作者:肖文偉
各位在看這篇文章之前請(qǐng)先到w3school來(lái)了解一下<img>標(biāo)簽中的usemap屬性是什么:
http://www.w3school.com.cn/tags/tag_img_prop_ismap_usemap.asp
在有些概念之后,文章將要開始介紹<img>標(biāo)簽的usemap詳細(xì)使用方法了.
usemap屬性在w3school描述為: usemap 屬性提供了一種“客戶端”的圖像映射機(jī)制.
事實(shí)上我個(gè)人覺(jué)得它就是在一個(gè)圖像上描繪了多個(gè)“熱點(diǎn)”.這樣解釋好像比較容易理解一點(diǎn).
讓我們先來(lái)看看在Dreamweaver中一個(gè)圖像上被描繪上了兩個(gè)熱點(diǎn)的最終效果吧:

我們可以在上圖很明顯的看到,這個(gè)圖片上有兩個(gè)熱點(diǎn),分別在圖像的左上角和右下角.只要點(diǎn)擊不同區(qū)域時(shí),就可以超鏈接到不同的地方.
現(xiàn)來(lái)看看頁(yè)面中的代碼吧,這個(gè)應(yīng)該比較重要些,代碼如下:
<body>
<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
<map name="Map1">
<area shape="rect" coords="50,50,100,100" style="cursor:hand" href="login.jsp" />
<area shape="rect" coords="0,0,50,50" style="cursor:hand" href="main.jsp"/>
</map>
</body>
讓我來(lái)解釋一下這段代碼吧:
先解釋這一段:<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
其實(shí)不用多說(shuō),這段就是在頁(yè)面上插入一個(gè)圖像.
圖像為: images目錄下的loginfoot.jpg.
邊框?yàn)?/span>0,頁(yè)面中名稱為foot,寬100,高100:( border="0" name="foot" width="100" height="100")
重點(diǎn)是這個(gè): usemap="#Map1",我想它應(yīng)該描述為在此圖像中使用圖像映射,映射的具體描述為頁(yè)面中的一個(gè)<map>,而它的名稱為Map1.
接下來(lái)就要講到<map>了, 這個(gè)<map>的名字為Map1,在<map></map>之間有兩個(gè)<area/>,這兩個(gè)<area/>分別代表了圖片上的兩個(gè)熱點(diǎn)區(qū)域.
下面就<area/>標(biāo)簽的屬性來(lái)作一些介紹:
shape="rect":熱點(diǎn)的形狀shape為矩形rect(rectangular);
style="cursor:hand":鼠標(biāo)指針cursor的樣式為手hand;
href="login.jsp":超連接到login.jsp頁(yè)面;
coords="50,50,100,100":這用屬性用來(lái)描述這個(gè)指點(diǎn)區(qū)域的具體位置.
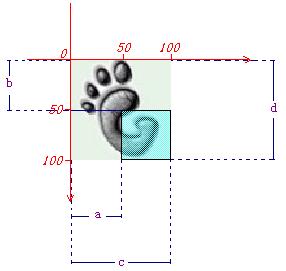
我不知道描述位置的屬性為什么要使用coords ,這很讓人想不明白.如果你不明白coords里面幾個(gè)值具體是什么意思,我按照個(gè)人理解,畫了下面這張圖.希望你看完之后能夠明白:
(將coords="a,b,c,d"里面的幾個(gè)值分別看作是a,b,c,d ).

這副圖像大小為100*100,中只有一個(gè)熱點(diǎn)<area/>位于圖像的右下角.中間用來(lái)描述位置的屬性及其值為: coords="50,50,100,100",即:a=50,b=50,c=100,d=100.
看完之后不知道你明白了嗎?
以上均為我個(gè)人的理解,我將他分享出來(lái).如有錯(cuò)誤,還請(qǐng)各位幫忙指正,謝謝!!