以前對于Flex網(wǎng)頁布局還不是很明白,基本上沒有什么修飾。但是做完了一個仿“115網(wǎng)盤”的頁面后,對頁面控制有了一個基本的了解,現(xiàn)總結(jié)一下。
本人一開始接觸的就是Flex4,據(jù)說Flex3的css布局很脊椎,也不知道是不是這樣。但是Flex4的網(wǎng)頁布局很牛X,再配上各種事件,可以實現(xiàn)需要寫很多JavaScript/Ajax代碼才能實現(xiàn)的效果。
好了,言歸正傳。
在Flex4中使用css控制樣式,既可以直接在mxml文件中寫樣式,也可以新建一個css文件在這個文件里寫樣式,更重要的是這樣便于管理。
如果直接在mxml中寫樣式的話,我們可以直接在想要控制的控件里直接寫css元素,比如:left,right,top等。如果要控制的元素非常多的話,這樣是不便于管理的建議寫在一個css文件里。
好了,現(xiàn)在好好說說利用css文件控制樣式。
首先新建一個css文件,這個很簡單,就不多說了。
新建了一個css文件后需要將此文件引用到被控制的mxml文件里,具體如下所示:
<fx:Style source="css文件路徑" />
在css文件里獲得想要控制的對象可以通過在被控制對象里設(shè)置id來進行,如控制如下canvas需要設(shè)置id:
<mx:Canvas width="98"height="110" id="disk_canvas" />
在css文件里通過“#”獲取,如:
#disk_canvas{
focusColor:#D6E0ED;
top:89;
}
我們也可以像在html設(shè)置類來進行,即設(shè)置styleName屬性,如:
<mx:Canvas width="98"height="110" styleName="disk_canvas" />
在css文件里通過如下所示的“.”來進行設(shè)置:
.disk_canvas{
focusColor:#D6E0ED;
top:89;
}
然后mxml文件中用到和這一樣的樣式時,只需要寫上此styleName就可以了。
總體上就是這樣,但是上述不是很適合在“動態(tài)”的狀態(tài)下設(shè)計樣式,我們可以通過“setStyle”來設(shè)置樣式:
id.setStyle(“css屬性”,”css值”);
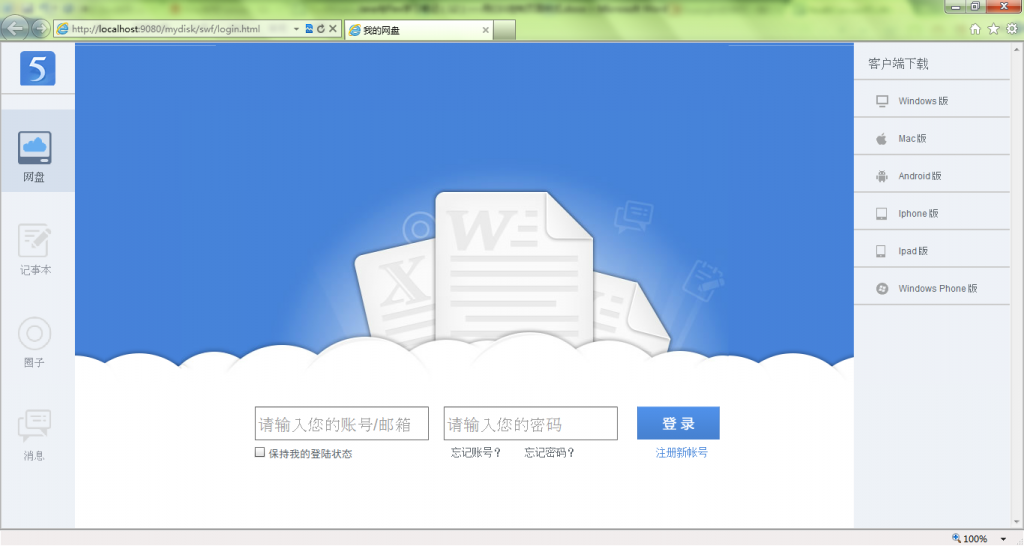
如下圖當鼠標通過左側(cè)的“網(wǎng)盤”時,中間的圖片切換如下所示:

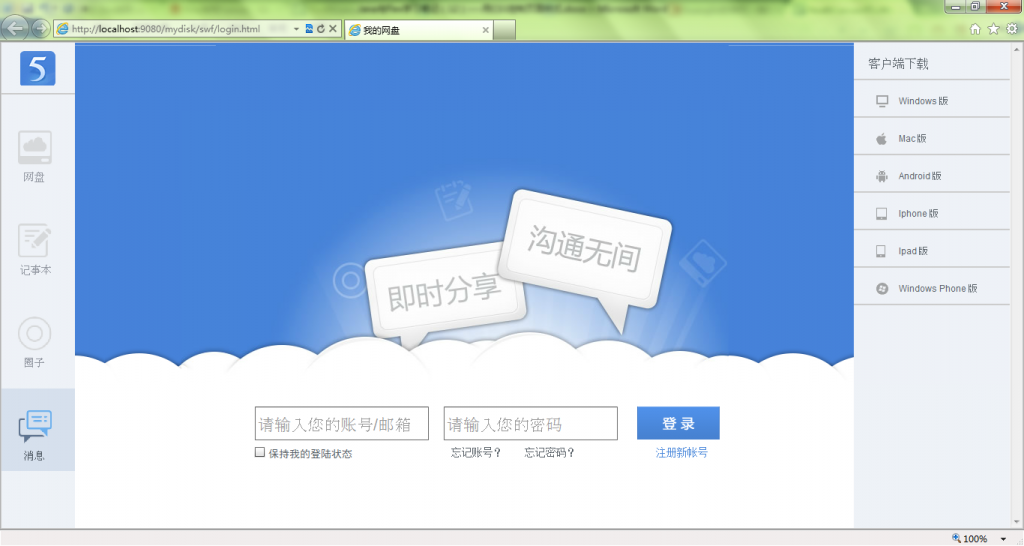
當鼠標經(jīng)過“消息”時中間的圖片切換如下所示:

不仔細看看,還是挺像的哈!這就是通過事件進行切換的,(*^__^*) …
上述方法很合適在事件中動態(tài)的設(shè)置樣式。
設(shè)置樣式就是這么簡單。在html頁面中我們是通過“div+css”控制樣式,但是在flex中我們可以通過“canvas+css”控制樣式。使用過多的Hbox,Vbox等會影響性能,但是canvas是一個比較小的容器,可以滿足大部分的需求。