準備
|
軟件包
|
下載
|
|
tomcat 6.0.39 (exe)
|
點擊下載
|
|
tomcat 6.0.39 (列表)
|
點擊下載
|
|
tomcat plugin for eclipse (Indigo)
|
點擊下載
|
|
firefox 20.0 (中文版)
|
點擊下載
|
|
google web toolkit developer plugin for firefox (firefox 20.0)
|
點擊下載
|
|
如無法打開下載頁面,請將下載地址直接復制到下載器中進行下載
|
安裝
安裝 firefox 瀏覽器,安裝 Tomcat 服務器,端口設為 80 (不設也可以),將下載下來的 tomcat 的 eclipse 插件包解壓縮到 eclipse 目錄底下的 dropins 文件夾里面,
eclipse
|
dropins
|
com.sysdeo.eclipse.tomcat_3.3.0
啟動 eclipse
如果你能看見 3 只快樂的 3 腳貓,說明你的 tomcat 插件已經安裝成功啦!

配置 tomcat 環境
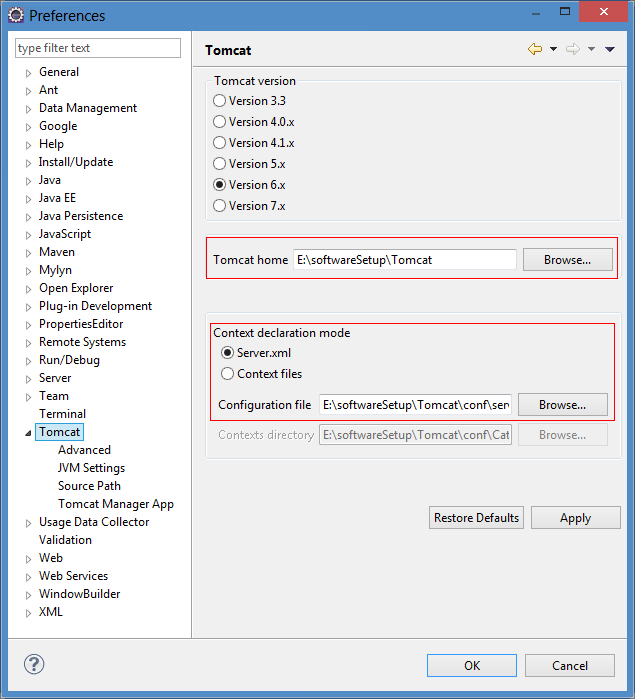
選擇好你所使用的 Tomcat 服務器以及 Context model

這里選擇了 server.xml 的方式,如果你選擇的是 Context file 的方式,那么待會你就要在 %Tomcat%/conf/Catalina/localhost/ 底下新建相對應的 xml 配置文件。
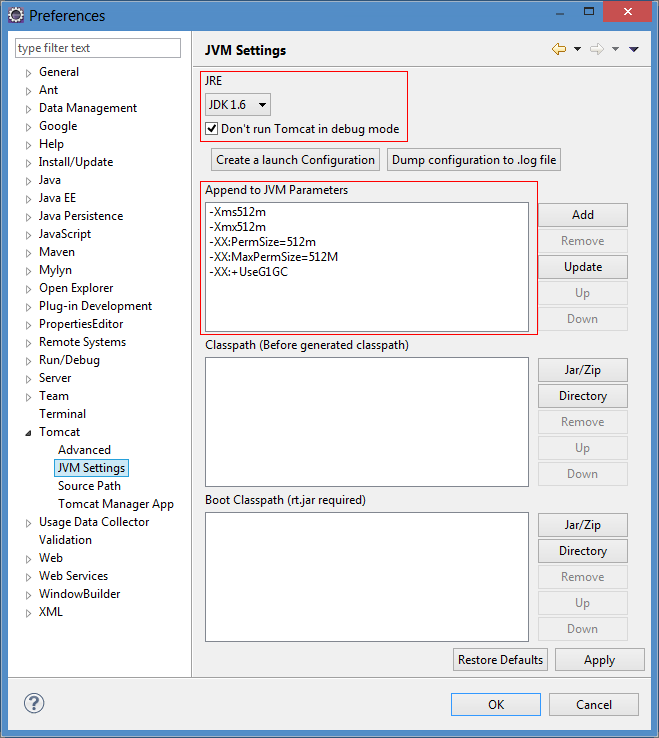
選擇好你所使用的 JRE 版本,以及禁止 Tomcat 以 debug 的方式運行,并根據你自己的機器的性能配置好 Tomcat 啟動的 JVM 參數。

在 eclipse 中啟動 Tomcat 服務器,確保能看到這只陽光的湯姆貓

配置 Tomcat server.xml
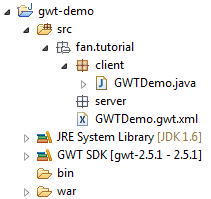
創建一個 GWT Java Project(不知道怎么創建?
點擊查看文章末尾處)

修改 GWTDemo.java 代碼:
package fan.tutorial.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
public class GWTDemo implements EntryPoint {
public void onModuleLoad() {
Button button = new Button(" Click me ", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("I got you");
}
});
RootPanel.get().add(button);
}
}
打開 %Tomcat%/conf/server.xml 并編輯,在 <Host> </Host> 節點內添加一個 <Context> </Context> 節點

docBase 指定到工程的 war 路徑,path 指定訪問項目的 URL。
開啟 GWT Debug
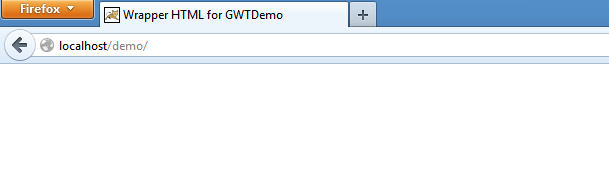
在 eclipse 中啟動 tomcat,在瀏覽器中訪問 http://localhost/demo,如果能看到一個白花花的頁面,恭喜您!這主要是確保不報 404,確認 server.xml 配置起效了。

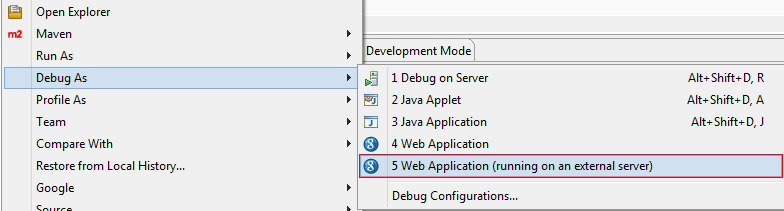
選中項目,右鍵 Debug AS

這里一定要選擇在 external server 中 debug,因為你的項目是在 external server 中跑的。完了之后呢,因為是第一次 debug 因此會彈出一個對話框

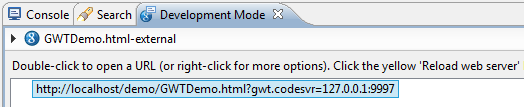
External server root 填寫項目訪問的入口地址,Matching items 選擇你需要 debug 的頁面。啟動后會在 Development Model 選卡中生成 debug 地址,雙擊打開或右鍵將地址拷貝到瀏覽器中打開。

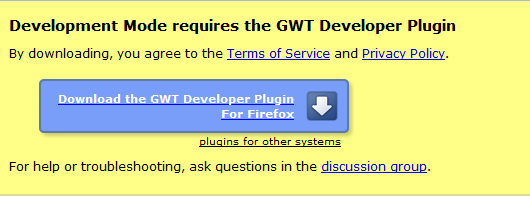
如果是第一次打開這個鏈接,你看到的頁面應該是這樣子的

這時候提示要下載一個 GWT 的瀏覽器插件,點擊按鈕 Download 安裝即可。
如果下載鏈接超時導致無法下載,可參考下面離線安裝插件方式,如果能夠成功下載并安裝,離線安裝的方式你可以忽略了。
google web toolkit developer plugin for firefox ( 離線安裝 )
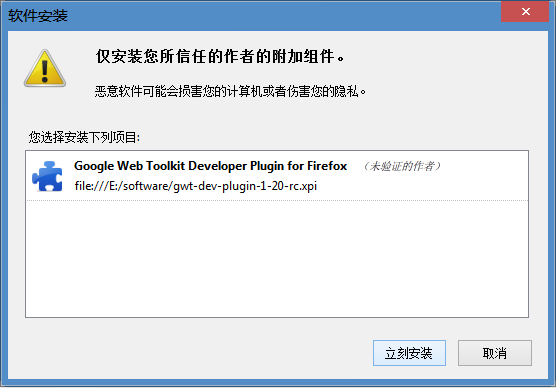
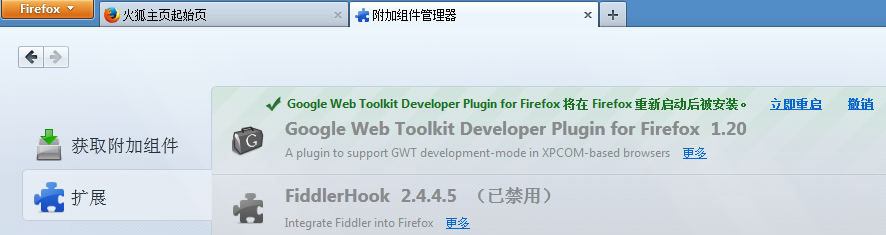
該插件的下載地址已經在最上面表格中給出,插件版本要對應你瀏覽器的版本,這些不多說了。插件包下載完之后,按照下面的步驟安裝即可




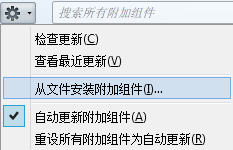
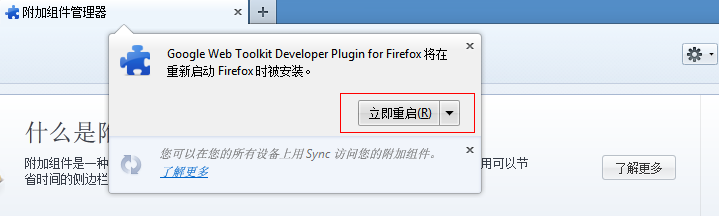
重啟火狐瀏覽器之后插件就能安裝完成了。如果不留神這個提示消失了,你還可以在下面的選項中找到它

這邊的事情完了之后呢,重新訪問 http://localhost/demo/GWTDemo.html?gwt.codesvr=127.0.0.1:9997,這時候 firefox 會很卡,卡就對了!
GWT 插件這會正在忙著幫我們動態生成頁面,firefox 會暫時無響應,稍等會就能夠看到界面了。然后你可以隨便修改 GWTDemo.java 文件代碼,保存,然后刷新 firefox,就能實時的看到結果了。這樣就不用每次修改 GWT 代碼后都需要編譯才能看到結果了。
另外,如果你把 ?gwt.codesvr=127.0.0.1:9997 刪掉也是可以正常訪問的,但是這不是 debug 模式,這種方式訪問的是已經編譯好了的文件。只有帶上
?gwt.codesvr=127.0.0.1:9997 才是 debug 模式,debug 模式下,不用重新編譯就可以實時的反映出你修改過的 GWT 代碼。
posted on 2014-05-19 20:14
fancydeepin 閱讀(2950)
評論(1) 編輯 收藏