
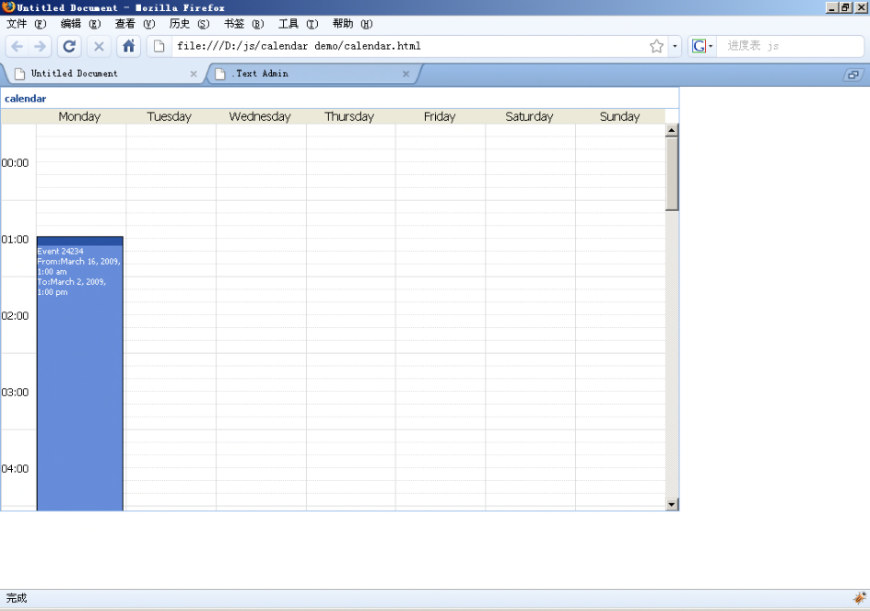
現(xiàn)在遇到的問題是生成折個(gè)每周事項(xiàng)的表格是邏輯亂了~
以下是Javascript代碼:
頂部周一周二是另一個(gè)循環(huán)生成的,現(xiàn)在是下面的日期這塊出現(xiàn)了問題
我現(xiàn)在想只顯示上下午,但是由于事件Item的日期判斷這塊現(xiàn)在很亂
發(fā)到首版來討論下這個(gè)問題
var _minutesPerStep = 0;
var _stepsPerHour = 0;
var _tr, _td;
var _stepCounter = 0;
var _dayIndex = 0;
var _hourIndex = 0;
var _totalSteps = 24 * _stepsPerHour;
for (var _steps = 0; _steps < _totalSteps; _steps++) {
if(_steps==12){
_tr = _table.dom.insertRow(_steps);}
//timerows
_dayIndex = 0;
for (var _days = 0; _days < 8; _days++) {
if (_days == 0) {
if (_stepCounter == 0) {
_tr.className = "HourDivider";
_td = _tr.insertCell(_dayIndex++);
_td.style.width = _firstColWidth + "px";
_td.rowSpan = _stepsPerHour;
_td.className = "Time";
_td.innerHTML = (_hourIndex > 9 ? "" : "0") + (_hourIndex++) + ":00";
if (_steps === 0) {
_tableContainerCell = Ext.get(_td);
}
}
else {
_tr.className = "StepDivider";
}
}
else {
_td = _tr.insertCell(_dayIndex++);
_td.className = "TimeStep";
_td.day = _days;
_td.step = _steps;
_td.ddTarget = new Ext.dd.DDTarget(_td, "Calendar");
}
}
_stepCounter = _stepCounter == (_stepsPerHour - 1) ? 0 : _stepCounter + 1;
}
}