Spring Jar 包

將需要用到的 Spring Jar 包拷貝進 GWT Java Project 當中。具體位置是:war/WEB-INF/lib。注意:不能拷貝到 lib 的子目錄下,不然會報找不到類的錯誤!
選中 lib 下的 Jar 包,右鍵 ——> Build Path ——> Add to Build Path。
配置 web.xml
位置:war/WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- Spring JAR 包一定要拷貝在lib目錄底下(不能是lib的子目錄, 否則會報找不到類的錯誤!!!) -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/mvc-dispatcher-servlet.xml</param-value>
<param-value>classpath*:spring/*.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- DispatcherServlet Spring MVC 的核心, 充當前端控制器, 負責將請求分發給 Spring MVC 控制器處理 -->
<!-- servlet-name 配置好之后, 默認的, DispatcherServlet 將使用 /WEB-INF/名稱-servlet.xml 作為 Spring 上下文使用 -->
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- / : 攔截處理所有請求, 會導致靜態文件無法被訪問(mvc:resources) -->
<!-- *.suffix -->
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>*.json</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>*.htm</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>GxtTutorial.html</welcome-file>
</welcome-file-list>
</web-app>
Spring MVC 配置
位置:war/WEB-INF/mvc-dispatcher-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="fan.tutorial.server" />
<mvc:annotation-driven/>
<!-- 內部視圖解析器:渲染輸出的視圖路徑由 prefix + 邏輯視圖名稱 + suffix 組成 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/pages/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
<!-- 靜態資源的映射, Spring MVC 不處理 -->
<mvc:resources mapping="/res/**" location="/resources/"/>
</beans>
Spring 配置
位置:classpath
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<!-- 開啟注解 -->
<context:annotation-config/>
<!-- 自動掃描 -->
<context:component-scan base-package="fan.tutorial.server"/>
</beans>
編寫測試例子
ExampleController
package fan.tutorial.server.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/example")
public class ExampleController {
@RequestMapping("/input/{something}")
public String inputSomething(Model model, @PathVariable String something){
System.out.println("**************************");
System.out.println(something);
System.out.println("**************************");
return null;
}
}
Example
package fan.tutorial.client.ui;
import com.extjs.gxt.ui.client.event.Listener;
import com.extjs.gxt.ui.client.event.MessageBoxEvent;
import com.extjs.gxt.ui.client.widget.Info;
import com.extjs.gxt.ui.client.widget.LayoutContainer;
import com.extjs.gxt.ui.client.widget.MessageBox;
import com.google.gwt.core.client.GWT;
import com.google.gwt.http.client.Request;
import com.google.gwt.http.client.RequestBuilder;
import com.google.gwt.http.client.RequestCallback;
import com.google.gwt.http.client.RequestException;
import com.google.gwt.http.client.Response;
import com.google.gwt.user.client.Element;
public class Example extends LayoutContainer {
@Override
protected void onRender(Element parent, int index) {
super.onRender(parent, index);
MessageBox.prompt("Message", "Please input something.", new Listener<MessageBoxEvent>() {
@Override
public void handleEvent(MessageBoxEvent be) {
if(be.getButtonClicked().getItemId().equals(MessageBox.OK)){
String value = be.getValue();
String url = GWT.getHostPageBaseURL() + "example/input/" + value + ".json";
RequestBuilder builder = new RequestBuilder(RequestBuilder.GET, url);
builder.setHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
try {
builder.sendRequest(null, new RequestCallback() {
@Override
public void onResponseReceived(Request request, Response response) {
Info.display(" ", "數據提交成功!");
}
@Override
public void onError(Request request, Throwable exception) {
MessageBox.alert("System Message", "數據提交失敗!", null);
}
});
} catch (RequestException e) {
e.printStackTrace();
}
}
}
});
}
}
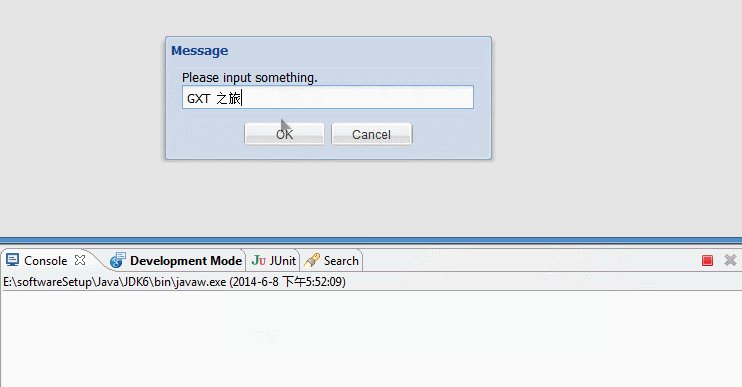
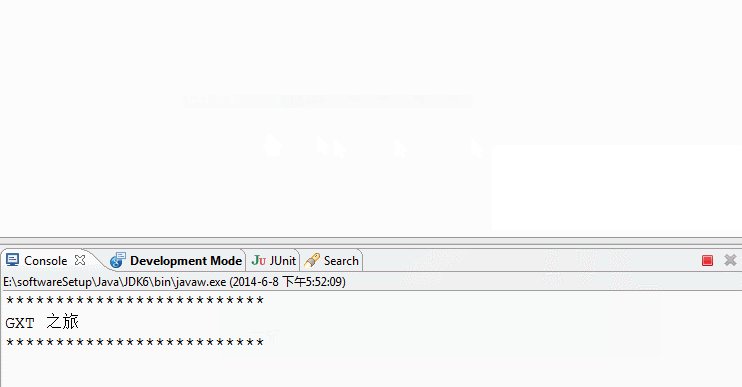
結果圖

posted on 2014-06-08 18:05
fancydeepin 閱讀(1589)
評論(0) 編輯 收藏