好久沒有寫文章了,一直用“忙”來為自已找籍口,其實是懶,不過這個月發(fā)生了這么大的事情 5.12 讓我們每個人都永記心中,看到中國人的團結(jié),看見解放軍們志愿者們這么努力地為災(zāi)區(qū)奉獻,我也不能再為自已找借口了,雖然我遠在廣東,不能到現(xiàn)場去參與救緩,錢也捐過了,但想想,我還有事情可以做的,就是用我自已的知識,寫點技術(shù)文章,雖則不能直接的幫助到災(zāi)區(qū),但也為國民提高Flex技術(shù)知識出分力,做好本職工作。在這里哆嗦點也得說句:為災(zāi)區(qū)遇難者祈禱,為災(zāi)區(qū)救緩不懈努力的軍民給與崇高的敬意!
.....................................................(三分鐘后)
好了,我們轉(zhuǎn)入正題,之前我也寫過Flex的動畫與變換的文章,不知道大家有沒有看過。現(xiàn)在我要寫的就是Flex中的皮膚樣式方面的,我技術(shù)不太好,算是自已學(xué)習(xí)Flex過程中的理解體會吧。
這里是第一篇,將講述一下Flex中如何應(yīng)用UI的皮膚,其實應(yīng)用UI皮膚不難,你們在使用Flex的過程中是否覺得Flex中自帶的皮膚樣式不太好看?或者是想自已做個比較有特色的?下面就我們來說說皮膚吧,先來個簡單的,你們在做網(wǎng)頁時,做導(dǎo)航按鈕什么的很多人都是用一個圖片來作為一個按鈕吧?之后做幾個不同的顏色,之后就在CSS或者JS里設(shè)置一下當(dāng)鼠標(biāo)Over和Down和Out等等動作時,就切換不同顏色的圖片,這樣實現(xiàn)動態(tài)效果。在Flex里也可以如此簡單的做皮膚。你可以先畫好一個UI的皮膚,之就就將該圖片應(yīng)用到Flex里面。
先來看看效果:
之后我們來看看代碼:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()" width="257" height="182" backgroundGradientColors="[#ffffff, #ffffff]">
3
4 <mx:Script>
5 <![CDATA[
6
7 //Embed標(biāo)簽是用于將一些外部資源加入到Flex中,隨Flex的編譯成SWF文件,
8 //這里是加入一張PNG圖片,即是做好的Skin圖片
9 [Embed(source="images/buttonskin.png",
10 scaleGridTop="26",
11 scaleGridBottom="64",
12 scaleGridLeft="30",
13 scaleGridRight="106")]
14 //上面的Embed標(biāo)簽下面要緊跟著這個Class,意思就是將上面的資源加入到Flex
15 //后變?yōu)檫@個Class的內(nèi)容,即調(diào)用這個Class時,就是調(diào)用那些資源
16 private var MyBtnSkin:Class;
17
18 //在程序創(chuàng)建完成時會調(diào)用該函數(shù),在函數(shù)里面設(shè)置Button的樣式(Style)
19 //這里就是設(shè)置按鈕的up,over,down三個鼠標(biāo)狀態(tài)時的皮膚,就是上面加入的圖片資源
20 private function init():void{
21 btn.setStyle("upSkin",MyBtnSkin);
22 btn.setStyle("overSkin",MyBtnSkin);
23 btn.setStyle("downSkin",MyBtnSkin);
24 }
25 ]]>
26 </mx:Script>
27 <mx:Button id="btn" label="Hello World" width="190" height="90"/>
28 </mx:Application>
怎么樣?很簡單吧?大家需要注意一下的是在Embed標(biāo)簽里,我定義了一些scaleGridTop之類的屬性,這是跟皮膚的縮放有關(guān)的,如果不定義那些屬性的話,那么圖片是多大的,就按多大來進行縮放,當(dāng)你的按鈕很大時,那些皮膚圖片就會被拉大,出現(xiàn)馬賽克與變形等,這都是不好看的。加入了9格縮放模式后,當(dāng)你縮放按鈕時,九個格中的四個角的區(qū)域不會被縮放,保持原樣,中間格會寬高同時縮放,中間上下格會僅是寬度縮放,中間左右格只會高度縮放,這樣,那個皮膚的邊框無論你如何縮放,都是原來的大小比例,而不會將整個圖片一起拉申。
現(xiàn)在的按鈕太單調(diào)了,只有一個外觀,現(xiàn)在大家可以再加多兩個不同顏色或者其它圖案的圖片作為不同狀態(tài)的皮膚就可以了,比如將overSkin改成紅色邊框的圖片等。
其實大家有沒有發(fā)現(xiàn),上面代碼的寫法感覺比較麻煩的。我們可以用CSS來實現(xiàn),我們可以直接點,將皮膚直接寫在Button上,如下:
1 <mx:Button label="Hello World"
2 upSkin="@Embed('images/buttonskin.png')"
3 overSkin="@Embed('images/buttonskin.png')"
4 downSkin="@Embed('images/buttonskin.png')"
5 />
這樣也是同樣的效果。省事好多了吧。或者我們用CSS來寫:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="257" height="182" backgroundGradientColors="[#ffffff, #ffffff]">
3 <mx:Style>
4 Button{
5 up-skin:Embed(source="images/buttonskin.png",
6 scaleGridTop="26",
7 scaleGridBottom="64",
8 scaleGridLeft="30",
9 scaleGridRight="106");
10 over-skin:Embed(source="images/buttonskin.png",
11 scaleGridTop="26",
12 scaleGridBottom="64",
13 scaleGridLeft="30",
14 scaleGridRight="106");
15 }
16 </mx:Style>
17 <mx:Button id="btn" label="Hello World" width="190" height="90"/>
18 </mx:Application>
如果覺得加上CSS代碼會令程序代碼混亂的話,就將CSS代碼寫在CSS文件里去,在程序里導(dǎo)入CSS文件就可以了。(至于CSS的用法,我就不說了,反正Flex里的CSS方式與Html里的用法用樣。只是要注意一下CSS里面設(shè)置的屬性的名字就可以了)
<mx:Style source="styles/styles.css" />
但有人可能會問,這樣做的話,如果一個程序有很多不同的UI,并有不同的皮膚,那不就是要生成很多的圖片?這個問得好,確實,如果以這種方式的話,就像一個網(wǎng)站里的images文件夾一樣,有很多的小圖片,這樣太麻煩了,而且也不好維護。既然有這樣的問題,我們就將皮膚干脆做成在一個文件里面算了,方便快捷,維護又方便,而這個文件,就是SWF文件。我們?nèi)绻蠪lash基礎(chǔ)的話,基本對MC都不會陌生,對,這次我們的主角就是SWF里面的MC,我們可以將一個皮膚做成一個MC,在Flash里將所有用到的皮膚都做在一個SWF里,一個圖片就像是一個MC,之后發(fā)布該SWF文件,在Flex里加載這個SWF文件,再在需要的皮膚里調(diào)用SWF里面相應(yīng)皮膚的MC的名字就可以了。如下:
這個是在Flash里做好的皮膚SWF文件,里面有三個不同顏色的皮膚模式
[swf]attachments/month_0805/p2008518233635.swf[/swf]
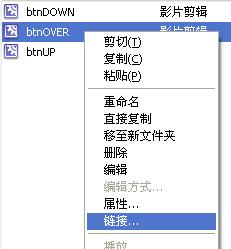
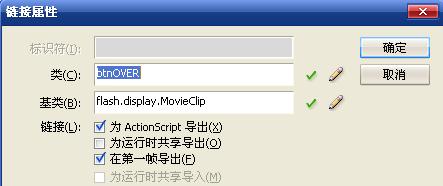
這里要注意一下,在Flash里做這些皮膚時,要將MC加上鏈接,鏈接的名稱,就是你在Flex里調(diào)用該皮膚的名稱,圖片如下:


在做好皮膚的SWF后,讓我們回到Flex 里面,在Flex里寫如下代碼:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="257" height="182" backgroundGradientColors="[#ffffff, #ffffff]">
3 <mx:Style>
4 Button{
5 up-skin:Embed(source="images/btnSkin.swf",symbol="btnUP");
6 over-skin:Embed(source="images/btnSkin.swf",symbol="btnOVER");
7 down-skin:Embed(source="images/btnSkin.swf",symbol="btnDOWN");
8 }
9 </mx:Style>
10 <mx:Button id="btn" label="Hello World" width="100" height="60"/>
11 </mx:Application>
注意一下的就是,在Embed標(biāo)簽里,要導(dǎo)入的資源文件不是PNG了,而是一個SWF,就是我們剛才在Flash里做好的皮膚文件,注意看,后面還跟著一個symbol屬性,該屬性就是指明你要調(diào)用哪一個MC,就是SWF里面的MC,記得,都要為每個MC做鏈接,并鏈接名字要與symbol里的名字致。至此,我們的皮膚就完成了。一個SWF文件就搞掂。這里是最終效果:
好了,這篇教程就到些結(jié)束,上面介紹的都是Skin的比較簡單快捷的用法,不過靈活性就不是很大,但也是皮膚技術(shù)的最基礎(chǔ)的,大家也可以再擴展一下其它用法等等的,在下篇文章,也就是Flex皮膚系列文章的(二)中,我會介紹一下用程序代碼來編寫皮膚,這就是不依賴于外部的資源文件,直接用AS3代碼用Graphics來自已畫皮膚。下篇將會用到AS3的Draw API方面的知識,請大家做好準(zhǔn)備。
在此再次向我們的災(zāi)區(qū)戰(zhàn)士們給與崇高的敬意!
posted on 2008-07-29 14:37
姜大叔 閱讀(7274)
評論(5) 編輯 收藏 所屬分類:
Flash/Flex