準備
| 軟件包 | 下載 |
| gwt 2.5.1 (Google Web Toolkit) | 點擊下載 |
| eclipse ee 3.7 (Indigo) | 點擊下載 |
| gpe (Google Plugin for Eclipse) | 點擊下載 |
| gwtdesigner | 點擊下載 |
| 如無法打開下載頁面,請將下載地址直接復制到下載器中進行下載 | |
GWT 安裝
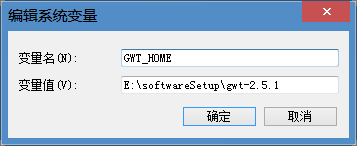
解壓 gwt 壓縮包。如果你需要經常在 CMD 中敲命令,將 gwt 添加到系統的 path 環境變量中。

eclipse 插件安裝

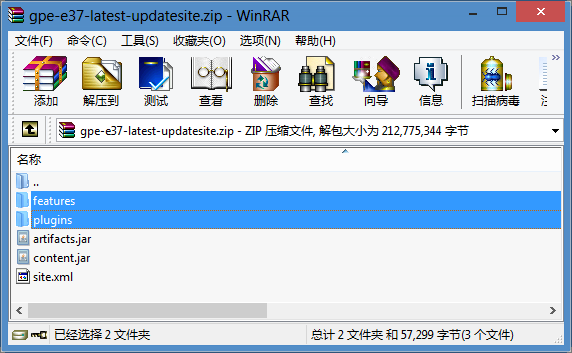
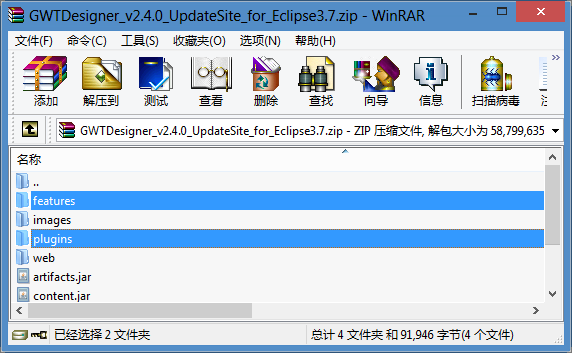
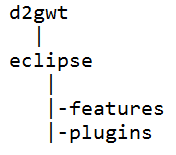
將選中的兩個文件夾解壓出來,并按下面規則構建文件路徑:


將選中的兩個文件夾解壓出來,并按下面規則構建文件路徑:

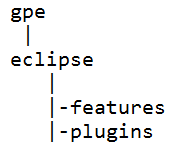
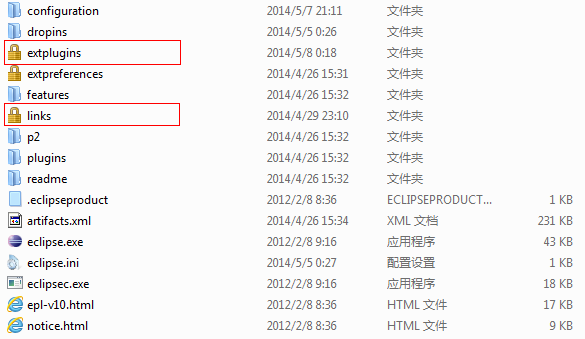
在 eclipse 解壓縮目錄下創建 2 文件夾,并將構建好的 gep、d2gwt 文件夾丟到 extplugins 文件夾里面

在 links 文件夾里面創建 2 文件,gpe.link、d2gwt.link,用文本編輯器打開并編輯(推薦 notepad++):
gpe.link 文件:
path=%extplugins%/gpe
d2gwt.link 文件:
path=%extplugins%/d2gwt
%extplugins% 代表你 extplugins 文件夾的真實路徑,請用真實路徑替換之,如 path=D:/eclipse/extplugins/gpe
啟動 eclipse
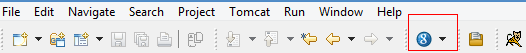
如果你能看到下面的這個圖標,說明插件已經安裝成功了
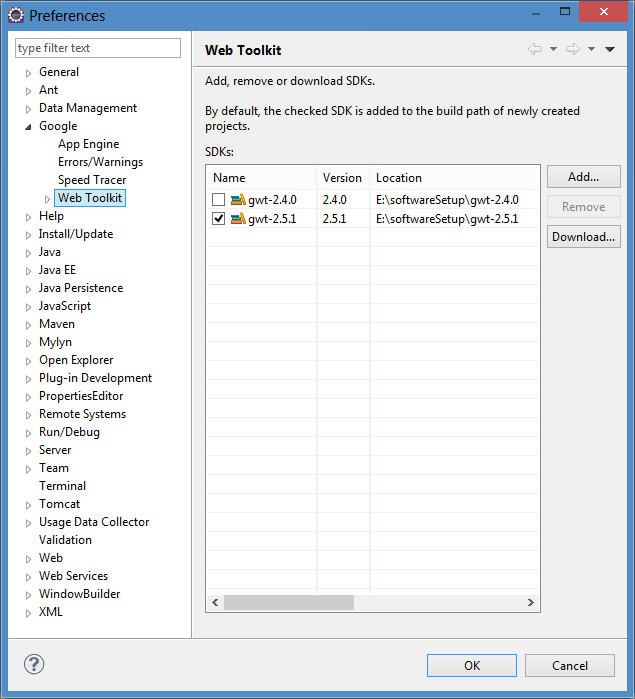
eclipse 配置

點解 Add,將你 gwt 解壓縮的目錄選中,配置好你要使用的 gwt 版本
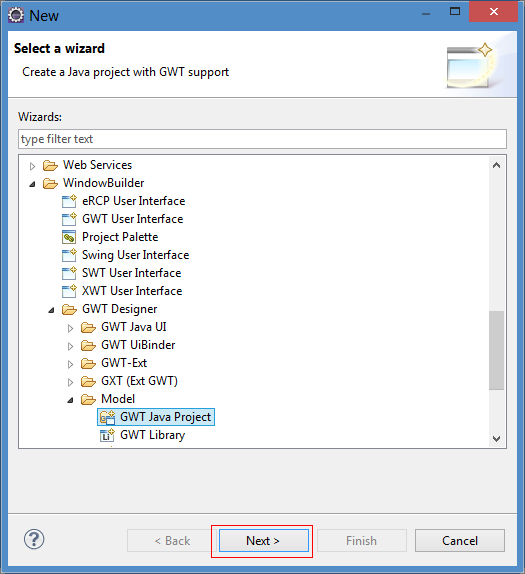
創建你的第一個 GWT 程序
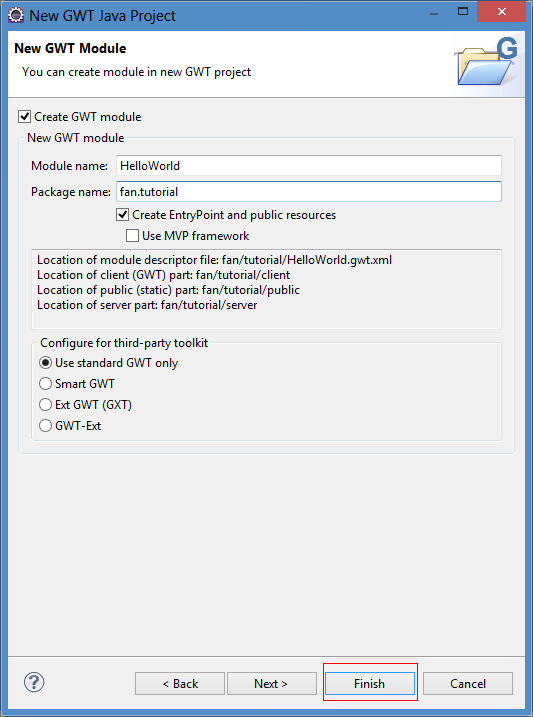
New --> Other --> WindowBuilder --> GWT Designer --> Model --> GWT Java Project


修改 HelloWorld.java :
package fan.tutorial.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Button button = new Button(" Click me ", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("I got you");
}
});
RootPanel.get().add(button);
}
}
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Button button = new Button(" Click me ", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("I got you");
}
});
RootPanel.get().add(button);
}
}
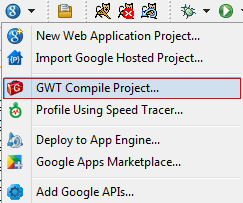
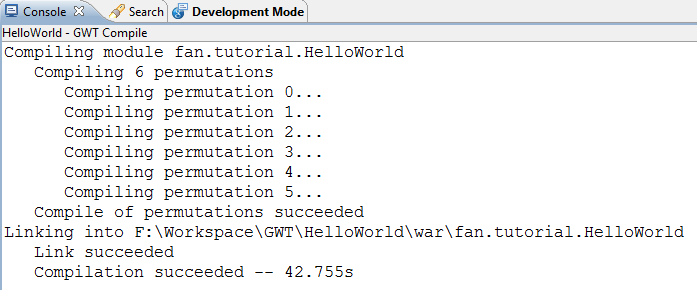
選中 HelloWorld 項目,選擇編譯,讓 JAVA 代碼翻譯成適合多瀏覽器兼容的 javascript 代碼:

這個過程會比較慢,稍等就好,后續會寫篇 debug 模式下編寫 GWT 程序的文章,可以不用每次修改代碼后編譯才可以看到結果。

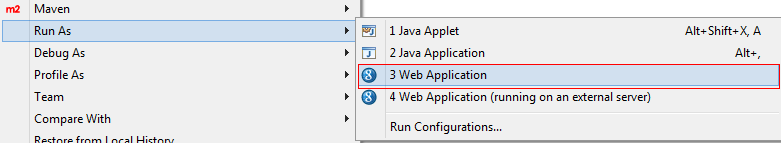
編譯完成之后,選擇 HelloWorld 項目,運行:

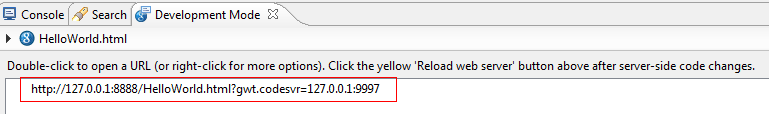
程序跑起來之后,你會看到 Development Model 選卡 中為你生成了一個訪問的地址,鼠標雙擊它可以在瀏覽器中打開:

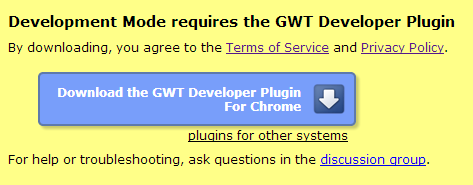
完了之后呢,很遺憾,你看到的是這樣一個界面:

不要傷心!這是 debug 模式的訪問地址,后續講 debug 的時候講到,將訪問地址 http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997 后面的參數全部刪掉,即訪問 http://127.0.0.1:8888/HelloWorld.html。
這時候就能看到結果了,里面只有一個按鈕,點擊按鈕彈出一個對話框。