最近為學校搭建了一個校園電子地圖,做得不怎么好,只能湊合著用了。
快回家了,做點記錄,歡迎拍磚指正。
新生應該可以在錄取通知書里看到這個地圖的鏈接了^_^
剛開始做這個地圖的時候,打算使用geoserver等專業的東西,時間太緊了,對GIS一點了解都沒有,所以就放棄了。看到了6D校園和e都市的實現方案,找了一找,發現了mapeasy這個js庫,于是把6D校園的地圖圖片下載下來了,自己試著用mapeasy實現了一下,效果很好,但是總感覺不對勁,像6D校園和e都市都是使用html map area來標注地圖信息的,這樣就與真正的地理信息系統差遠了,不好快速的添加信息或者做路徑搜索了,于是又不是很滿意。在使用geoserver的時候,注意到它顯示地圖信息使用了openlayers,于是簡單看了一下openlayers的例子,感覺很強大,也比較符合我的想法。
openlayers可以直接使用圖片做地圖的來源,然后直接編輯地圖,添加地圖的地理信息,包括點,線,多邊形區域,這樣就很容易做路徑搜索,也很快速容易添加地圖的地理信息了。
看到openlayers可以使用tilecache做地圖的圖片來源,我就搭建了tilecache服務器,這個tilecache是用python寫的,很容易配置。我仔細看了一下tilecache的配置,發現這個完全可以直接使用圖片就可以,只是把切好的圖片按照titlecache的目錄結構放置好,就行了。于是簡單的修改了一下openlayers的tilecache接口,就基本實現了電子地圖。地圖原圖是一個面積很大圖片,我用PIL庫,使用python寫了一個簡單的切圖程序,把地圖按照橫縱坐標切成了256X256大小的圖片,并且按照自己定制tilecache的目錄結構存好圖片,最后把這些圖片放在apache http服務器下,使用openlayers直接讀取即可。
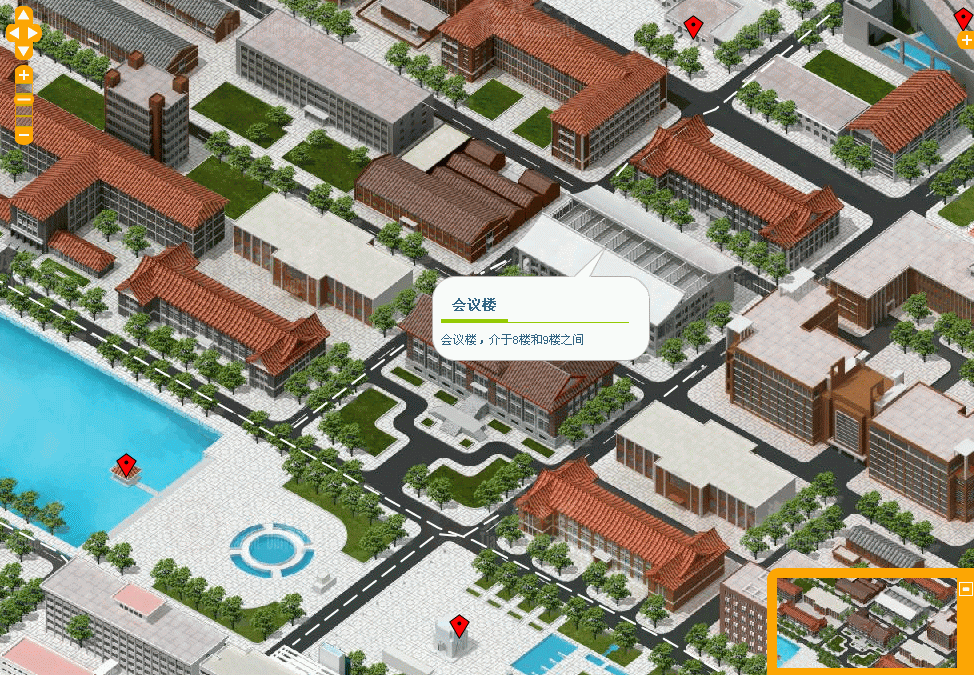
最后實現的功能有:地圖瀏覽,地圖縮略展示,地面建筑標記,地面建筑提示,路線標記,快速定位,后臺添加信息等(路徑搜索暫未實現)
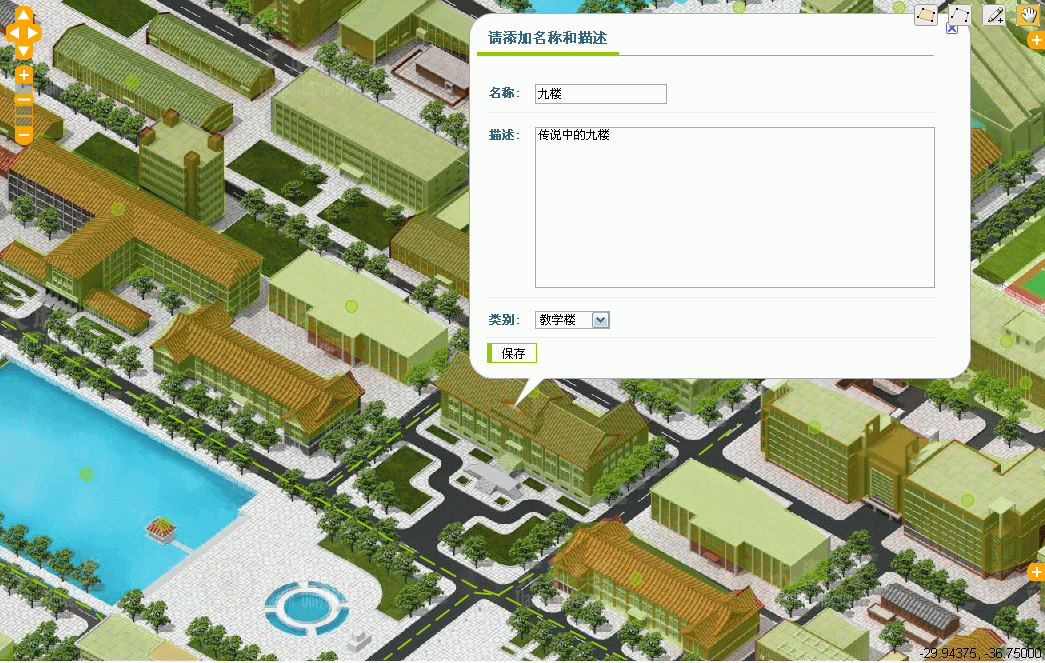
其中后臺可以直接畫出建筑的多邊形、路線、點標記,然后添加信息


后臺管理頁面如下: