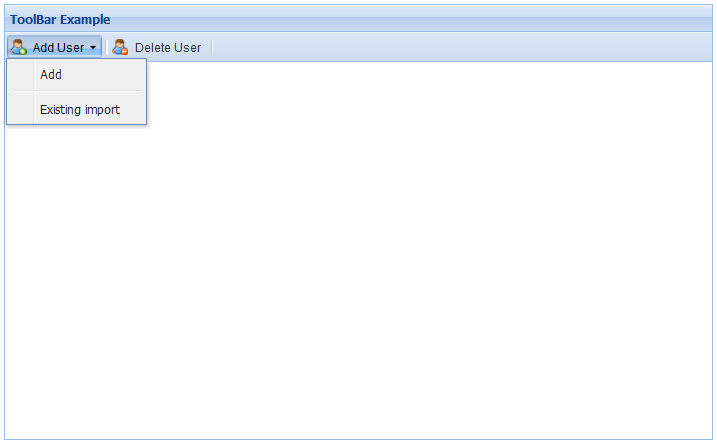
示例效果圖

示例代碼
package fan.tutorial.client.ui.bar;
import com.extjs.gxt.ui.client.util.IconHelper;
import com.extjs.gxt.ui.client.widget.ContentPanel;
import com.extjs.gxt.ui.client.widget.LayoutContainer;
import com.extjs.gxt.ui.client.widget.button.Button;
import com.extjs.gxt.ui.client.widget.menu.Menu;
import com.extjs.gxt.ui.client.widget.menu.MenuItem;
import com.extjs.gxt.ui.client.widget.menu.SeparatorMenuItem;
import com.extjs.gxt.ui.client.widget.toolbar.SeparatorToolItem;
import com.extjs.gxt.ui.client.widget.toolbar.ToolBar;
import com.google.gwt.user.client.Element;
public class ToolBarExample extends LayoutContainer {
@Override
protected void onRender(Element parent, int index) {
super.onRender(parent, index);
//創建內容面板
ContentPanel panel = new ContentPanel();
panel.setHeadingHtml("ToolBar Example");
panel.setSize(650, 400);
//創建2個圖標Button
Button addUserButton = new Button("Add User", IconHelper.createStyle("user-add-icon"));
Button deleteUserButton = new Button("Delete User", IconHelper.createStyle("user-delete-icon"));
//創建一個菜單
Menu addUserMenu = new Menu();
//為菜單添加2個操作選項
addUserMenu.add(new MenuItem("Add"));
addUserMenu.add(new SeparatorMenuItem());
addUserMenu.add(new MenuItem("Existing import"));
//設置為按鈕菜單
addUserButton.setMenu(addUserMenu);
//將按鈕添加到ToolBar
ToolBar toolBar = new ToolBar();
toolBar.add(addUserButton);
toolBar.add(new SeparatorToolItem());
toolBar.add(deleteUserButton);
toolBar.add(new SeparatorToolItem());
//設置面板的ToolBar
panel.setTopComponent(toolBar);
add(panel);
}
}
posted on 2014-06-08 12:57
fancydeepin 閱讀(1142)
評論(0) 編輯 收藏