
實(shí)現(xiàn)方式:jsp+javabean
版本 :jfreechart-1.0.8
web-inf:設(shè)置
=====================================
<servlet>
??<servlet-name>DisplayChart</servlet-name>
??<servlet-class>
???org.jfree.chart.servlet.DisplayChart
??</servlet-class>
?</servlet>
?<servlet-mapping>
??<servlet-name>DisplayChart</servlet-name>
??<url-pattern>/servlet/DisplayChart</url-pattern>
?</servlet-mapping>
======================================
jsp文件:
=========================================================================
<%@ page language="java" contentType="text/html; charset=GBK"
?pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Insert title here</title>
<script language="javascript">
function overlib(s){
?document.all.ChartTip.style.display="block";
?top.document.getElementById('ChartTip').innerHTML=s;
?document.all.ChartTip.style.left=document.body.scrollLeft+event.x;
?document.all.ChartTip.style.top=document.body.scrollTop+event.y-20;
}
function nd(s){
?document.all.ChartTip.style.display="none";
}
</script>
<jsp:useBean id="barchart01" scope="session"
?class="com.mdcl.fso.homepage.chart.BarChart01" />
</head>
<body>
<%
?String fileName = barchart01.drawPic(request.getSession(), out);
?String graphURL = request.getContextPath()
???+ "/servlet/DisplayChart?filename=" + fileName;
%>
<br />
<img src="<%= graphURL %>" border="0" usemap="#<%=fileName %>" />
<br />
<div id="ChartTip"
?style="position:absolute; font-family:'宋體'; font-size: 12px;line-height: 20px;background-color:#FFFFEC; border: 1px solid #999999;display:none;left:0px;top:1px;">測(cè)試顯示</div>
</body>
</html>
=========================================================================
java文件
=========================================================================
package com.mdcl.fso.homepage.chart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartRenderingInfo;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import java.awt.Color;
import java.awt.Font;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import org.jfree.chart.renderer.category.BarRenderer3D;
import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.urls.StandardCategoryURLGenerator;
import org.jfree.chart.urls.StandardPieURLGenerator;
import org.jfree.chart.labels.StandardCategoryItemLabelGenerator;
import org.jfree.chart.axis.AxisLocation;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.entity.StandardEntityCollection;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.labels.*;
import org.jfree.ui.*;
import java.util.*;
import javax.servlet.http.HttpSession;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.jsp.JspWriter;
import com.mdcl.fso.homepage.*;
public class BarChart01 {
?private static DefaultCategoryDataset dataset = new DefaultCategoryDataset();
?private DefaultCategoryDataset getDataset() {// 取數(shù)據(jù)
??List expense = new ArrayList();
??String sql = "select ftr.organ_id ,fs.dept_name,ftr.subject_id,fft.finance_type_name,ftr.rpt_date ,ftr.rpt_data "
????+ "from fso_t_rpt_expense ftr,fso_sdept fs,fso_finance_type fft "
????+ "where ftr.type_id='D' "
????+ "and ftr.organ_id=fs.dept_id? "
????+ "and ftr.rpt_date='2007-08' "
????+ "and fft.finance_type_id=ftr.subject_id? "
????+ "and ftr.organ_id='1140'";
??expense = DBDao.DbQueryExpense(sql);
??for (int i = 0; i < expense.size(); i++) {
???HashMap param = new HashMap();
???param = (HashMap) expense.get(i);
???double dt = Double.parseDouble(String.valueOf(param.get("rpt_data")));
???String a = (String) param.get("organ");
???String b = (String) param.get("subject");
???dataset.addValue(dt, a, b);
??}
??return dataset;
?}
?public String drawPic(HttpSession session, JspWriter out) {
??String fileName = null;
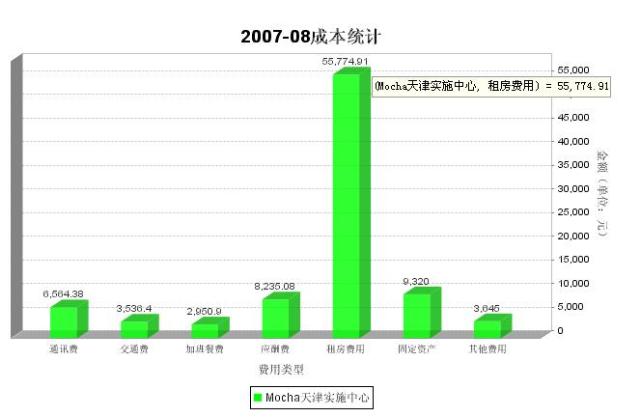
??JFreeChart chart = ChartFactory.createBarChart3D("2007-08成本統(tǒng)計(jì)", "費(fèi)用類型",
????"金額(單位:元)", getDataset(), PlotOrientation.VERTICAL, true, true,
????true);
??chart.setBackgroundPaint(Color.WHITE);
??CategoryPlot plot = chart.getCategoryPlot();// 獲取繪圖區(qū)
??plot.setBackgroundPaint(new Color(255, 255, 255)); // 設(shè)置繪圖區(qū)背景色
??plot.setRangeGridlinePaint(Color.gray); // 設(shè)置水平方向背景線顏色
??plot.setRangeGridlinesVisible(true); // 設(shè)置是否顯示水平方向背景線,默認(rèn)值為True
??plot.setDomainGridlinePaint(Color.black); // 設(shè)置垂直方向背景線顏色
??// plot.setDomainGridlinesVisible(true); // 設(shè)置是否顯示垂直方向背景線,默認(rèn)值為False
??CategoryAxis domainAxis = plot.getDomainAxis();// 獲取統(tǒng)計(jì)種類軸標(biāo)題(X軸)
??plot.setDomainAxis(domainAxis);// 添加X軸
??BarRenderer3D renderer = new BarRenderer3D();// 獲得BarRenderer3D類的實(shí)例,目的是設(shè)置柱形的繪制屬性
??renderer.setBaseToolTipGenerator(new StandardCategoryToolTipGenerator());//
??renderer.setBaseItemURLGenerator(new StandardCategoryURLGenerator("index2.jsp"));// 生成熱點(diǎn),用于鏈接
??renderer.setItemMargin(0.1);// 設(shè)置每個(gè)組所包含的平行柱的之間距離
??renderer.setSeriesPaint(0, Color.GREEN);// 設(shè)置柱子的顏色
??renderer.setSeriesPaint(1, Color.blue);// 設(shè)置柱子的顏色
??renderer.setBaseOutlinePaint(Color.BLACK);
??renderer.setWallPaint(Color.gray);// 設(shè)置 Wall 的顏色
??renderer.setItemLabelAnchorOffset(10D);// 設(shè)置柱形圖上的文字偏離值
??renderer.setBaseItemLabelFont(new Font("arial", Font.PLAIN, 10), true);// 設(shè)置柱形圖上的文字
??renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());// //顯示每個(gè)柱的數(shù)值,并修改該數(shù)值的字體屬性
??renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_CENTER));
??renderer.setBaseItemLabelsVisible(true);
??renderer.setMaximumBarWidth(0.050000000000000003D);
??plot.setRenderer(renderer);
??plot.setForegroundAlpha(0.80f);// 設(shè)置柱的透明度
??// plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);//設(shè)置顯示位置
??plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);// 設(shè)置顯示位置
??try {
???PrintWriter pw = new PrintWriter(out);
???StandardEntityCollection sec = new StandardEntityCollection();
???ChartRenderingInfo info = new ChartRenderingInfo(sec);
???fileName = ServletUtilities.saveChartAsPNG(chart, 640, 400, info,
?????session);
???// ChartUtilities.writeChartAsPNG(op,chart, 640, 400, info,true,0);
???ChartUtilities.writeImageMap(pw, fileName, info, true);
??} catch (IOException e) {
???// TODO Auto-generated catch block
???e.printStackTrace();
??}
??return fileName;
?}
}
=========================================================================