記得問過身邊的一些開發(fā)工程師(非前端)緩存要分幾個(gè)層次,從哪里做起,答案很多,比如反向代理緩存,DNS緩存,memcached,數(shù)據(jù)庫緩存等等,確實(shí)很完整,不過好像漏掉了我們用戶跟我們聯(lián)通的最根本的工具瀏覽器,確實(shí)好似很少有人把用戶的瀏覽器當(dāng)作是web站點(diǎn)的組成部分來看待
緩存協(xié)商
現(xiàn)在我們需要將用戶的瀏覽器也納入我們構(gòu)建網(wǎng)站各個(gè)緩存層次中的其中一個(gè)重要層次,網(wǎng)站信息和內(nèi)容在由web服務(wù)器生成,而將這些信息和內(nèi)容作為一段二進(jìn)制的文件作為本地緩存文件存放在用戶的瀏覽器,是兩個(gè)獨(dú)立個(gè)體共同完成的任務(wù),所以兩者之間需要一種溝通的機(jī)制,也就是HTTP的緩存協(xié)商
Last-Modified和If-Modified-Since協(xié)商
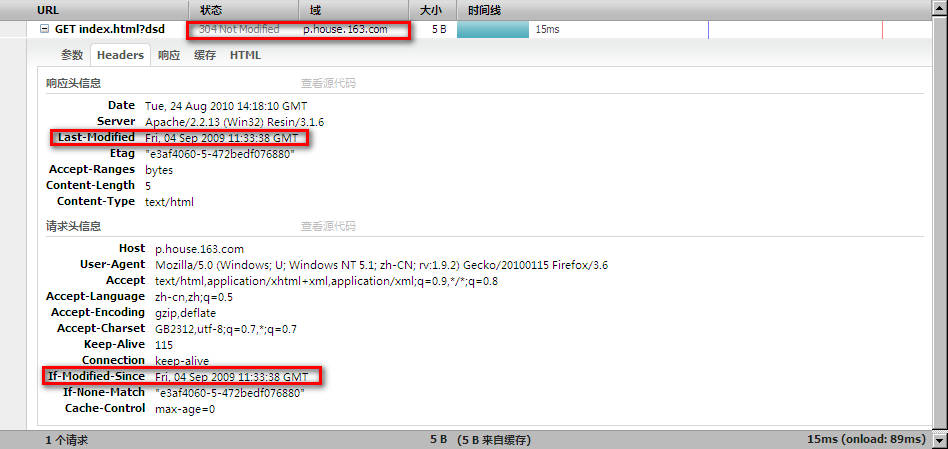
Last-Modified和If-Modified-Since分別位于響應(yīng)頭信息和請求頭信息中,都是記錄請求的頁面最后的修改時(shí)間
在第一次訪問web服務(wù)器會返回200狀態(tài),并在瀏覽器的響應(yīng)頭Last-Modified上寫上此頁面最后修改的時(shí)間戳
使用firebug進(jìn)行查看

在再次訪問時(shí),瀏覽器會把第一次返回Last-Modified的時(shí)間戳記錄到If-Modified-Since,并作為請求頭信息發(fā)送到服務(wù)區(qū),web服務(wù)器會通過If-Modified-Since上的時(shí)間戳來判斷用戶的頁面是否是最新的,如果不是最新的,則返回新的頁面并修改響應(yīng)頭Last-Modified時(shí)間戳給用戶,如果判斷是最新的,則返回304狀態(tài)并告訴瀏覽器本地的cache頁面是最新的,瀏覽器可以直接加載本地頁面,這樣可以減少網(wǎng)絡(luò)上傳輸?shù)臄?shù)據(jù),并且也減少服務(wù)器的負(fù)擔(dān)。

這里需要注意的是,HTTP協(xié)議中規(guī)定使用的是GMT時(shí)間(格林威治),而我們國家使用的是GMT+8的時(shí)間,所以我們從firebug中看到的時(shí)間是比我們早了8個(gè)小時(shí),不過這沒關(guān)系,它并不影響到緩存的對比工作
Etag協(xié)商
如果我們的一個(gè)文件存放在多臺web服務(wù)器上,用戶的請求在這些服務(wù)器上之間輪詢,實(shí)現(xiàn)負(fù)載均衡,那些這個(gè)文件在各臺web服務(wù)器的最后修改時(shí)間很可能是不一樣,這樣用戶每次請求到的web服務(wù)器都可能是不同,Last-Modified和If-Modified-Since則無法對應(yīng),導(dǎo)致每次都需要重新獲取內(nèi)容,這時(shí)候采用直接標(biāo)記內(nèi)容的Etag算法,就可以避免上述的問題
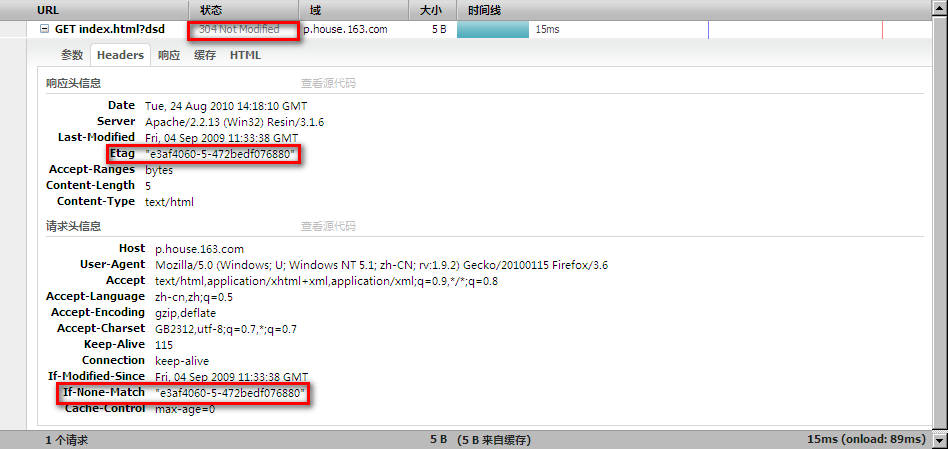
Etag是由Web服務(wù)器生成的,如Apache為一個(gè)靜態(tài)文件新增響應(yīng)頭為
Etag "e3af4060-5-472bedf076880"
瀏覽器獲得這個(gè)Etag后,便會在下次請求該頁面時(shí),在HTTP的請求頭附上If-None-Match "e3af4060-5-472bedf076880",與web服務(wù)器上的Etag值相比較,如果是相同的話,便返回304狀態(tài),不同則重新返回新頁面信息

當(dāng)然啦,這里要指出瀏覽器緩存只針對HTML和HTM進(jìn)行而動(dòng)態(tài)文件則無法緩存,瀏覽器并不在乎你的文件是否動(dòng)態(tài)還是靜態(tài),瀏覽器只認(rèn)準(zhǔn)和web服務(wù)器通訊的HTTP協(xié)商,所以只要?jiǎng)討B(tài)頁面HTTP頭信息包含的緩存協(xié)商信息,動(dòng)態(tài)內(nèi)容也是可以一樣被瀏覽器進(jìn)行緩存的,和靜態(tài)頁面無什么兩樣,只是你確定你需要這樣做,讓動(dòng)態(tài)頁面被緩存?
以下是對一個(gè)jsp進(jìn)行寫頭信息
response.addHeader("Last-Modified",DateUtl.format(new java.util.Date())+" GMT");
response.addHeader("ETag","e3af4060-5-472bedf076880");
同樣,這樣兩個(gè)設(shè)置會寫入瀏覽器的響應(yīng)頭,這個(gè)動(dòng)態(tài)文件跟靜態(tài)文件一樣會被瀏覽器緩存
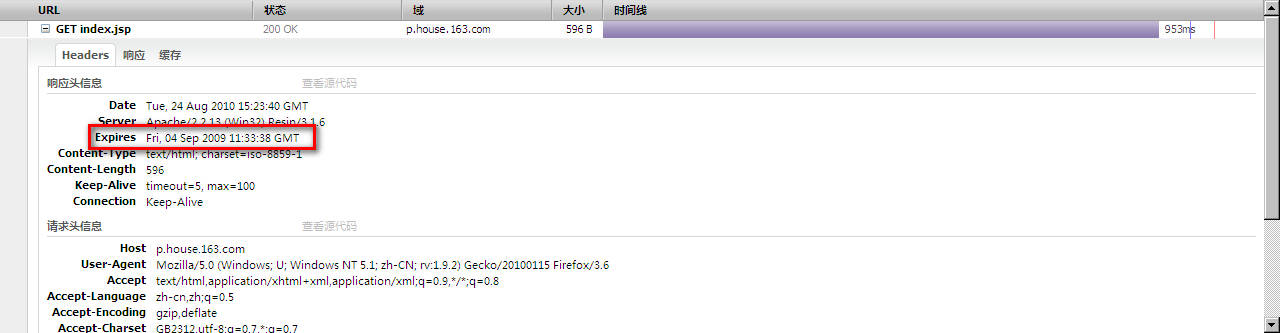
Expires
Expires標(biāo)記告訴瀏覽器該頁面何時(shí)過期,并且在此過期前不需要再訪問web服務(wù)器,直接使用本地的緩存文件即可,這樣請求響應(yīng)頭都不需要,確實(shí)節(jié)省了帶寬和服務(wù)器的開銷,但是就算頁面在web服務(wù)器上更新后在Expires過期前也不會出現(xiàn)在用戶面前,究竟是否應(yīng)該在于我們的實(shí)際應(yīng)用和取舍
下面是Apache中提供的mod_expires模塊
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A600
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-javascript A604800
ExpiresByType text/css A604800
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType text/plain A86400
ExpiresByType application/x-shockwave-flash A2592000
ExpiresByType video/x-flv A2592000
ExpiresByType application/pdf A2592000
ExpiresByType text/html A600
</IfModule>
或者
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 12 hours"
ExpiresByType text/html "access plus 3 days"
ExpiresByType text/plain "access plus 3 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType image/gif "access plus 30 days"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/jpeg "access plus 30 days"
ExpiresByType image/x-icon "access plus 30 days"
ExpiresByType video/x-flv "access plus 30 days"
ExpiresByType application/x-shockwave-flash "access plus 30 days"
</IfModule>
我們在jsp文件也可以指定expires的過期時(shí)間
response.addHeader("Expires",DateUtl.format(new java.util.Date())+" GMT");

當(dāng)然啦,你再刷新也不會返回304狀態(tài),因?yàn)闉g覽器已經(jīng)不用想web服務(wù)器發(fā)出請求
----------------------------------------
by 陳于喆
Mail: chenyz@corp.netease.com
參考文章
郭欣 《構(gòu)建高新能web站點(diǎn)》
中文版 《HTTP協(xié)議(RFC2616)》