一、設(shè)計(jì)目標(biāo)
1、采用ajax實(shí)現(xiàn)
2、要多少條數(shù)據(jù),取多少條,不從數(shù)據(jù)庫(kù)中一次性全部取出
3、實(shí)現(xiàn)指定頁(yè)面跳轉(zhuǎn)
4、用戶可以指定選擇每頁(yè)顯示幾條數(shù)據(jù)
5、按那個(gè)字段排序
6、最好不要占用session
二、如何實(shí)現(xiàn)
2、傳入?yún)?shù):顯示頁(yè)碼,共有多少條數(shù)據(jù),每頁(yè)顯示幾條數(shù)據(jù),返回的頁(yè)面
可選按那個(gè)字段排序
if(!params.total){
params.total=TestAjaxPage.count()///這個(gè)必須要,ajax請(qǐng)求時(shí)就不用在count總數(shù)了
}
params.view=params.view==null?"list":params.view
params.max = Math.min(params.max ? params.max as int : 2, 100)
params.linkTotal = Math.min(params.linkTotal ? params.linkTotal as int : 2, 100)
params.offset = Math.min(params.offset ? params.offset as int : 0, 100)
params.sort=params.sort==null?"dateCreated":params.sort
params.order=params.order==null?"desc":params.order
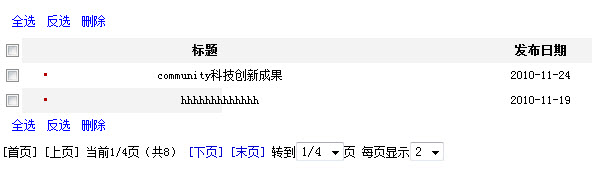
截個(gè)圖:


talib code
import org.springframework.web.servlet.support.RequestContextUtils as RCU;
import org.codehaus.groovy.grails.commons.ConfigurationHolder
class AjaxPageTagLib {
def paginateAjax={attrs ->
def writer = out
params.offset = Math.min(params.offset ? params.offset as int : 0, 100)
params.sort=params.sort==null?"dateCreated":params.sort
params.order=params.order==null?"desc":params.order
def messageSource = grailsAttributes.getApplicationContext().getBean("messageSource")
def locale = RCU.getLocale(request)
def total = attrs.total.toInteger()
def offset = params.offset?.toInteger()
def max = params.max?.toInteger()
int pageSize=Math.round(Math.ceil(total / max))
def path=request.getContextPath()
def pageNow=offset/max+1
def selectMax=attrs.selectMax?.toInteger()
if(!selectMax){
selectMax=20
}
selectMax=selectMax>total?total:selectMax
////js輸出
writer<<"""
<div id="ajaxPage">
"""
/////顯示首頁(yè)和上頁(yè)
def firstText=messageSource.getMessage('paginate.first', null, messageSource.getMessage('default.paginate.first', null, 'First', locale), locale)
def prevText=messageSource.getMessage('paginate.prev', null, messageSource.getMessage('default.paginate.prev', null, 'Prev', locale), locale)
def nextText=messageSource.getMessage('paginate.next', null, messageSource.getMessage('default.paginate.next', null, 'Next', locale), locale)
def lastText=messageSource.getMessage('paginate.last', null, messageSource.getMessage('default.paginate.last', null, 'Last', locale), locale)
if(offset!=0){
def firstUrl="""offset=0&max=${params.max}&sort=${params.sort}&order=${params.order}&total=${total}"""
writer<<"""
<span id="firstShow" title="${firstText}" onclick="new Ajax.Updater('${attrs.update}',
'${path}/${params.controller}/${params.action}',{asynchronous:true,evalScripts:true,parameters:'${firstUrl}'});
return false;" >
[${firstText}]
</span>
"""
int prev=offset-max
def prevUrl="""offset=${prev}&max=${params.max}&sort=${params.sort}&order=${params.order}&total=${total}"""
writer<<"""
<span id="preShow" title="${prevText}" onclick="new Ajax.Updater('${attrs.update}',
'${path}/${params.controller}/${params.action}',{asynchronous:true,evalScripts:true,parameters:'${prevUrl}'});
return false;" >
[${prevText}]
</span>
"""
}
else{
writer<<"""<span id="firstNoShow" title="${firstText}">
[${firstText}]
</span>
"""
writer<<"""<span id="preNoShow" title="${prevText}">
[${prevText}]
</span>
"""
}
////數(shù)據(jù)信息輸出
writer<<"""<span id="ajaxPageInfo">當(dāng)前${pageNow}/${pageSize}頁(yè)(共${total})</span>"""
//下一頁(yè)和末頁(yè)輸出,
if(offset!=max*(pageSize-1)){
int next1=offset+max
def nextUrl="""offset=${next1}&max=${params.max}&sort=${params.sort}&order=${params.order}&total=${total}"""
writer<<"""
<span id="nextShow" title="${nextText}" onclick="new Ajax.Updater('${attrs.update}',
'${path}/${params.controller}/${params.action}',{asynchronous:true,evalScripts:true,parameters:'${nextUrl}'});
return false;" >
[${nextText}]
</span>
"""
int last=max*(pageSize-1)
def lastUrl="""offset=${last}&max=${params.max}&sort=${params.sort}&order=${params.order}&total=${total}"""
writer<<"""
<span id="lastShow" title="${lastText}" onclick="new Ajax.Updater('${attrs.update}',
'${path}/${params.controller}/${params.action}',{asynchronous:true,evalScripts:true,parameters:'${lastUrl}'});
return false;" >
[${lastText}]
</span>
"""
}
else{
writer<<"""<span id="nextNoShow" title="${nextText}">
[${nextText}]
</span>
"""
writer<<"""<span id="lastNoShow" title="${lastText}">
[${lastText}]
</span>
"""
}
///到指定頁(yè)連接輸出
def selectUrl="&max=${params.max}&sort=${params.sort}&order=${params.order}&total=${total}"
writer<<"""
<span id="ajaxSelectText">轉(zhuǎn)到<select id="ajaxSelect" onchange="myUpdate('${attrs.update}','${path}/${params.controller}/${params.action}'
,'${selectUrl}','${max}')">
"""
for(int j=1;j<=pageSize;j++){
if(pageNow!=j){
writer<<""" <option value ="${j}">${j}/${pageSize}</option> """
}
else{
writer<<""" <option value ="${j}" selected="selected">${j}/${pageSize}</option> """
}
}
writer<<"</select>頁(yè)</span>"
////每頁(yè)顯示幾條數(shù)據(jù)
def maxUrl="&offset=0&sort=${params.sort}&order=${params.order}&total=${total}"
writer<<"""
<span id="ajaxMaxText"> 每頁(yè)顯示</span><select id="ajaxMax" onchange="myUpdate2('${attrs.update}','${path}/${params.controller}/${params.action}'
,'${maxUrl}')">
"""
for(int j=1;j<=selectMax;j++){
if(max!=j){
writer<<"""<option value ="${j}">${j}</option>"""
}
else{
writer<<"""<option value ="${j}" selected="selected">${j}</option>"""
}
}
writer<<"</select> </div>"
}
}
example code
if(!params.total){
params.total=CompanyFinance.count()////注意total參數(shù)
}
def hql="select id,title,dateCreated from CompanyFinance "
params.view=params.view==null?"list":params.view
params.max = Math.min(params.max ? params.max as int : 2, 100)
params.linkTotal = Math.min(params.linkTotal ? params.linkTotal as int : 2, 100)
params.offset = Math.min(params.offset ? params.offset as int : 0, 100)
params.sort=params.sort==null?"dateCreated":params.sort
params.order=params.order==null?"desc":params.order
params.selectMax="true"///暫時(shí)沒(méi)用
def results = sessionFactory.currentSession.createQuery(hql+" order by ${params.sort} ${params.order}")
.setCacheable(false)
.setReadOnly(true)
.setFirstResult(params.offset)
.setMaxResults(params.max)
.list()
render view:params.view,model:[pageAjaxList:results,paginateAjaxTotal:params.total]
<g:paginateAjax total="${paginateAjaxTotal}" update="update1"
selectMax="20" />
對(duì)了,還有js,css
function myUpdate(update1, url1, parameters1, max) {
var selectValue = document.getElementById("ajaxSelect").value
var offset = max * (selectValue - 1)
var newParams = "offset=" + offset + parameters1
new Ajax.Updater(update1, url1, {
asynchronous : true,
evalScripts : true,
parameters : newParams
});
return false;
}
function myUpdate2(update1, url1, parameters1) {
var max = document.getElementById("ajaxMax").value
var newParams = "max=" + max + parameters1
new Ajax.Updater(update1, url1, {
asynchronous : true,
evalScripts : true,
parameters : newParams
});
return false;
}
css:(css水平有限啊),table的css最好自己寫,如果 用默認(rèn)的main.css會(huì)報(bào)錯(cuò)
@CHARSET "UTF-8";
#firstShow{
color:#0000cc;
cursor:hand;
cursor:pointer;
}
#preShow{
color:#0000cc;
cursor:hand;
cursor:pointer;
}
#ajaxPageInfo{
color:#000000;
}
#nextShow{
color:#0000cc;
cursor:hand;
cursor:pointer;
}
#lastShow{
color:#0000cc;
cursor:hand;
cursor:pointer;
}
#ajaxSelectText{
color:#000000;
}
#ajaxMaxText{
color:#000000;
}
#firstNoShow{
}
#preNoShow{
}
#nextNoShow{
}
#lastNoShow{
}
grails 1.1
grails 1.3.5下測(cè)試通過(guò)
最后頁(yè)面上應(yīng)該以下幾句
<g:javascript library="prototype" />
<script type="text/javascript" src="${resource(dir: 'js', file: 'ajaxPage.js')}"></script>
<link rel="stylesheet" href="${resource(dir:'css',file:'ajaxPage.css')}" />
要源碼可以下載:
hg clone https://asdtiang@bitbucket.org/asdtiang/mygrailsstudy
hg: mercurial 一個(gè)分布式源碼管理工具,最近喜歡用這個(gè)
天蒼蒼,野茫茫,風(fēng)吹草底見牛羊