首先我們來創建一個基于GEF的瀏覽器(而不是編輯器),也就是說,它只能瀏覽一個模型,而不能夠進行編輯�。先關注于瀏覽而不是編輯�,有助于理解GEF的一些核心的概念��。
GraphicalViewer和createControl()方法
在開始之前,最先要弄明白的是,一個GEF的圖如何能夠顯示在由ViewPart在createPartControl(Component parent)中提供的這個parent控件上����。這是通過GEF的GraphicalViewer(準確的說應該是EditPartViewer�,GraphicalViewer是EditPartViewer的子接口��,EditPartViewer的名字可能更容易理解一些:是為EditPart創建一個Viewer進行顯示)來進行的��。GraphicalViewer可以將其自身適配到任何一個SWT Control上��。它的createControl()方法接受一個SWT Control來作為適配的對象,將GEF所生成的Figure顯示在這個SWT Control之上。(在內部實現上��,GraphicalViewer使用Draw2D的LightweightSystem來做這個事情��,將Draw2d的Figure對象繪制在SWT的Control上)
在弄明白了這一點之后�,我們就會知道�,實際上是將GEF放在ViewPart中還是放在EditorPart對于GEF而言是沒有本質的區別的,甚至將GEF放在任何的SWT Composite上都是可以的。不過GEF框架中提供了對創建EditorPart的缺省實現����。而如果要在Editor之外使用GEF的話��,需要額外的對GraphicalViewer做一些設置。
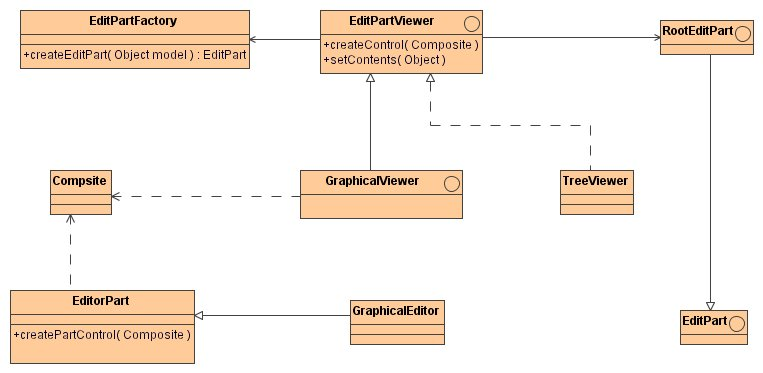
下面的這個圖,給出了GEF中的幾個主要關系,下面會有對這個圖的解釋。

setContent()
GraphicalViewer的思想��,類似于JFace中所實現的Viewer思想:要顯示一個控件����,需要輸入的是一個模型對象,要顯示的內容根據輸入的模型對象來進行的。因此�,GraphicalViewer同所有JFace Viewer一樣有一個方法��,叫做setContent(Object o)來接受一個模型對象,而對這個模型對象如何進行處理并顯示��,就是GEF的工作了��。
在創建一個GraphicalViewer之后�,要使GEF能夠運轉起來��,還需要做如下幾件事情:
1. 設置一個RootEditPart:RootEditPart的是使整個GEF框架運行起來的關鍵之一。RootEditPart并不對應于任何的模型對象����,它將從setContents()方法中接收到的模型對象進行轉換�,并添加到整個的EditPart體系中去����,具體的添加過程后面會有詳細討論。
2. 設置其EditPartFactory:負責從模型到EditPart的轉換����。一般來說一個模型對象對應于一個EditPart����。這個類的
3. 設置EditDomain:用來接收事件并選擇恰當的事件處理函數進行處理����,因為我們尚不需要進行編輯,因此這一個可以暫時略過�。
4. 調用setContents()方法:為其設置要顯示的內容��。
由GraphicalViewer所顯示的內容,肯定是一個Draw2d中的IFigure對象����。而如何從一個模型對象到一個Figure對象呢�?這中間的聯系就是通過EditPart來完成的�。GEF使用的是MVC模式,Model部分可以使任意的模型對象�;View部分就是Draw2d的IFigure對象��,聯系Model和View的Controller��,在GEF中稱為EditPart�。簡單的說,GEF中的EditPart��,負責將模型轉換為IFigure的顯示�,它從模型中讀取信息����,生成Figure;另一方面�,EditPart負責從View接收事件����,并將這些事件轉化為對模型的修改��。在這一部分中��,我們暫時只關注于第一個方面:EditPart是如何將一個模型轉換為Figure以進行顯示的。