作者: Canonical
眾所周知,計(jì)算機(jī)科學(xué)得以存在的基石是兩個(gè)基本理論:圖靈于1936年提出的圖靈機(jī)理論和丘奇同年早期發(fā)表的Lambda演算理論。這兩個(gè)理論奠定了所謂通用計(jì)算(Universal Computation)的概念基礎(chǔ),描繪了具有相同計(jì)算能力(圖靈完備),但形式上卻南轅北轍、大相徑庭的兩條技術(shù)路線。如果把這兩種理論看作是上帝所展示的世界本源面貌的兩個(gè)極端,那么是否存在一條更加中庸靈活的到達(dá)通用計(jì)算彼岸的中間路徑?
自1936年以來,軟件作為計(jì)算機(jī)科學(xué)的核心應(yīng)用,一直處在不間斷的概念變革過程中,各類程序語言/系統(tǒng)架構(gòu)/設(shè)計(jì)模式/方法論層出不窮,但是究其軟件構(gòu)造的基本原理,仍然沒有脫出兩個(gè)基本理論最初所設(shè)定的范圍。如果定義一種新的軟件構(gòu)造理論,它所引入的新概念本質(zhì)上能有什么特異之處?能夠解決什么棘手的問題?
本文中筆者提出在圖靈機(jī)和lambda演算的基礎(chǔ)上可以很自然的引入一個(gè)新的核心概念--可逆性,從而形成一個(gè)新的軟件構(gòu)造理論--可逆計(jì)算(Reversible Computation)。可逆計(jì)算提供了區(qū)別于目前業(yè)內(nèi)主流方法的更高層次的抽象手段,可以大幅降低軟件內(nèi)在的復(fù)雜性,為粗粒度軟件復(fù)用掃除了理論障礙。
可逆計(jì)算的思想來源不是計(jì)算機(jī)科學(xué)本身,而是理論物理學(xué),它將軟件看作是處于不斷演化過程中的抽象實(shí)體, 在不同的復(fù)雜性層次上由不同的運(yùn)算規(guī)則所描述,它所關(guān)注的是演化過程中產(chǎn)生的微小差量如何在系統(tǒng)內(nèi)有序的傳播并發(fā)生相互作用。
本文第一節(jié)將介紹可逆計(jì)算理論的基本原理與核心公式,第二節(jié)分析可逆計(jì)算理論與組件和模型驅(qū)動等傳統(tǒng)軟件構(gòu)造理論的區(qū)別和聯(lián)系,并介紹可逆計(jì)算理論在軟件復(fù)用領(lǐng)域的應(yīng)用,第三節(jié)從可逆計(jì)算角度解構(gòu)Docker、React等創(chuàng)新技術(shù)實(shí)踐。
一. 可逆計(jì)算的基本原理
可逆計(jì)算可以看作是在真實(shí)的信息有限的世界中,應(yīng)用圖靈計(jì)算和lambda演算對世界建模的一種必然結(jié)果,我們可以通過以下簡單的物理圖像來理解這一點(diǎn)。
首先,圖靈機(jī)是一種結(jié)構(gòu)固化的機(jī)器,它具有可枚舉的有限的狀態(tài)集合,只能執(zhí)行有限的幾條操作指令,但是可以從無限長的紙帶上讀取和保存數(shù)據(jù)。例如我們?nèi)粘J褂玫碾娔X,它在出廠的時(shí)候硬件功能就已經(jīng)確定了,但是通過安裝不同的軟件,傳入不同的數(shù)據(jù)文件,最終它可以自動產(chǎn)生任意復(fù)雜的目標(biāo)輸出。圖靈機(jī)的計(jì)算過程在形式上可以寫成
與圖靈機(jī)相反的是,lambda演算的核心概念是函數(shù),一個(gè)函數(shù)就是一臺小型的計(jì)算機(jī)器,函數(shù)的復(fù)合仍然是函數(shù),也就是說可以通過機(jī)器和機(jī)器的遞歸組合來產(chǎn)生更加復(fù)雜的機(jī)器。lambda演算的計(jì)算能力與圖靈機(jī)等價(jià),這意味著如果允許我們不斷創(chuàng)建更加復(fù)雜的機(jī)器,即使輸入一個(gè)常數(shù)0,我們也可以得到任意復(fù)雜的目標(biāo)輸出。lambda演算的計(jì)算過程在形式上可以寫成
可以看出,以上兩種計(jì)算過程都可以被表達(dá)為Y=F(X) 這樣一種抽象的形式。如果我們把Y=F(X)理解為一種建模過程,即我們試圖理解輸入的結(jié)構(gòu)以及輸入和輸出之間的映射關(guān)系,采用最經(jīng)濟(jì)的方式重建輸出,則我們會發(fā)現(xiàn)圖靈機(jī)和lambda演算都假定了現(xiàn)實(shí)世界中無法滿足的條件。在真實(shí)的物理世界中,人類的認(rèn)知總是有限的,所有的量都需要區(qū)分已知的部分和未知的部分,因此我們需要進(jìn)行如下分解:
重新整理一下符號,我們就得到了一個(gè)適應(yīng)范圍更加廣泛的計(jì)算模式
除了函數(shù)運(yùn)算F(X)之外,這里出現(xiàn)了一個(gè)新的結(jié)構(gòu)運(yùn)算符⊕,它表示兩個(gè)元素之間的合成運(yùn)算,并不是普通數(shù)值意義上的加法,同時(shí)引出了一個(gè)新的概念:差量△。△的特異之處在于,它必然包含某種負(fù)元素,F(xiàn)(X)與△合并在一起之后的結(jié)果并不一定是“增加”了輸出,而完全可能是“減少”。
在物理學(xué)中,差量△存在的必然性以及△包含逆元這一事實(shí)完全是不言而喻的,因?yàn)槲锢韺W(xué)的建模必須要考慮到兩個(gè)基本事實(shí):
- 世界是“測不準(zhǔn)”的,噪聲永遠(yuǎn)存在
- 模型的復(fù)雜度要和問題內(nèi)在的復(fù)雜度相匹配,它捕獲的是問題內(nèi)核中穩(wěn)定不變的趨勢及規(guī)律。
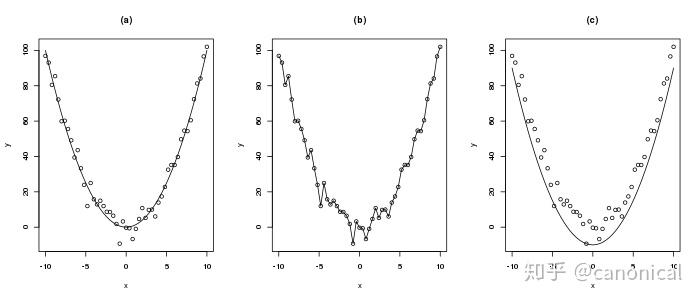
例如,對以下的數(shù)據(jù)

我們所建立的模型只能是類似圖(a)中的簡單曲線,圖(b)中的模型試圖精確擬合每一個(gè)數(shù)據(jù)點(diǎn)在數(shù)學(xué)上稱之為過擬合,它難以描述新的數(shù)據(jù),而圖(c)中限制差量只能為正值則會極大的限制模型的描述精度。
以上是對Y=F(X)⊕△這一抽象計(jì)算模式的一個(gè)啟發(fā)式說明,下面我們將介紹在軟件構(gòu)造領(lǐng)域落實(shí)這一計(jì)算模式的一種具體技術(shù)實(shí)現(xiàn)方案,筆者將其命名為可逆計(jì)算。 所謂可逆計(jì)算,是指系統(tǒng)化的應(yīng)用如下公式指導(dǎo)軟件構(gòu)造的一種技術(shù)路線
App : 所需要構(gòu)建的目標(biāo)應(yīng)用程序
DSL: 領(lǐng)域特定語言(Domain Specific Language),針對特定業(yè)務(wù)領(lǐng)域定制的業(yè)務(wù)邏輯描述語言,也是所謂領(lǐng)域模型的文本表示形式
Generator : 根據(jù)領(lǐng)域模型提供的信息,反復(fù)應(yīng)用生成規(guī)則可以推導(dǎo)產(chǎn)生大量的衍生代碼。實(shí)現(xiàn)方式包括獨(dú)立的代碼生成工具,以及基于元編程(Metaprogramming)的編譯期模板展開
Biz : 根據(jù)已知模型推導(dǎo)生成的邏輯與目標(biāo)應(yīng)用程序邏輯之間的差異被識別出來,并收集在一起,構(gòu)成獨(dú)立的差量描述
aop_extends: 差量描述與模型生成部分通過類似面向切面編程(Aspect Oriented Programming)的技術(shù)結(jié)合在一起,這其中涉及到對模型生成部分的增加、修改、替換、刪除等一系列操作
DSL是對關(guān)鍵性領(lǐng)域信息的一種高密度的表達(dá),它直接指導(dǎo)Generator生成代碼,這一點(diǎn)類似于圖靈計(jì)算通過輸入數(shù)據(jù)驅(qū)動機(jī)器執(zhí)行內(nèi)置指令。而如果把Generator看作是文本符號的替換生成,則它的執(zhí)行和復(fù)合規(guī)則完全就是lambda演算的翻版。差量合并在某種意義上是一種很新奇的操作,因?yàn)樗笪覀兙哂幸环N細(xì)致入微、無所不達(dá)的變化收集能力,能夠把散布系統(tǒng)各處的同階小量分離出來并合并在一起,這樣差量才具有獨(dú)立存在的意義和價(jià)值。同時(shí),系統(tǒng)中必須明確建立逆元和逆運(yùn)算的概念,在這樣的概念體系下差量作為“存在”與“不存在”的混合體才可能得到表達(dá)。
現(xiàn)有的軟件基礎(chǔ)架構(gòu)如果不經(jīng)過徹底的改造,是無法有效的實(shí)施可逆計(jì)算的。正如圖靈機(jī)模型孕育了C語言,Lambda演算促生了Lisp語言一樣,為了有效支持可逆計(jì)算,筆者提出了一種新的程序語言X語言,它內(nèi)置了差量定義、生成、合并、拆分等關(guān)鍵特性,可以快速建立領(lǐng)域模型,并在領(lǐng)域模型的基礎(chǔ)上實(shí)現(xiàn)可逆計(jì)算。
為了實(shí)施可逆計(jì)算,我們必須要建立差量的概念。變化產(chǎn)生差量,差量有正有負(fù),而且應(yīng)該滿足下面三條要求:
- 差量獨(dú)立存在
- 差量相互作用
- 差量具有結(jié)構(gòu)
在第三節(jié)中筆者將會以Docker為實(shí)例說明這三條要求的重要性。
可逆計(jì)算的核心是“可逆”,這一概念與物理學(xué)中熵的概念息息相關(guān),它的重要性其實(shí)遠(yuǎn)遠(yuǎn)超出了程序構(gòu)造本身,在可逆計(jì)算的方法論來源一文中,筆者會對它有更詳細(xì)的闡述。
正如復(fù)數(shù)的出現(xiàn)擴(kuò)充了代數(shù)方程的求解空間,可逆計(jì)算為現(xiàn)有的軟件構(gòu)造技術(shù)體系補(bǔ)充了“可逆的差量合并”這一關(guān)鍵性技術(shù)手段,從而極大擴(kuò)充了軟件復(fù)用的可行范圍,使得系統(tǒng)級的粗粒度軟件復(fù)用成為可能。同時(shí)在新的視角下,很多原先難以解決的模型抽象問題可以找到更加簡單的解決方案,從而大幅降低了軟件構(gòu)造的內(nèi)在復(fù)雜性。在第二節(jié)中筆者將會對此進(jìn)行詳細(xì)闡述。
軟件開發(fā)雖然號稱是知識密集性的工作,但到目前為止,眾多一線程序員的日常中仍然包含著大量代碼拷貝/粘貼/修改的機(jī)械化手工操作內(nèi)容,而在可逆計(jì)算理論中,代碼結(jié)構(gòu)的修改被抽象為可自動執(zhí)行的差量合并規(guī)則,因此通過可逆計(jì)算,我們可以為軟件自身的自動化生產(chǎn)創(chuàng)造基礎(chǔ)條件。筆者在可逆計(jì)算理論的基礎(chǔ)上,提出了一個(gè)新的軟件工業(yè)化生產(chǎn)模式NOP(Nop is nOt Programming),以非編程的方式批量生產(chǎn)軟件。NOP不是編程,但也不是不編程,它強(qiáng)調(diào)的是將業(yè)務(wù)人員可以直觀理解的邏輯與純技術(shù)實(shí)現(xiàn)層面的邏輯相分離,分別使用合適的語言和工具去設(shè)計(jì),然后再把它們無縫的粘接在一起。筆者將在另一篇文章中對NOP進(jìn)行詳細(xì)介紹。
可逆計(jì)算與可逆計(jì)算機(jī)有著同樣的物理學(xué)思想來源,雖然具體的技術(shù)內(nèi)涵并不一致,但它們目標(biāo)卻是統(tǒng)一的。正如云計(jì)算試圖實(shí)現(xiàn)計(jì)算的云化一樣,可逆計(jì)算和可逆計(jì)算機(jī)試圖實(shí)現(xiàn)的都是計(jì)算的可逆化。
二. 可逆計(jì)算對傳統(tǒng)理論的繼承和發(fā)展
(一)組件(Component)
軟件的誕生源于數(shù)學(xué)家研究希爾伯特第十問題時(shí)的副產(chǎn)品,早期軟件的主要用途也是數(shù)學(xué)物理計(jì)算,那時(shí)軟件中的概念無疑是抽象的、數(shù)學(xué)化的。隨著軟件的普及,越來越多應(yīng)用軟件的研發(fā)催生了面向?qū)ο蠛徒M件化的方法論,它試圖弱化抽象思維,轉(zhuǎn)而貼近人類的常識,從人們的日常經(jīng)驗(yàn)中汲取知識,把業(yè)務(wù)領(lǐng)域中人們可以直觀感知的概念映射為軟件中的對象,仿照物質(zhì)世界的生產(chǎn)制造過程從無到有、從小到大,逐步拼接組裝實(shí)現(xiàn)最終軟件產(chǎn)品的構(gòu)造。
像框架、組件、設(shè)計(jì)模式、架構(gòu)視圖等軟件開發(fā)領(lǐng)域中耳熟能詳?shù)母拍睿苯觼碜杂诮ㄖI(yè)的生產(chǎn)經(jīng)驗(yàn)。組件理論繼承了面向?qū)ο笏枷氲木A,借助可復(fù)用的預(yù)制構(gòu)件這一概念,創(chuàng)造了龐大的第三方組件市場,獲得了空前的技術(shù)和商業(yè)成功,即使到今天仍然是最主流的軟件開發(fā)指導(dǎo)思想。但是,組件理論內(nèi)部存在著一個(gè)本質(zhì)性的缺陷,阻礙了它把自己的成功繼續(xù)推進(jìn)到一個(gè)新的高度。
我們知道,所謂復(fù)用就是對已有的制成品的重復(fù)使用。為了實(shí)現(xiàn)組件復(fù)用,我們需要找到兩個(gè)軟件中的公共部分,把它分離出來并按照組件規(guī)范整理成標(biāo)準(zhǔn)形式。但是,A和B的公共部分的粒度是比A和B都要小的,大量軟件的公共部分是比它們中任何一個(gè)的粒度都要小得多的。這一限制直接導(dǎo)致越大粒度的軟件功能模塊越難以被直接復(fù)用,組件復(fù)用存在理論上的極限。可以通過組件組裝復(fù)用60%-70%的工作量,但是很少有人能超過80%,更不用說實(shí)現(xiàn)復(fù)用度90%以上的系統(tǒng)級整體復(fù)用了。
為了克服組件理論的局限,我們需要重新認(rèn)識軟件的抽象本質(zhì)。軟件是在抽象的邏輯世界中存在的一種信息產(chǎn)品,信息并不是物質(zhì)。抽象世界的構(gòu)造和生產(chǎn)規(guī)律與物質(zhì)世界是有著本質(zhì)不同的。物質(zhì)產(chǎn)品的生產(chǎn)總是有成本的,而復(fù)制軟件的邊際成本卻可以是0。將桌子從房間中移走在物質(zhì)世界中必須要經(jīng)過門或窗,但在抽象的信息空間中卻只需要將桌子的坐標(biāo)從x改為-x而已。抽象元素之間的運(yùn)算關(guān)系并不受眾多物理約束的限制,因此信息空間中最有效的生產(chǎn)方式不是組裝,而是掌握和制定運(yùn)算規(guī)則。
如果從數(shù)學(xué)的角度重新去解讀面向?qū)ο蠛徒M件技術(shù),我們會發(fā)現(xiàn)可逆計(jì)算可以被看作是組件理論的一個(gè)自然擴(kuò)展。
- 面向?qū)ο?: 不等式 A > B
- 組件 : 加法 A = B + C
- 可逆計(jì)算 : 差量 Y = X + △Y
面向?qū)ο笾械囊粋€(gè)核心概念是繼承:派生類從基類繼承,自動具有基類的一切功能。例如老虎是動物的一種派生類,在數(shù)學(xué)上,我們可以說老虎(A)這個(gè)概念所包含的內(nèi)容比動物(B)這個(gè)概念更多,老虎>動物(即A>B)。據(jù)此我們可以知道,動物這個(gè)概念所滿足的命題,老虎自然滿足, 例如動物會奔跑,老虎必然也會奔跑( P(B) -> P(A) )。程序中所有用到動物這一概念的地方都可以被替換為老虎(Liscov代換原則)。這樣通過繼承就將自動推理關(guān)系引入到軟件領(lǐng)域中來,在數(shù)學(xué)上這對應(yīng)于不等式,也就是一種偏序關(guān)系。
面向?qū)ο蟮睦碚摾Ь吃谟诓坏仁降谋磉_(dá)能力有限。對于不等式A > B,我們知道A比B多,但是具體多什么,我們并沒有辦法明確的表達(dá)出來。而對于 A > B, D > E這樣的情況,即使多出來的部分一模一樣,我們也無法實(shí)現(xiàn)這部分內(nèi)容的重用。組件技術(shù)明確指出"組合優(yōu)于繼承",這相當(dāng)于引入了加法
這樣就可以抽象出組件C進(jìn)行重用。
沿著上述方向推演下去,我們很容易確定下一步的發(fā)展是引入“減法”,這樣才可以把 A = B + C看作是一個(gè)真正的方程,通過方程左右移項(xiàng)求解出
通過減法引入的“負(fù)組件”是一個(gè)全新的概念,它為軟件復(fù)用打開了一扇新的大門。
假設(shè)我們已經(jīng)構(gòu)建好了系統(tǒng) X = D + E + F, 現(xiàn)在需要構(gòu)建 Y = D + E + G。如果遵循組件的解決方案,則需要將X拆解為多個(gè)組件,然后更換組件F為G后重新組裝。而如果遵循可逆計(jì)算的技術(shù)路線,通過引入逆元 -F, 我們立刻得到
在不拆解X的情況下,通過直接追加一個(gè)差量△Y,即可將系統(tǒng)X轉(zhuǎn)化為系統(tǒng)Y。
組件的復(fù)用條件是“相同方可復(fù)用”,但在存在逆元的情況下,具有最大顆粒度的完整系統(tǒng)X在完全不改的情況下直接就可以被復(fù)用,軟件復(fù)用的范圍被拓展為“相關(guān)即可復(fù)用”,軟件復(fù)用的粒度不再有任何限制。組件之間的關(guān)系也發(fā)生了深刻的變化,不再是單調(diào)的構(gòu)成關(guān)系,而成為更加豐富多變的轉(zhuǎn)化關(guān)系。
Y = X + △Y 這一物理圖像對于復(fù)雜軟件產(chǎn)品的研發(fā)具有非常現(xiàn)實(shí)的意義。X可以是我們所研發(fā)的軟件產(chǎn)品的基礎(chǔ)版本或者說主版本,在不同的客戶處部署實(shí)施時(shí),大量的定制化需求被隔離到獨(dú)立的差量△Y中,這些定制的差量描述單獨(dú)存放,通過編譯技術(shù)與主版本代碼再合并到一起。主版本的架構(gòu)設(shè)計(jì)和代碼實(shí)現(xiàn)只需要考慮業(yè)務(wù)領(lǐng)域內(nèi)穩(wěn)定的核心需求,不會受到特定客戶處偶然性需求的沖擊,從而有效的避免架構(gòu)腐化。主版本研發(fā)和多個(gè)項(xiàng)目的實(shí)施可以并行進(jìn)行,不同的實(shí)施版本對應(yīng)不同的△Y,互不影響,同時(shí)主版本的代碼與所有定制代碼相互獨(dú)立,能夠隨時(shí)進(jìn)行整體升級。
(二)模型驅(qū)動架構(gòu)(Model Driven Architecture)
模型驅(qū)動架構(gòu)(MDA)是由對象管理組織(Object Management Group,OMG)在2001年提出的軟件架構(gòu)設(shè)計(jì)和開發(fā)方法,它被看作是軟件開發(fā)模式從以代碼為中心向以模型為中心轉(zhuǎn)變的里程碑,目前大部分所謂軟件開發(fā)平臺的理論基礎(chǔ)都與MDA有關(guān)。
MDA試圖提升軟件開發(fā)的抽象層次,直接使用建模語言(例如Executable UML)作為編程語言,然后通過使用類似編譯器的技術(shù)將高層模型翻譯為底層的可執(zhí)行代碼。在MDA中,明確區(qū)分應(yīng)用架構(gòu)和系統(tǒng)架構(gòu),并分別用平臺無關(guān)模型PIM(Platform Independent Model)和平臺相關(guān)模型PSM(Platform Specific Model)來描述它們。PIM反映了應(yīng)用系統(tǒng)的功能模型,它獨(dú)立于具體的實(shí)現(xiàn)技術(shù)和運(yùn)行框架,而PSM則關(guān)注于使用特定技術(shù)(例如J2EE或者dotNet)實(shí)現(xiàn)PIM所描述的功能,為PIM提供運(yùn)行環(huán)境。
使用MDA的理想場景是,開發(fā)人員使用可視化工具設(shè)計(jì)PIM,然后選擇目標(biāo)運(yùn)行平臺,由工具自動執(zhí)行針對特定平臺和實(shí)現(xiàn)語言的映射規(guī)則,將PIM轉(zhuǎn)換為對應(yīng)的PSM,并最終生成可執(zhí)行的應(yīng)用程序代碼。基于MDA的程序構(gòu)造可以表述為如下公式
MDA的愿景是像C語言取代匯編那樣最終徹底消滅傳統(tǒng)編程語言。但經(jīng)歷了這么多年發(fā)展之后,它仍未能夠在廣泛的應(yīng)用領(lǐng)域中展現(xiàn)出相對于傳統(tǒng)編程壓倒性的競爭優(yōu)勢。
事實(shí)上,目前基于MDA的開發(fā)工具在面對多變的業(yè)務(wù)領(lǐng)域時(shí),總是難掩其內(nèi)在的不適應(yīng)性。根據(jù)本文第一節(jié)的分析,我們知道建模必須要考慮差量。而在MDA的構(gòu)造公式中,左側(cè)的App代表了各種未知需求,而右側(cè)的Transformer和PIM的設(shè)計(jì)器實(shí)際上都主要由開發(fā)工具廠商提供,未知=已知這樣一個(gè)方程是無法持久保持平衡的。
目前,工具廠商的主要做法是提供大而全的模型集合,試圖事先預(yù)測用戶所有可能的業(yè)務(wù)場景。但是,我們知道“天下沒有免費(fèi)的午餐”,模型的價(jià)值在于體現(xiàn)了業(yè)務(wù)領(lǐng)域中的本質(zhì)性約束,沒有任何一個(gè)模型是所有場景下都最優(yōu)的。預(yù)測需求會導(dǎo)致出現(xiàn)一種悖論: 模型內(nèi)置假定過少,則無法根據(jù)用戶輸入的少量信息自動生成大量有用的工作,也無法防止用戶出現(xiàn)誤操作,模型的價(jià)值不明顯,而如果反之,模型假定很多,則它就會固化到某個(gè)特定業(yè)務(wù)場景,難以適應(yīng)新的情況。
打開一個(gè)MDA工具的設(shè)計(jì)器,我們最經(jīng)常的感受是大部分選項(xiàng)都不需要,也不知道是干什么用的,需要的選項(xiàng)卻到處找也找不到。
可逆計(jì)算對MDA的擴(kuò)展體現(xiàn)為兩點(diǎn):
- 可逆計(jì)算中Generator和DSL都是鼓勵用戶擴(kuò)充和調(diào)整的,這一點(diǎn)類似于面向語言編程(Language-oriented programming)。
- 存在一個(gè)額外的差量定制機(jī)會,可以對整體生成結(jié)果進(jìn)行精確的局部修正。
在筆者提出的NOP生產(chǎn)模式中,必須要包含一個(gè)新的關(guān)鍵組件:設(shè)計(jì)器的設(shè)計(jì)器。普通的程序員可以利用設(shè)計(jì)器的設(shè)計(jì)器快速設(shè)計(jì)開發(fā)自己的領(lǐng)域特定語言(DSL)及其可視化設(shè)計(jì)器,同時(shí)可以通過設(shè)計(jì)器的設(shè)計(jì)器對系統(tǒng)中的任意設(shè)計(jì)器進(jìn)行定制調(diào)整,自由的增加或者刪除元素。
(三)面向切面編程(Aspect Oriented Programming)
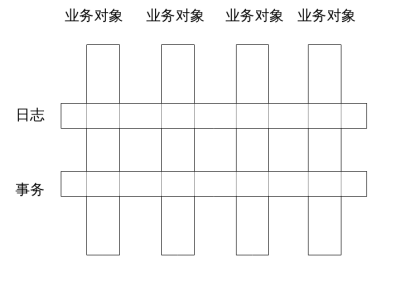
面向切面(AOP)是與面向?qū)ο螅∣OP)互補(bǔ)的一種編程范式,它可以實(shí)現(xiàn)對那些橫跨多個(gè)對象的所謂橫切關(guān)注點(diǎn)(cross-cutting concern)的封裝。例如,需求規(guī)格中可能規(guī)定所有的業(yè)務(wù)操作都要記錄日志,所有的數(shù)據(jù)庫修改操作都要開啟事務(wù)。如果按照面向?qū)ο蟮膫鹘y(tǒng)實(shí)現(xiàn)方式,需求中的一句話將會導(dǎo)致眾多對象類中陡然膨脹出現(xiàn)大量的冗余代碼,而通過AOP, 這些公共的“修飾性”的操作就可以被剝離到獨(dú)立的切面描述中。這就是所謂縱向分解和橫向分解的正交性。

AOP本質(zhì)上是兩個(gè)能力的組合:
- 在程序結(jié)構(gòu)空間中定位到目標(biāo)切點(diǎn)(Pointcut)
- 對局部程序結(jié)構(gòu)進(jìn)行修改,將擴(kuò)展邏輯(Advice)編織(Weave)到指定位置。
定位依賴于存在良好定義的整體結(jié)構(gòu)坐標(biāo)系(沒有坐標(biāo)怎么定位?),而修改依賴于存在良好定義的局部程序語義結(jié)構(gòu)。目前主流的AOP技術(shù)的局限性在于,它們都是在面向?qū)ο蟮恼Z境下表達(dá)的,而領(lǐng)域結(jié)構(gòu)與對象實(shí)現(xiàn)結(jié)構(gòu)并不總是一致的,或者說用對象體系的坐標(biāo)去表達(dá)領(lǐng)域語義是不充分的。例如,申請人和審批人在領(lǐng)域模型中是需要明確區(qū)分的不同的概念,但是在對象層面卻可能都對應(yīng)于同樣的Person類,使用AOP的很多時(shí)候并不能直接將領(lǐng)域描述轉(zhuǎn)換為切點(diǎn)定義和Advice實(shí)現(xiàn)。這種限制反映到應(yīng)用層面,結(jié)果就是除了日志、事務(wù)、延遲加載、緩存等少數(shù)與特定業(yè)務(wù)領(lǐng)域無關(guān)的“經(jīng)典”應(yīng)用之外,我們找不到AOP的用武之地。
可逆計(jì)算需要類似AOP的定位和結(jié)構(gòu)修正能力,但是它是在領(lǐng)域模型空間中定義這些能力的,因而大大擴(kuò)充了AOP的應(yīng)用范圍。特別是,可逆計(jì)算中領(lǐng)域模型自我演化產(chǎn)生的結(jié)構(gòu)差量△能夠以類似AOP切面的形式得到表達(dá)。
我們知道,組件可以標(biāo)識出程序中反復(fù)出現(xiàn)的“相同性”,而可逆計(jì)算可以捕獲程序結(jié)構(gòu)的“相似性”。相同很罕見,需要敏銳的甄別,但是在任何系統(tǒng)中,有一種相似性都是唾手可得的,即動力學(xué)演化過程中系統(tǒng)與自身歷史快照之間的相似性。這種相似性在此前的技術(shù)體系中并沒有專門的技術(shù)表達(dá)形式。
通過縱向和橫向分解,我們所建立的概念之網(wǎng)存在于一個(gè)設(shè)計(jì)平面當(dāng)中,當(dāng)設(shè)計(jì)平面沿著時(shí)間軸演化時(shí),很自然的會產(chǎn)生一個(gè)“三維”映射關(guān)系:后一時(shí)刻的設(shè)計(jì)平面可以看作是從前一時(shí)刻的平面增加一個(gè)差量映射(定制)而得到,而差量是定義在平面的每一個(gè)點(diǎn)上的。這一圖像類似于范疇論(Category Theory)中的函子(Functor)概念,可逆計(jì)算中的差量合并扮演了函子映射的角色。因此,可逆計(jì)算相當(dāng)于擴(kuò)展了原有的設(shè)計(jì)空間,為演化這一概念找到了具體的一種技術(shù)表現(xiàn)形式。
(四)軟件產(chǎn)品線(Software Product Line)
軟件產(chǎn)品線理論源于一個(gè)洞察,即在一個(gè)業(yè)務(wù)領(lǐng)域中,很少有軟件系統(tǒng)是完全獨(dú)特的,大量的軟件產(chǎn)品之間存在著形式和功能的相似性,可以歸結(jié)為一個(gè)產(chǎn)品家族,把一個(gè)產(chǎn)品家族中的所有產(chǎn)品(已存在的和尚未存在的)作為一個(gè)整體來研究、開發(fā)、演進(jìn),通過科學(xué)的方法提取它們的共性,結(jié)合有效的可變性管理,就有可能實(shí)現(xiàn)規(guī)模化、系統(tǒng)化的軟件復(fù)用,進(jìn)而實(shí)現(xiàn)軟件產(chǎn)品的工業(yè)化生產(chǎn)。
軟件產(chǎn)品線工程采用兩階段生命周期模型,區(qū)分領(lǐng)域工程和應(yīng)用工程。所謂領(lǐng)域工程,是指分析業(yè)務(wù)領(lǐng)域內(nèi)軟件產(chǎn)品的共性,建立領(lǐng)域模型及公共的軟件產(chǎn)品線架構(gòu),形成可復(fù)用的核心資產(chǎn)的過程,即面向復(fù)用的開發(fā)(development for reuse)。而應(yīng)用工程,其實(shí)質(zhì)是使用復(fù)用來開發(fā)( development with reuse),也就是利用已經(jīng)存在的體系架構(gòu)、需求、測試、文檔等核心資產(chǎn)來制造具體應(yīng)用產(chǎn)品的生產(chǎn)活動。
卡耐基梅隆大學(xué)軟件工程研究所(CMU-SEI)的研究人員在2008年的報(bào)告中宣稱軟件產(chǎn)品線可以帶來如下好處:
- 提升10倍以上生產(chǎn)率
- 提升10倍以上產(chǎn)品質(zhì)量
- 縮減60%以上成本
- 縮減87%以上人力需求
- 縮減98%以上產(chǎn)品上市時(shí)間
- 進(jìn)入新市場的時(shí)間以月計(jì),而不是年
軟件產(chǎn)品線描繪的理想非常美好:復(fù)用度90%以上的產(chǎn)品級復(fù)用、隨需而變的敏捷定制、無視技術(shù)變遷影響的領(lǐng)域架構(gòu)、優(yōu)異可觀的經(jīng)濟(jì)效益等等。它所存在的唯一問題就是如何才能做到?盡管軟件產(chǎn)品線工程試圖通過綜合利用所有管理的和技術(shù)的手段,在組織級別策略性的復(fù)用一切技術(shù)資產(chǎn)(包括文檔、代碼、規(guī)范、工具等等),但在目前主流的技術(shù)體制下,發(fā)展成功的軟件產(chǎn)品線仍然面臨著重重困難。
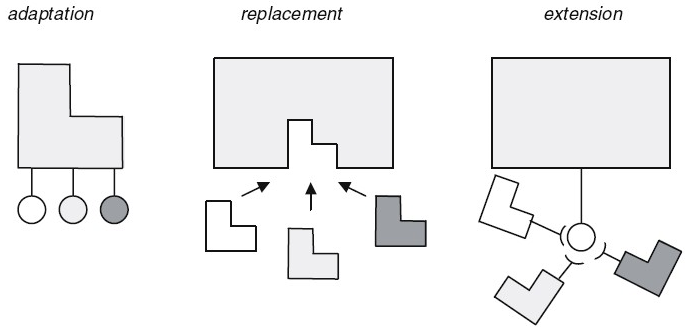
可逆計(jì)算的理念與軟件產(chǎn)品線理論高度契合,它的技術(shù)方案為軟件產(chǎn)品線的核心技術(shù)困難---可變性管理帶來了新的解決思路。在軟件產(chǎn)品線工程中,傳統(tǒng)的可變性管理主要是適配、替換和擴(kuò)展這三種方式:

這三種方式都可以看作是向核心架構(gòu)補(bǔ)充功能。但是可復(fù)用性的障礙不僅僅是來自于無法追加新的功能,很多時(shí)候也在于無法屏蔽原先已經(jīng)存在的功能。傳統(tǒng)的適配技術(shù)等要求接口一致匹配,是一種剛性的對接要求,一旦失配必將導(dǎo)致不斷向上傳導(dǎo)應(yīng)力,最終只能通過整體更換組件來解決問題。可逆計(jì)算通過差量合并為可變性管理補(bǔ)充了“消除”這一關(guān)鍵性機(jī)制,可以按需在領(lǐng)域模型空間中構(gòu)建出柔性適配接口,從而有效的控制變化點(diǎn)影響范圍。
可逆計(jì)算中的差量雖然也可以被解釋為對基礎(chǔ)模型的一種擴(kuò)展,但是它與插件擴(kuò)展技術(shù)之間還是存在著明顯的區(qū)別。在平臺-插件這樣的結(jié)構(gòu)中,平臺是最核心的主體,插件依附于平臺而存在,更像是一種補(bǔ)丁機(jī)制,在概念層面上是相對次要的部分。而在可逆計(jì)算中,通過一些形式上的變換,我們可以得到一個(gè)對稱性更高的公式:
如果把G看作是一種相對不變的背景知識,則形式上我們可以把它隱藏起來,定義一個(gè)更加高級的“括號”運(yùn)算符,它類似于數(shù)學(xué)中的“內(nèi)積”。在這種形式下,B和D是對偶的,B是對D的補(bǔ)充,而D也是對B的補(bǔ)充。同時(shí),我們注意到G(D)是模型驅(qū)動架構(gòu)的體現(xiàn),模型驅(qū)動之所以有價(jià)值就在于模型D中發(fā)生的微小變化,可以被G放大為系統(tǒng)各處大量衍生的變化,因此G(D)是一種非線性變換,而B是系統(tǒng)中去除D所對應(yīng)的非線性因素之后剩余的部分。當(dāng)所有復(fù)雜的非線性影響因素都被剝離出去之后,最后剩下的部分B就有可能是簡單的,甚至能夠形成一種新的可獨(dú)立理解的領(lǐng)域模型結(jié)構(gòu)(可以類比聲波與空氣的關(guān)系,聲波是空氣的擾動,但是不用研究空氣本體,我們就可以直接用正弦波模型來描述聲波)。
A = (B,D)的形式可以直接推廣到存在更多領(lǐng)域模型的情況
因?yàn)锽、D、E等概念都是某種DSL所描述的領(lǐng)域模型,因此它們可以被解釋為A投影到特定領(lǐng)域模型子空間所產(chǎn)生的分量,也就是說,應(yīng)用A可以被表示為一個(gè)“特征向量”(Feature Vector), 例如
與軟件產(chǎn)品線中常用的面向特征編程(Feature Oriented Programming)相比,可逆計(jì)算的特征分解方案強(qiáng)調(diào)領(lǐng)域特定描述,特征邊界更加明確,特征合成時(shí)產(chǎn)生的概念沖突更容易處理。
特征向量本身構(gòu)成更高維度的領(lǐng)域模型,它可以被進(jìn)一步分解下去,從而形成一個(gè)模型級列,例如定義
, 并且假設(shè)D'可以繼續(xù)分解
,則可以得到
最終我們可以通過領(lǐng)域特征向量U'來描述D’,然后再通過領(lǐng)域特征向量D‘來描述原有的模型A。
可逆計(jì)算的這一構(gòu)造策略類似于深度神經(jīng)網(wǎng)絡(luò),它不再局限于具有極多可調(diào)參數(shù)的單一模型,而是建立抽象層級不同、復(fù)雜性層級不同的一系列模型,通過逐步求精的方式構(gòu)造出最終的應(yīng)用。
在可逆計(jì)算的視角下,應(yīng)用工程的工作內(nèi)容變成了使用特征向量來描述軟件需求,而領(lǐng)域工程則負(fù)責(zé)根據(jù)特征向量描述來生成最終的軟件。
三. 初露端倪的差量革命
(一)Docker
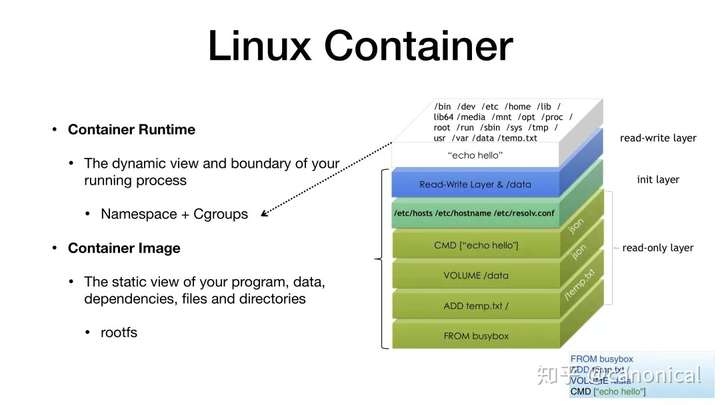
Docker是2013年由創(chuàng)業(yè)公司dotCloud開源的應(yīng)用容器引擎,它可以將任何應(yīng)用及其依賴的環(huán)境打包成一個(gè)輕量級、可移植、自包含的容器(Container),并據(jù)此以容器為標(biāo)準(zhǔn)化單元創(chuàng)造了一種新型的軟件開發(fā)、部署和交付形式。
Docker一出世就秒殺了Google的親兒子lmctfy (Let Me Contain That For You)容器技術(shù),同時(shí)也把Google的另一個(gè)親兒子Go語言迅速捧成了網(wǎng)紅,之后Docker的發(fā)展 更是一發(fā)而不可收拾。2014年開始一場Docker風(fēng)暴席卷全球,以前所未有的力度推動了操作系統(tǒng)內(nèi)核的變革,在眾多巨頭的跟風(fēng)造勢下瞬間引爆容器云市場,真正從根本上改變了企業(yè)應(yīng)用從開發(fā)、構(gòu)建到部署、運(yùn)行整個(gè)生命周期的技術(shù)形態(tài)。

Docker技術(shù)的成功源于它對軟件運(yùn)行時(shí)復(fù)雜性的本質(zhì)性降低,而它的技術(shù)方案可以看作是可逆計(jì)算理論的一種特例。Docker的核心技術(shù)模式可以用如下公式進(jìn)行概括
Dockerfile是構(gòu)建容器鏡像的一種領(lǐng)域特定語言,例如
FROM ubuntu:16.04
RUN useradd --user-group --create-home --shell /bin/bash work
RUN apt-get update -y && apt-get install -y python3-dev
COPY . /app RUN make /app
ENV PYTHONPATH /FrameworkBenchmarks
CMD python /app/app.py
EXPOSE 8088通過Dockerfile可以快速準(zhǔn)確的描述容器所依賴的基礎(chǔ)鏡像,具體的構(gòu)建步驟,運(yùn)行時(shí)環(huán)境變量和系統(tǒng)配置等信息。
Docker應(yīng)用程序扮演了可逆計(jì)算中Generator的角色,負(fù)責(zé)解釋Dockerfile,執(zhí)行對應(yīng)的指令來生成容器鏡像。
創(chuàng)造性的使用聯(lián)合文件系統(tǒng)(Union FS),是Docker的一個(gè)特別的創(chuàng)新之處。這種文件系統(tǒng)采用分層的構(gòu)造方式,每一層構(gòu)建完畢后就不會再發(fā)生改變,在后一層上進(jìn)行的任何修改都只會記錄在自己這一層。例如,修改前一層的文件時(shí)會通過Copy-On-Write的方式復(fù)制一份到當(dāng)前層,而刪除前一層的文件并不會真的執(zhí)行刪除操作,而是僅在當(dāng)前層標(biāo)記該文件已刪除。Docker利用聯(lián)合文件系統(tǒng)來實(shí)現(xiàn)將多個(gè)容器鏡像合成為一個(gè)完整的應(yīng)用,這一技術(shù)的本質(zhì)正是可逆計(jì)算中的aop_extends操作。
Docker的英文是碼頭搬運(yùn)工人的意思,它所搬運(yùn)的容器也經(jīng)常被人拿來和集裝箱做對比:標(biāo)準(zhǔn)的容器和集裝箱類似,使得我們可以自由的對它們進(jìn)行傳輸/組合,而不用考慮容器中的具體內(nèi)容。但是這種比較是膚淺的,甚至是誤導(dǎo)性的。集裝箱是靜態(tài)的、簡單的、沒有對外接口的,而容器則是動態(tài)的、復(fù)雜的、和外部存在著大量信息交互的。這種動態(tài)的復(fù)雜結(jié)構(gòu)想和普通的靜態(tài)物件一樣封裝成所謂標(biāo)準(zhǔn)容器,其難度不可同日而語。如果沒有引入支持差量的文件系統(tǒng),是無法構(gòu)建出一種柔性邊界,實(shí)現(xiàn)邏輯分離的。
Docker所做的標(biāo)準(zhǔn)封裝其實(shí)虛擬機(jī)也能做到,甚至差量存儲機(jī)制在虛擬機(jī)中也早早的被用于實(shí)現(xiàn)增量備份,Docker與虛擬機(jī)的本質(zhì)性不同到底在什么地方?回顧第一節(jié)中可逆計(jì)算對差量三個(gè)基本要求,我們可以清晰的發(fā)現(xiàn)Docker的獨(dú)特之處。
- 差量獨(dú)立存在:Docker最重要的價(jià)值就在于通過容器封裝,拋棄了作為背景存在(必不可少,但一般情況下不需要了解),占據(jù)了99%的體積和復(fù)雜度的操作系統(tǒng)層。應(yīng)用容器成為了可以獨(dú)立存儲、獨(dú)立操作的第一性的實(shí)體。輕裝上陣的容器在性能、資源占用、可管理性等方面完全超越了虛胖的虛擬機(jī)。
- 差量相互作用:Docker容器之間通過精確受控的方式發(fā)生相互作用,可通過操作系統(tǒng)的namespace機(jī)制選擇性的實(shí)現(xiàn)資源隔離或者共享。而虛擬機(jī)的差量切片之間是沒有任何隔離機(jī)制的。
- 差量具有結(jié)構(gòu):虛擬機(jī)雖然支持增量備份,但是人們卻沒有合適的手段去主動構(gòu)造一個(gè)指定的差量切片出來。歸根結(jié)底,是因?yàn)樘摂M機(jī)的差量定義在二進(jìn)制字節(jié)空間中,而這個(gè)空間非常貧瘠,幾乎沒有什么用戶可以控制的構(gòu)造模式。而Docker的差量是定義在差量文件系統(tǒng)空間中,這個(gè)空間繼承了Linux社區(qū)最豐富的歷史資源。每一條shell指令的執(zhí)行結(jié)果最終反映到文件系統(tǒng)中都是增加/刪除/修改了某些文件,所以每一條shell指令都可以被看作是某個(gè)差量的定義。差量構(gòu)成了一個(gè)異常豐富的結(jié)構(gòu)空間,差量既是這個(gè)空間中的變換算符(shell指令),又是變換算符的運(yùn)算結(jié)果。差量與差量相遇產(chǎn)生新的差量,這種生生不息才是Docker的生命力所在。
(二)React
2013年,也就是Docker發(fā)布的同一年,F(xiàn)acebook公司開源了一個(gè)革命性的Web前端框架React。React的技術(shù)思想非常獨(dú)特,它以函數(shù)式編程思想為基礎(chǔ),結(jié)合一個(gè)看似異想天開的虛擬DOM(Virtual DOM)概念,引入了一整套新的設(shè)計(jì)模式,開啟了前端開發(fā)的新大航海時(shí)代。
constructor(props) {
super(props);
this.state = { count: 0 };
this.action = this.action.bind(this);
}
action(){
this.setState(state => ({
count: state.count + 1
}));
},
render() {
return (
<button onClick={this.action}>
Hello {this.props.name}:{this.state.count}
</button>
);
}
}
ReactDOM.render(
<HelloMessage name="Taylor" />,
mountNode
);
React組件的核心是render函數(shù),它的設(shè)計(jì)參考了后端常見的模板渲染技術(shù),主要區(qū)別在于后端模板輸出的是HTML文本,而React組件的Render函數(shù)使用類似XML模板的JSX語法,通過編譯轉(zhuǎn)換在運(yùn)行時(shí)輸出的是虛擬DOM節(jié)點(diǎn)對象。例如上面HelloMessage組件的render函數(shù)被翻譯后的結(jié)果類似于
return new VNode("button", {onClick: this.action,
content: "Hello "+ this.props.name + ":" + this.state.count });
}
每次重新生成DOM視圖的唯一問題是性能很低,特別是當(dāng)前端交互操作眾多、狀態(tài)變化頻繁的時(shí)候。React的神來之筆是提出了基于虛擬DOM的diff算法,可以自動的計(jì)算兩個(gè)虛擬DOM樹之間的差量,狀態(tài)變化時(shí)只要執(zhí)行虛擬Dom差量對應(yīng)的DOM修改操作即可(更新真實(shí)DOM時(shí)會觸發(fā)樣式計(jì)算和布局計(jì)算,導(dǎo)致性能很低,而在JavaScript中操作虛擬DOM 的速度是非常快的)。整體策略可以表示為如下公式
顯然,這一策略也是可逆計(jì)算的一種特例。
只要稍微留意一下就會發(fā)現(xiàn),最近幾年merge/diff/residual/delta等表達(dá)差量運(yùn)算的概念越來越多的出現(xiàn)在軟件設(shè)計(jì)領(lǐng)域中。比如大數(shù)據(jù)領(lǐng)域的流計(jì)算引擎中,流與表之間的關(guān)系可以表示為
對表的增刪改查操作可以被編碼為事件流,而將表示數(shù)據(jù)變化的事件累積到一起就形成了數(shù)據(jù)表。
現(xiàn)代科學(xué)發(fā)端于微積分的發(fā)明,而微分的本質(zhì)就是自動計(jì)算無窮小差量,而積分則是微分的逆運(yùn)算,自動對無窮小量進(jìn)行匯總合并。19世紀(jì)70年代,經(jīng)濟(jì)學(xué)經(jīng)歷了一場邊際革命,將微積分的思想引入經(jīng)濟(jì)分析,在邊際這一概念之上重建了整個(gè)經(jīng)濟(jì)學(xué)大廈。軟件構(gòu)造理論發(fā)展到今天,已經(jīng)進(jìn)入一個(gè)瓶頸,也到了應(yīng)該重新認(rèn)識差量的時(shí)候。
四. 結(jié)語
筆者的專業(yè)背景是理論物理學(xué),可逆計(jì)算源于筆者將物理學(xué)和數(shù)學(xué)的思想引入軟件領(lǐng)域的一種嘗試,它最早由筆者在2007年左右提出。一直以來,軟件領(lǐng)域?qū)τ谧匀灰?guī)律的應(yīng)用一般情況下都只限于"模擬"范疇,例如流體動力學(xué)模擬軟件,雖然它內(nèi)置了人類所認(rèn)知的最深刻的一些世界規(guī)律,但這些規(guī)律并沒有被用于指導(dǎo)和定義軟件世界自身的構(gòu)造和演化,它們的指向范圍是軟件世界之外,而不是軟件世界自身。在筆者看來,在軟件世界中,我們完全可以站在“上帝的視角”,規(guī)劃和定義一系列的結(jié)構(gòu)構(gòu)造規(guī)律,輔助我們完成軟件世界的構(gòu)建。而為了完成這一點(diǎn),我們首先需要建立程序世界中的“微積分”。
類似于微積分,可逆計(jì)算理論的核心是將“差量”提升為第一性的概念,將全量看作是差量的一種特例(全量=單位元+全量)。傳統(tǒng)的程序世界中我們所表達(dá)的都只是“有”,而且是“所有”,差量只能通過全量之間的運(yùn)算間接得到,它的表述和操縱都需要特殊處理,而基于可逆計(jì)算理論,我們首先應(yīng)該定義所有差量概念的表達(dá)形式,然后再圍繞這些概念去建立整個(gè)領(lǐng)域概念體系。為了保證差量所在數(shù)學(xué)空間的完備性(差量之間的運(yùn)算結(jié)果仍然需要是合法的差量),差量所表達(dá)的不能僅僅是“有”,而必須是“有”和“沒有”的一種混合體。也就是說差量必須是“可逆的”。可逆性具有非常深刻的物理學(xué)內(nèi)涵,在基本的概念體系中內(nèi)置這一概念可以解決很多非常棘手的軟件構(gòu)造問題。
為了處理分布式問題,現(xiàn)代軟件開發(fā)體系已經(jīng)接受了不可變數(shù)據(jù)的概念,而為了解決大粒度軟件復(fù)用問題,我們還需要接受不可變邏輯的概念(復(fù)用可以看作是保持原有邏輯不變,然后增加差量描述)。目前,業(yè)內(nèi)已經(jīng)逐步出現(xiàn)了一些富有創(chuàng)造性的主動應(yīng)用差量概念的實(shí)踐,它們都可以在可逆計(jì)算的理論框架下得到統(tǒng)一的詮釋。筆者提出了一種新的程序語言X語言,它可以極大簡化可逆計(jì)算的技術(shù)實(shí)現(xiàn)。目前筆者已經(jīng)基于X語言設(shè)計(jì)并實(shí)現(xiàn)了一系列軟件框架和生產(chǎn)工具,并基于它們提出了一種新的軟件生產(chǎn)范式(NOP)。
posted @ 2019-04-29 10:18 canonical 閱讀(734) | 評論 (0) | 編輯 收藏


