關(guān)于jQuery操作DOM的內(nèi)容完了嗎?不,還沒有,還有更多!
1、盡可能的用#id和屬性選擇器
在選擇DOM元素時(shí),jQuery的選擇器無疑提供了非常多的功能,除了特性選擇器外,對(duì)文檔元素的查找操作,我覺得還是#id和[attribute]最為實(shí)用,當(dāng)然這不是否定其它的選擇器。我這樣說是有原因的。
在實(shí)際開發(fā)中,程序員一般是以模塊為單位進(jìn)行功能開發(fā),那么從前臺(tái)到后臺(tái)都是一個(gè)人在做。而頁面的美化工作可能會(huì)交給美工(也可能是前臺(tái)開發(fā)人員)來完成,如果需要對(duì)DOM的結(jié)構(gòu)進(jìn)行調(diào)整或重新布局,這時(shí),當(dāng)腳本中使用了CSS選擇器或位置選擇器,這時(shí),你能保證不會(huì)對(duì)功能有影響嗎?難道還要和開發(fā)人員進(jìn)行溝通,這里不能這樣寫,那里需要調(diào)整。可是一個(gè)系統(tǒng)中的頁面會(huì)只有一兩個(gè)嗎?這樣改下來,得要多少時(shí)間?這時(shí)有人會(huì)說了,你設(shè)計(jì)沒做好,設(shè)計(jì)之初就應(yīng)該考慮好,樣式布局就應(yīng)該做好。那么就不會(huì)出現(xiàn)這樣的問題。是的,設(shè)計(jì)很重要,設(shè)計(jì)的好壞決定項(xiàng)目成敗。但是,我要告訴你,世上沒有絕對(duì)的事情,我們所做的一切都是以客戶為出發(fā)點(diǎn),客戶不滿意了,要你改,你能不改嗎?
使用ID的好處顯而易見,給元素加上ID,通過ID獲得該元素對(duì)象,然后進(jìn)行相應(yīng)操作,不管結(jié)構(gòu)如何變化,代碼不用修改。請(qǐng)一定注意,ID不能重復(fù)了。
可是ID只能對(duì)單一元素進(jìn)行操作(這是相對(duì)的,后面有講到對(duì)ID也可以批量操作),如果有多個(gè)元素怎么辦呢?這里就要用到屬性選擇器了。幫助文檔里羅列了各種屬性選擇器,而且有說明和示例。不過例子太簡單了,會(huì)讓很多人沒有感覺,對(duì)它沒有引起足夠的重視,在這里大象用幾個(gè)實(shí)例來說明一下它們的用法。
a)
$(function(){
$("[name=ctrRadio]").each(function(){
$(this).click(
function(){
// click事件代碼
}
);
});
});
<input type="radio" name="ctrRadio" /> // 有很多個(gè)單選按鈕,組成一個(gè)單選按鈕組
頁面數(shù)據(jù)列表一般采取分頁顯示,每頁10條、15條或更多,每一行都添加了一個(gè)單選按鈕,在初始化時(shí),我們給每個(gè)單選按鈕綁定一個(gè)click事件,所以這里我們使用[attribute=value]形式的屬性選擇器來實(shí)現(xiàn)我們的需求。另外name值如果定義好了,我們也不會(huì)輕易再去改動(dòng)它,調(diào)整單選按鈕的位置也不會(huì)影響到代碼。比如現(xiàn)在位于每行的第一列是單選按鈕,后來客戶要求,要將它放到最后一列去,或是將type改成button,這都不會(huì)影響原來實(shí)現(xiàn)的代碼。除非你要把它改成checkbox,那么,這應(yīng)該算是需求變更了吧?
b)
$(function(){
$("[name$='chk']").attr("checked","checked").click(
function(){
var chkbox = $(this); // this是當(dāng)前的復(fù)選框?qū)ο螅?(this)是獲得該復(fù)選框的jQuery對(duì)象
if(chkbox.attr("checked")){
alert("選擇: "+chkbox.val());
}else{
alert("取消: "+chkbox.val());
}
}
);
});
<div><input type="checkbox" name="stationchk" value="a" />1</div>
<div><input type="checkbox" name="stationchk" value="b" />2</div>
<div><input type="checkbox" name="intervalchk" value="c" />3</div>
<div><input type="checkbox" name="intervalchk" value="d" />4</div>
<div><input type="checkbox" name="commonchk" value="e" />5</div>
<div><input type="checkbox" name="commonchk" value="f" />6</div>
文檔初始化時(shí),通過屬性選擇器查找所有name名稱以chk結(jié)尾的DOM元素,并將它設(shè)為選中狀態(tài),同時(shí)給它綁定click事件。這里可以在[name$='chk']前面加上input,縮小搜索范圍。當(dāng)然,你得確保以chk結(jié)尾的都是你想操作的checkbox,避免出現(xiàn)讓自己困惑的BUG。因此在做之前,充分的思考很有必要,這會(huì)大大提高你的開發(fā)效率和減少出現(xiàn)錯(cuò)誤的機(jī)率。雖然表面看起來多花了一點(diǎn)時(shí)間,但是你會(huì)覺得這是很值得的。
[attribute^=value]和[attribute$=value]是相對(duì)的一組選擇器,前者是匹配指定的屬性以某些值開始的元素,后者剛好相反,匹配給定的屬性是以某些值結(jié)尾的元素,請(qǐng)一定記住attribute是屬性,比如上面的type、name、value等等。在項(xiàng)目中大量的通過id、name屬性來批量的操作DOM元素。
我說下怎么通過ID獲得多個(gè)集合,其實(shí)很簡單,在設(shè)置ID值的時(shí)候,給它定義一個(gè)字符串再加上其它的唯一標(biāo)識(shí)就能夠?qū)崿F(xiàn)這一功能。
<c:forEach var="info" items="${infos}">
<input name="modinfo" id="modInfo_${info.parent_id}_${info.f_id}" type="checkbox" value="${info.f_id},${info.parent_id}" />
</c:forEach>
在數(shù)據(jù)庫中f_id是主鍵標(biāo)識(shí),因此它具有唯一性,parent_id是父ID,它們和modInfo_組合起來就可以成為id屬性的唯一標(biāo)識(shí)。forEach循環(huán)會(huì)產(chǎn)生多個(gè)checkbox,所以我們就使用$("[id^='modInfo_']")表達(dá)式來取得結(jié)果集。有人會(huì)問有name不就行了嗎?為什么還要設(shè)置id?而且還要將兩種ID值與字符串拼接成復(fù)選框的id屬性值。這是由于功能需要,不光要用到name,還要用到id,而且checkbox上還綁定了click,事件處理中還會(huì)用到value中的值。有時(shí)我們的業(yè)務(wù)需求確實(shí)很復(fù)雜,這時(shí)我們就可以采取這種方式來區(qū)分彼此之間存在一些聯(lián)系而又獨(dú)立的DOM集合。
在實(shí)際項(xiàng)目當(dāng)中如何組合,還是得具體問題具體分析。另外,我們也不能忘掉那些特性選擇器,它們同樣很有用。
c)
$(function(){
$("[name^='station']:checkbox").attr("checked","checked").click(
function(){
if($(this).attr("checked")){
alert("選擇: "+$(this).val());
}else{
alert("取消: "+$(this).val());
}
}
);
});
<div><input type="checkbox" name="stationchk" value="a" />1</div>
<div><input type="checkbox" name="stationchk" value="b" />2</div>
<div><input type="checkbox" name="intervalchk" value="c" />3</div>
<div><input type="checkbox" name="intervalchk" value="d" />4</div>
<div><input type="checkbox" name="commonchk" value="e" />5</div>
<div><input type="checkbox" name="commonchk" value="f" />6</div>
<div><input type="radio" name="stationrad" value="g" />7</div>
<div><input type="radio" name="stationrad" value="h" />8</div>
這個(gè)例子在b)的基礎(chǔ)上作了一些修改,它表示在文檔初始化時(shí),通過屬性選擇器查找所有name名稱以station開頭并且type為checkbox的DOM元素,同時(shí)綁定click事件。如果將:checkbox去掉會(huì)不會(huì)有變化呢?答案是肯定的,單選按鈕組也被綁定了事件。再看幾個(gè)例子:
$("[name=ctrRadio]:checked").attr("checked",""); //取消已選中的單選框
$("[id^='modInfo_']").is(":hidden"); //如果表達(dá)式中的集合只要有一個(gè)不可見,就返回true
$("select[name='contract_kind'] option:eq(0)").attr("selected","selected"); //選中第一條記錄
2、jQuery屬性——很好,很強(qiáng)大
attr、addClass、removeClass、css、html、text、val、height、width這些命令在實(shí)際應(yīng)用中的使用頻率非常高,應(yīng)該把它們?nèi)空莆铡_@些屬性都有賦值與取值的方法,為我們操作DOM提供了很方便的支持。舉幾個(gè)例子說明一下:
$(":button").addClass("button1"); //給所有的按鈕添加樣式
$("#ctr_info").attr("src","${ctx}/BaseAction.do?method=list"); //給id為ctr_info的iframe的src屬性設(shè)置地址
$("#stationchk").attr("checked"); //獲得復(fù)選框是否選中,選中為true,否則為false
$("#sum").css("ime-mode","disabled"); //屏蔽輸入法
$("[name='stationchk']").parent().html("哈哈"); //返回包含匹配表達(dá)式的唯一父元素的元素集合
$("#ctr_info").load(function(){
var ifr_height = $(this).contents().find("#ctr_other").height(); //通過ID重新計(jì)算iframe的高度
ifr_height = ifr_height < 400 ? 350 : ifr_height;
$(this).height(ifr_height);
});
這些屬性的運(yùn)用技巧需要多做才能加深理解,對(duì)于以前使用原生JavaScript來編寫腳本的程序員而言,無疑是一件很幸福的事,極大的簡化了代碼,減少了很多的工作量。
3、豐富的文檔處理功能
從幫助文檔中,我們可以看到,jQuery提供了一套很完備的文檔處理函數(shù)。基本上需要有的都包含了。大象目前也只是使用了其中一部分,當(dāng)然這跟應(yīng)用環(huán)境也有關(guān)。來看個(gè)例子:
$(function(){
$("#btn_add").click(
function(){
$("<div name='_info'><input type='text' name='info'/> <input name='btndel' type='button' value='刪除' /></div>").find(":button").click(
function(){
var index = jQuery("[name='btndel']").index(this); //this是刪除按鈕這個(gè)對(duì)象,index是獲得該按鈕在這組集合中的索引值
$("[name='_info']:eq("+index+")").remove();
}
).end().appendTo("#div_info");
}
);
});
<div><input id="btn_add" type="button" value="增加" /></div>
<div id="div_info"></div>
這段很少的代碼卻幫我們做了相當(dāng)多的事情,詳細(xì)分析一下:
在文檔初始化的時(shí)候,對(duì)增加按鈕綁定事件,當(dāng)點(diǎn)擊增加時(shí),我們創(chuàng)建一個(gè)文本框和一個(gè)刪除按鈕的div,然后使用查找功能(find)在剛創(chuàng)建的html中找到button按鈕(:button),這時(shí)會(huì)返回<input name='btndel' type='button' value='刪除' />這個(gè)DOM元素的jQuery對(duì)象,接著給這個(gè)按鈕綁定事件,使之,當(dāng)我們點(diǎn)擊某個(gè)刪除按鈕時(shí),刪除對(duì)應(yīng)的元素。隨后我們退回(end)到創(chuàng)建的div。最后把這個(gè)新增的元素追加到div_info元素之后,運(yùn)行這個(gè)示例看看效果。PS:創(chuàng)建DOM時(shí),如果比較復(fù)雜,可以用變量來拼接字符串,最后再放到$()里面。
這個(gè)例子充分體現(xiàn)了jQuery鏈的強(qiáng)大,一條語句就完成了這么多的功能,請(qǐng)大家充分利用jQuery鏈。牢記:jQuery對(duì)象與DOM對(duì)象的區(qū)別。
在刪除的時(shí)候使用的是remove()而沒有使用empty(),這兩個(gè)方法執(zhí)行后都會(huì)返回jQuery集合,不同的是,remove()會(huì)將元素從頁面DOM中刪除,而empty()只是刪除匹配集合中的子節(jié)點(diǎn)(包括文本),但仍保留其在DOM中所占的位置。示例:
$(function(){
$("#btn_del").click(
function(){
$("p").empty();
//$("p").remove();
}
);
});
<input id="btn_del" type="button" value="刪除" />
<p>hello</p>
jquery
<p>welcome</p>
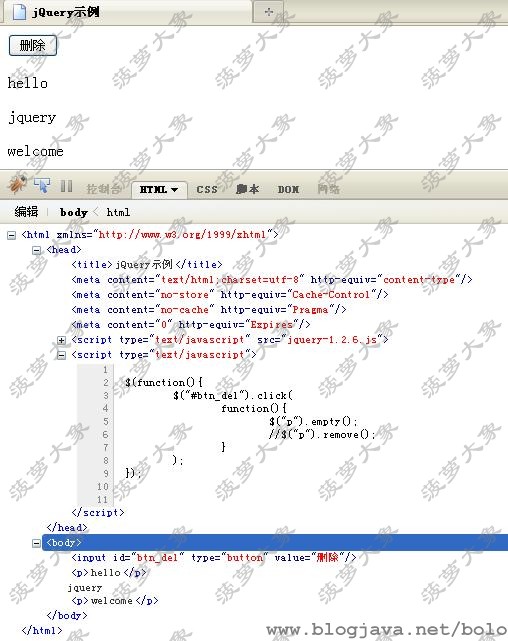
用Firefox來運(yùn)行示例,啟動(dòng)Firebug工具可以看到文檔加載完成時(shí)的情況:

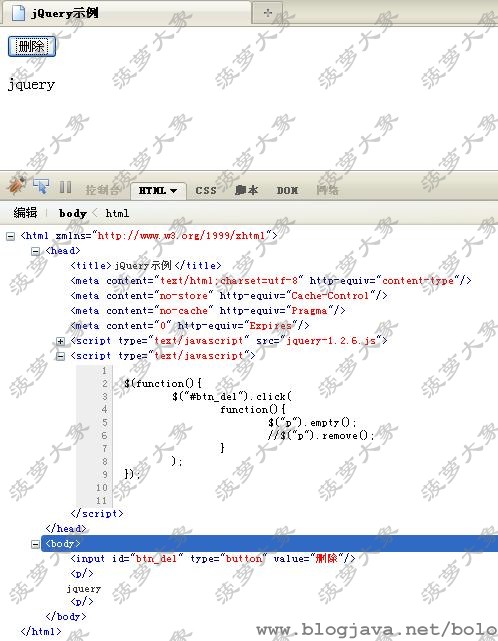
當(dāng)我們點(diǎn)擊刪除后,結(jié)果如下:

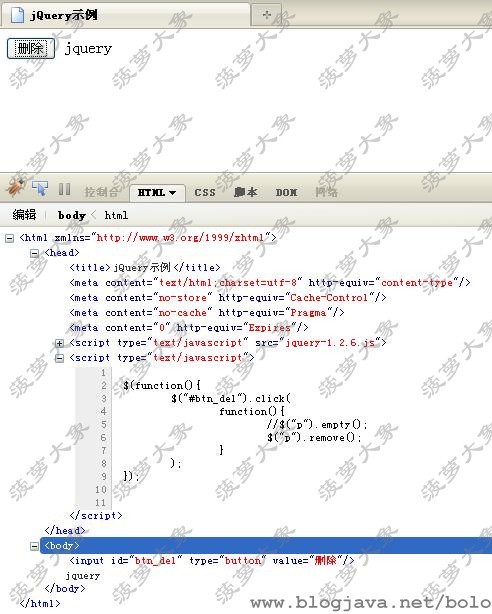
再看執(zhí)行remove方法后的結(jié)果:

文檔處理的方法還有很多,我只能就遇到及使用過的舉些例子說明一下,其它的就需要在大家工作中去發(fā)現(xiàn)去總結(jié),也請(qǐng)各位把自己的心得體會(huì)分享出來,讓我們一起學(xué)習(xí),共同提高。所有代碼均在jquery-1.2.6版本下測試通過。
本文為菠蘿大象原創(chuàng),如要轉(zhuǎn)載請(qǐng)注明出處。
posted on 2010-02-24 21:46
菠蘿大象 閱讀(6511)
評(píng)論(22) 編輯 收藏 所屬分類:
jQuery