很多時候大家可以看到FLASH里面的按鈕可以是動畫的,而大部分HTML作出來的按鈕都是單幀切換的.其實做成動畫也是可行的.
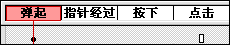
先看看下面的預覽圖片

鼠標移動上去,鼠標點擊,鼠標移開
下面是實際效果����,親自體驗一下
a{display:block;height:31px;width:88px;background-image:url(圖1)}
a:hover{background-image:url(圖2)}
a:active{background-image:url(圖3)}
其實最重要的是在動畫圖片本身
首先看看這個圖片,似曾相識把.原理是一樣的

我們用 LINK對象的偽類 HOVER 和ACTIVE來模擬FLASH里面的指針經過和按下效果,實事上還是有些差別的,另外彈起的按鈕 就是 link的普通狀態了.
理解這些了再來看動畫本身,第二個例子里面有三個圖片
?
圖1 從 [鼠標點我]->[謝謝惠顧]

圖2 從 [謝謝惠顧]->[鼠標點我]

圖3 文字下沉一下,模擬點擊效果

鼠標移動上去的時候 播放圖片2 那么動畫自動滾動到[鼠標點我]
鼠標移開的時候? 播放圖片1 那么動畫自動滾動到[謝謝惠顧]
鼠標點擊的時候 播放圖片3.
下面是Fireworks制作按鈕的動畫的一些描述�。這兩個圖片是鼠標經過和移開的源文件
 ?
?
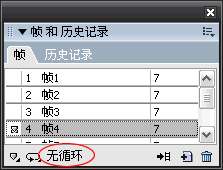
打開看看,其實和普通的動畫一樣�,不過要注意一個小細節

導出的GIF動畫之前記得在幀面板選擇[不循環]���。秘訣記心中.....
tips:代碼只是簡單的HTML和CSS制作.所以效果不是特別完美,如果采用HTML配合javascript的一些行為來制作,可以完全模擬出flash的按鈕的四個狀態.不過同時也要看到這個方法的弊端,圖片大,載入慢,第一次鼠標移動上去的時候會出現缺失效果.
例子打包:source.rar
出處:藍色理想
責任編輯:moby