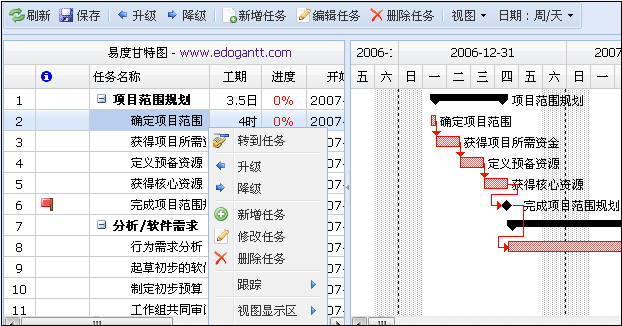
先給大家看看我做的效果圖吧!


創建一個易度甘特圖,需要有兩大對象:
1.Edo.project.GanttView :甘特圖顯示組件
2.Edo.data.DataProject :甘特圖數據組件
GanttView組件是一般意義上的易度甘特圖組件,它是一個界面顯示組件,是一個左側樹形任務,右側條形圖的組件。
DataProject是甘特圖數據組件,它提供了甘特圖顯示和操作邏輯的數據功能,是一個不可見的組件。
兩者配合,實現了一個完整的甘特圖應用,
另外,不得不要說另一個關鍵的組件:Edo.util.Ajax。
我們的甘特圖數據,往往是以XML或JSON靜態方式存放在服務端,或者是以數據庫方式存放。我們在頁面顯示甘特圖的時候,需要從服務端把這些數據提取出來,生成一個DataProject數據對象,然后才能由GanttView正確顯示出來。
這里,Ajax負責在客戶端頁面,從服務端獲取數據提供給甘特圖顯示和操作,并且在甘特圖操作之后,把甘特圖數據,繼續以XML或JSON數據形式傳遞到服務端,更新進數據庫的功能。
下面通過一個標準的范例,來說明在頁面上,創建一個易度甘特圖應用的全過程:
首先,我們需要在頁面內引用易度甘特圖的css和js:
<!--edogantt css-->
<link href="../scripts/edo/res/css/base.css" rel="stylesheet" type="text/css" />
<link href="../scripts/edo/res/css/core.css" rel="stylesheet" type="text/css" />
<link href="../scripts/edo/res/css/skin.css" rel="stylesheet" type="text/css" />
<link href="../scripts/edo/res/product/project/css/project.css" rel="stylesheet" type="text/css" />
<!--edogantt javascript-->
<script src="../scripts/edo/edo.js" type="text/javascript"></script>
注意:請仔細檢查css和js的路徑是否正確。
然后,我們就可以使用Ajax獲取甘特圖數據,創建DataProject,創建GanttView,最終生成一個WEB甘特圖應用了:
var dataProject, project;
Edo.util.Dom.on(window, 'load', function(e){
//創建易度甘特圖組件
project = Edo.create({
type: 'ganttview',
width: 700,
height: 400,
render: document.getElementById('example-view')
});
//使用Ajax, 從服務端獲取甘特圖數據字符串
Edo.util.Ajax.request({
url: '../data/project.xml', //數據源地址: 請注意路徑
onSuccess: function(text){
//使用xml字符串創建Edo.data.DataProject數據對象
dataProject = new Edo.data.DataProject(text);
//dataProject設置給ganttview對象的data屬性即可顯示和操作
project.set('data', dataProject);
},
onFail: function(err){
alert("加載xml數據失敗,錯誤碼:"+err);
}
});
});
以上是從服務端加載XML數據格式的范例,如果您加載的是JSON格式,參考如下代碼:
Edo.util.Ajax.request({
url: '../data/project.txt',
onSuccess: function(text){
//從json創建Edo.data.DataProject數據對象
var json = Edo.util.Json.decode(text);
dataProject = new Edo.data.DataProject(json.result);
project.set('data', dataProject);
},
onFail: function(err){
alert("加載xml數據失敗,錯誤碼:"+err);
}
});
僅僅是在創建Edo.data.DataProject時的不同處理。
當創建顯示易度甘特圖之后,易度甘特圖組件提供了一系列功能操作入口。如點擊任務樹單元格進行編輯,鼠標拖拽調整右側條形圖區域中任務的開始日期、完成日期和完成百分比,以及右鍵菜單中的“新增、刪除、修改、升級、降級”等任務操作功能。
注意!如果您創建顯示甘特圖之后,未監聽處理甘特圖的任何事件,那么任務操作后的任務狀態將不會有任何改變,一切任務的操作結果,全部通過甘特圖事件,開放給用戶,由用戶監聽并處理任務的操作后狀態。
就是說,易度甘特圖只是做了顯示和操作的功能封裝,但是對于操作結果,不加以干涉,完全交給用戶來控制。
比如,用戶在界面編輯修改了某一任務的完成日期,這時候會激發taskchange事件,用戶可以監聽處理這個taskchange事件,得知:是哪個任 務,什么屬性,要改成什么樣的值。用戶可以簡單的直接設置給任務(參考甘特圖的任務操作篇),也可以經過一系列復雜的數據邏輯計算和處理,從而判斷是否可 以修改,修改后,此任務關聯的其他任務的日期怎么聯動處理等。
甘特圖數據處理,完全交給了開發者,使開發者對數據處理,有了100%的掌控。
www.edogantt.com網站提供了官方的事件監聽數據處理示例,完全參考微軟Project的數據操作處理邏輯。